WCAG의 정의
W3C 웹 콘텐츠 접근성 가이드라인 표준 권고안으로, 웹 서비스를 제작하는 사람들이 기획, 디자인, 개발 과정에서 고려해야 할 요구사항이다.
왜 필요한가?
지침을 준수함으로써 저시력, 전맹, 청각, 운동, 학습 및 인지 등 다양한 장애가 있는 사람들이 더 쉽게 콘텐츠에 접근할 수 있기 때문이다.
그러므로 웹 콘텐츠 생산자는 모든 사용자가 어떤 기기에서, 어떠한 상황에서든, 개인적인 제약이 있던, 상황적인 제한 상황이던 사용하기 쉬운 서비스를 제공을 목표로 해야 한다. 그러므로 일반적으로 UI/UX가 좋다는 심미적, 인식적인 디자인 개념을 넘어서 모두가 사용하기 좋은 디자인을 고려해야 한다.
누구나 어떠한 환경에서 유려하게 사용 가능해야 하며, 그 기준이 되는 것이 WCAG이다.
WCAG 대원칙 4가지
WCAG는 웹 접근성의 기초를 다루는 네 가지 대원칙이 있다.
모든 콘텐츠를 인식해서 파악할 수 있어야 하고
파악한 콘텐츠를 사용할 수 있도록 운영하고 있어야 하며,
콘텐츠의 내용이 명확하여 이해하기 쉬워야 하며,
모든 기기 및 브라우저에서 접근, 사용할 수 있도록 견고해야 한다.
-
인식
- 대체 텍스트 : 텍스트가 아닌 콘텐츠가 그 의미나 용도를 동등하게 인식할 수 있도록 적절한 텍스트를 제공해야 한다.
- 멀티미디어 대체 수단 : 자막, 대본 또는 수화를 통해 멀티미디어와 동등한 콘텐츠를 제공해야 한다.
- 명료성 : 색에 관계없이 인식될 수 있어야 한다.
-
조작(운용)
- 입력 장치 접근성 : 마우스 이외의 입력 장치(ex. 키보드)로도 모든 기능을 사용할 수 있어야 한다.
- 충분한 시간 제공 : 시간 제한이 있는 콘텐츠는 가급적 포함하지 않는 것이 바람직하며 보안 등의 사유로 시간 제한이 필요한 경우, 사용자에게 시간 제한을 해제하거나 연장할 수 있는 수단을 제공해야한다.
- 광과민성 발작 예방 : 깜빡거리는 콘텐츠로 발작을 일으키지 않도록 초당 3~50회 주기로 콘텐츠를 제공하지 않는다.
- 쉬운 내비게이션 : 메뉴처럼 같은 반복 영역을 바로 건너뛰어 핵심 영역으로 직접 이동할 수 있는 수단을 제공해야한다.
-
이해
- 가독성 : 텍스트 콘텐츠의 언어 정보를 낭독 프로그램으로 전달하기 위해 콘텐츠에 적용되는 기본 언어를 명시해주어야 한다.
- 예측 가능성 : 사용자 입력이 의도하지 않는 기능이 자동적으로 실행되지 않도록 해야한다. > ex. 새 창이나 팝업 창 등이 사용자가 인지하고 있는 상황에서 열리도록.
- 콘텐츠의 논리성 : 선형 구조로 작성되어 사용자가 내용을 이해할 수 있어야 한다.
- 입력 도움 : 사용자가 입력하는 기능을 사용할 때 기능 주변에 해당 사용법을 알려주는 레이블이 제공되어야 한다.
-
견고
- 문법 준수 : 마크업의 규칙에 맞게 열고 닫음 및 중첩 관계 등의 오류가 없어야 한다.
→ 이와 같은 규칙이 지켜지지 않으면 웹 브라우저나 보조 기술이 작동을 멈추거나 콘텐츠를 명확하게 전달할 수가 없다. - 웹 애플리케이션 접근성 : 웹 콘텐츠나 기능을 사용하는 데 필요한 부수적인 것들이 사용자가 웹 페이지를 이용하는 것을 방해해서는 안 된다.
- 문법 준수 : 마크업의 규칙에 맞게 열고 닫음 및 중첩 관계 등의 오류가 없어야 한다.
지침
4가지 원칙에는 각각 지침이 있다. 다양한 장애 상태에 있는 사용자에게 보다 접근성이 좋은 콘텐츠를 제공하기 위해 제작자가 지향해할 할 기본 목표이다.
적합성 수준
적합성 수준은 포함관계이다. 즉, Level AAA 적합성의 경우, Level A, Level AA, Level AAA 적합 기준을 모두 만족해야 한다.
A : 최소 수준
이러한 항목을 다루지 않으면 보조 기술로 극복할 수 없는 장벽이 존재하게 된다. (가장 많은 혜택을 제공하는 광범위한 그룹에 영향을 미침.)
AA : 접근성 향상
가장 일반적인 수준의 적합성(대부분의 법률 및 공식 요구 사항으로 준수를 권장) 데스크톱 및 모바일 장치에서 대부분의 보조 기술과 함께 작동해야 하는 접근성 수준을 설정 해당 레벨 기준을 해결하면 페이지의 모양에 영향을 미치거나 사이트 논리에 더 큰 영향을 미친다.
AAA : 접근성 향상
해당 기준은 모든 곳에 적용할 수 없으므로 일반적으로 필요하지 않는다. 해당 수준을 충족하더라도 모든 사람의 웹페이지에 액세스할 수 있는 것이 아니다. 업무적 특성에 따라 WCAG 지침 이외 사항을 구현할 필요가 있다. * 필수 사항이 아님.
적합성 수준 성공 이해시 고려할 점
- 성공 기준이 필수적인지 (즉, 충족되지 않으면 보조 기술로도 콘텐츠에 액세스할 수 없음)
- 모든 웹사이트의 성공 기준 및 성공 기준이 적용될 콘텐츠 유형 (예: 다양한 주제, 콘텐츠 유형, 웹 기술 유형)을 충족할 수 있는지
- 콘텐츠 작성자가 합리적으로 달성할 수 있는 기술이 성공 기준에 필요한지 (즉, 성공 기준을 충족하기 위한 지식과 기술은 1주일 이내의 교육으로 습득할 수 있음)
- 성공 기준이 웹 페이지의 "모양 및 느낌" 및/또는 기능에 제한을 부과하는지. (성공 기준이 저자에게 부여할 수 있는 기능, 프레젠테이션, 표현의 자유, 디자인 또는 미학에 대한 제한)
- 성공 기준이 충족되지 않은 경우 해결 방법이 없는지
2021 웹 접근성 실태조사 보고서
웹 사이트에 대한 접근성 실태를 파악하고, 그 실태를 계량적으로 정·평가·분석함으로 써 관련 정책 방향 도출에 필요한 근거 자료를 확보하는 것을 그 목적으로 과학기술정보통신부에서 주관한 조사이다.
조사 개요

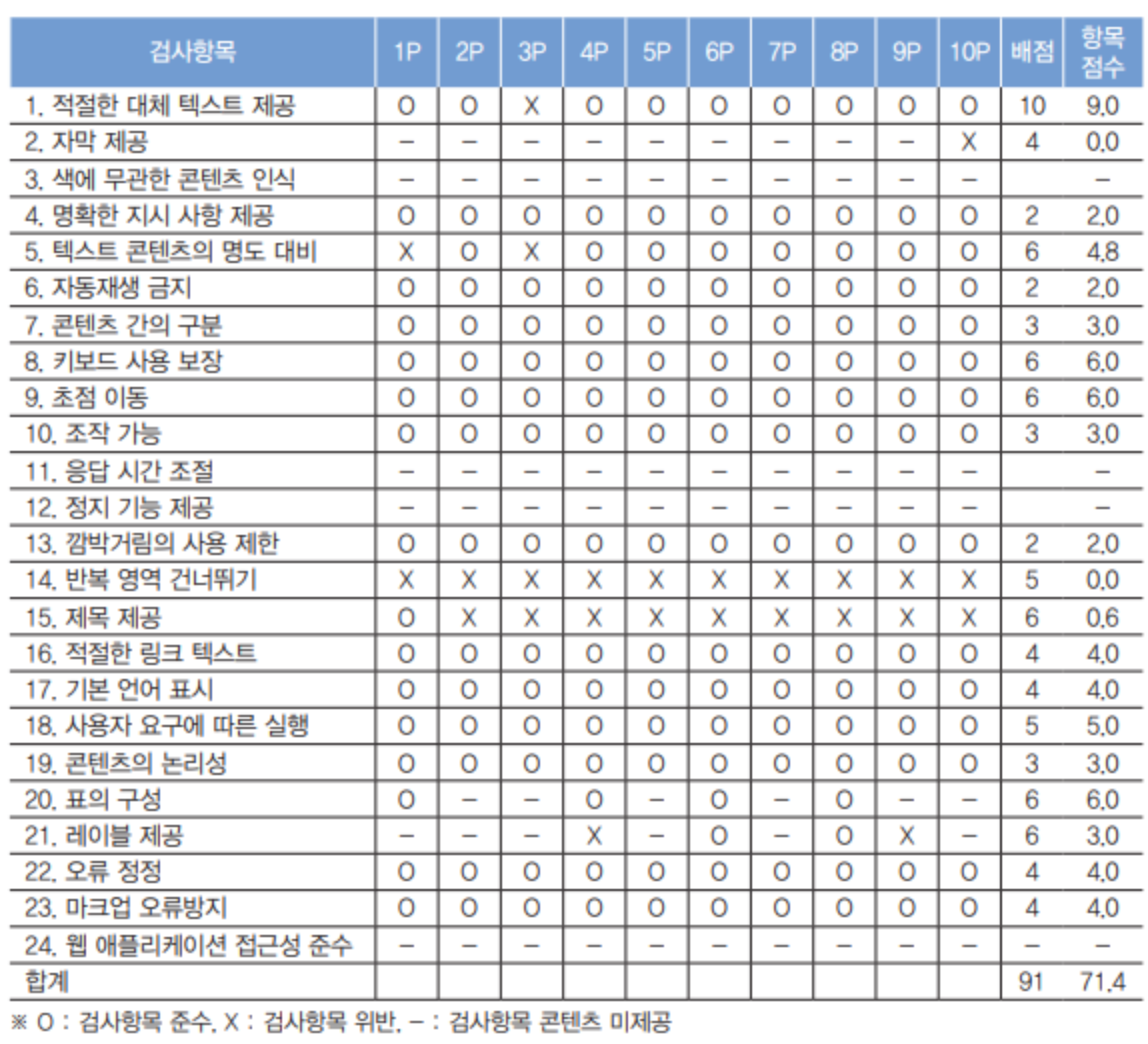
24개 조사 항목과 배점은 다음과 같다

표본에 대한 자세한 사항은 보고서의 20페이지부터 27페이지에 명시 되어있다.
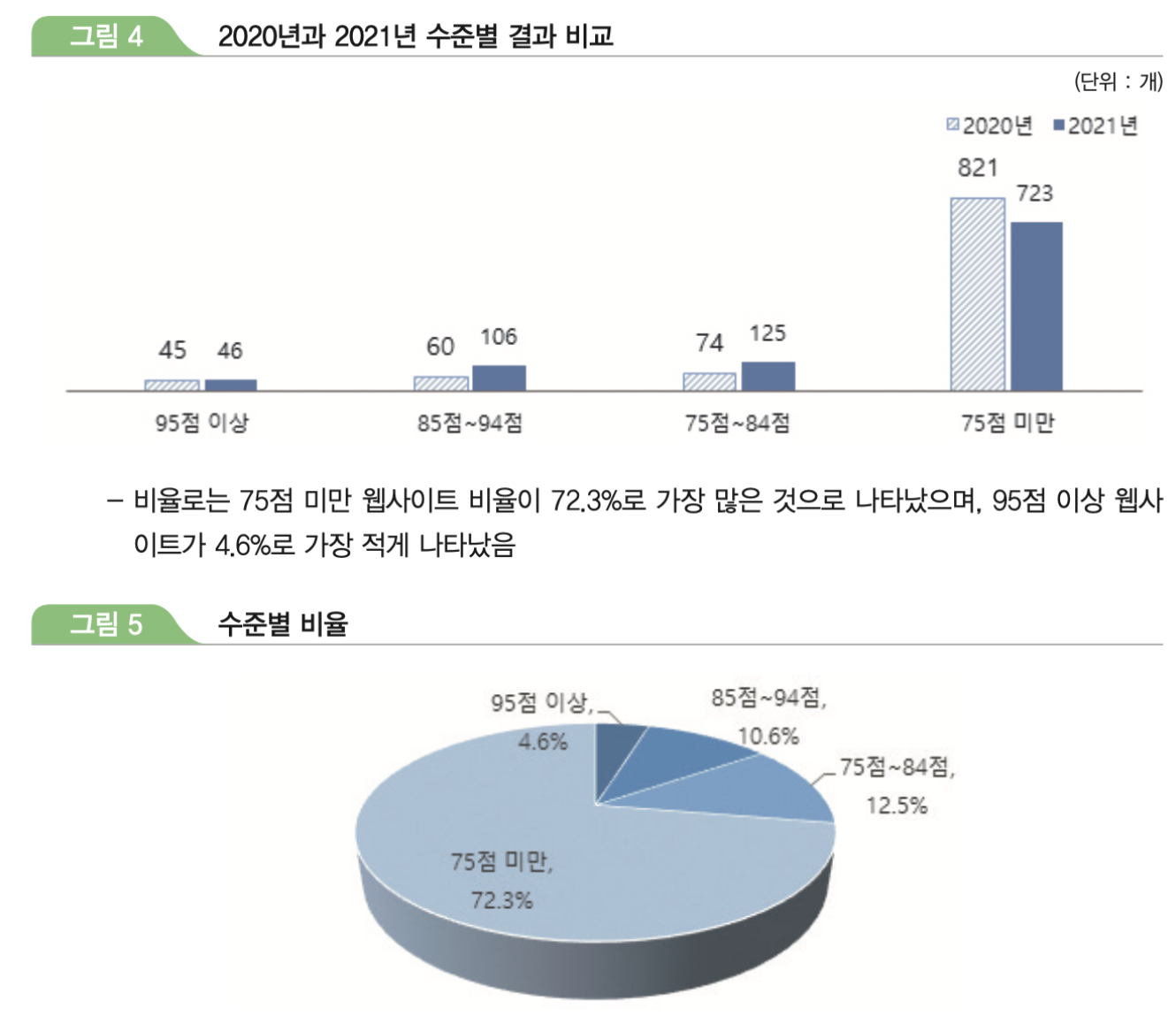
접근성 점수 결과


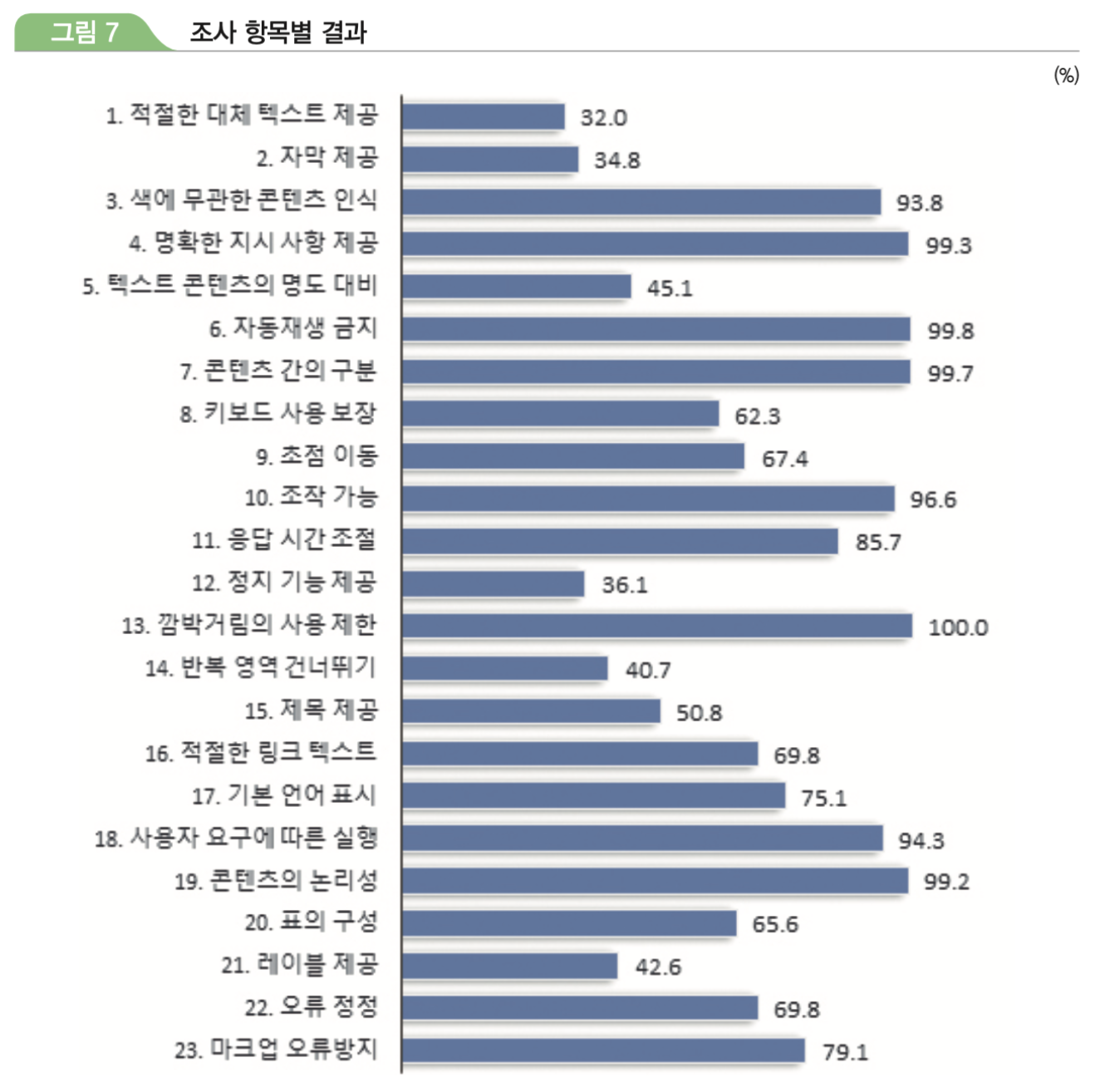
- 75점 미만의 업체가 전체의 72.3%를 점유하고 있다. 대부분이 접근성을 고려하고 있지 않다. 특히, 1. 적절한 대체 텍스트 제공 준수율이 32%로 많은 웹 콘텐츠 제작자들이 접근성을 생각하지 않고 개발을 하고 있음을 알 수 있다.
- 마크업 단계에서 해결 가능한 1. 적절한 대체 텍스트 제공, 14. 반복 영역 건너뛰기, 21. 레이블 제공이 가장 낮은 점수를 기록하고 있다는 것 또한 확인할 수 있다.
그럼에도 고무적인 부분은 1. 적절한 대체 텍스트 제공, 14. 반복 영역 건너뛰기, 21. 레이블 제공과 같은 개발자가 신경 써야 할 부분이 20년 대비 각각 7.9%, 15.2%, 11.7% 증가했다는 점이다. 점점 많은 개발자들이 웹 접근성의 중요성 인식이 높아지고 있음을 확인할 수 있다.
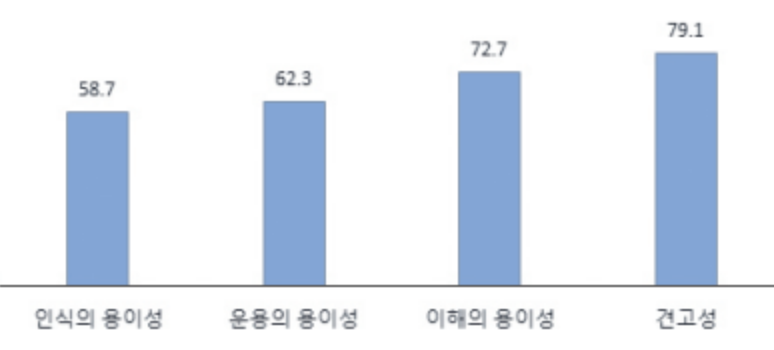
4대원칙 준수율에서 본 접근성 실태

- 인식의 용이성
- 대체 텍스트, 자막, 텍스트와 콘텐츠 명도 대비 항목 준수율이 다른 항목에 비해 낮음
→ 스크린 리더기를 사용하는 사용자나 스피커 없는 환경에서는 콘텐츠의 내용에 접근이 불가능하다.
→텍스트와 콘텐츠 명도 대비가 낮으면 가독성이 떨어지며 저시력자가 콘텐츠 내용을 파악하기가 힘들다.
- 대체 텍스트, 자막, 텍스트와 콘텐츠 명도 대비 항목 준수율이 다른 항목에 비해 낮음
- 운용의 용이성
- 깜빡거림의 사용제한은 모든 산업에서 100%가깝게 잘 준수하고 있는 것을 알 수 있다.
→광과민성 발작에 대한 고려가 높다. - 키보드 사용이나 초점 이동의 준수가 낮은 편이다
→ 마우스 이외의 입력 장치를 사용하는 사용자에 대한 고려가 부족해보인다. - 정지 기능 제공과 반복 영역 건너뛰기 항목에서도 낮은 준수율을 보임.
→ 사용자가 영상 콘텐츠를 제어할 수 없으면 반복 영역 건너뛰기가 힘들게 되면 사용자가 원하는 영역이나 핵심 영역으로 이동하는 것이 용이하지 않다.
- 깜빡거림의 사용제한은 모든 산업에서 100%가깝게 잘 준수하고 있는 것을 알 수 있다.
- 이해의 용이성
- 레이블 제공의 준수 비율이 낮은 편이다.
→ 입력 기능 사용법에 대한 고려가 부족하다는 것을 알 수 있다.
- 레이블 제공의 준수 비율이 낮은 편이다.
준수율이 50%이하인 항목들을 분석한 결과, 대체로 아래와 같다는 것을 알 수 있었다.
1. 마우스 이외의 입력 장치를 사용하는 사용자들에 대한 웹 접근성 고려가 부족
2. 사용자들이 서비스를 용이하게 이용할 수 있도록 사용법이나 설명이 부족
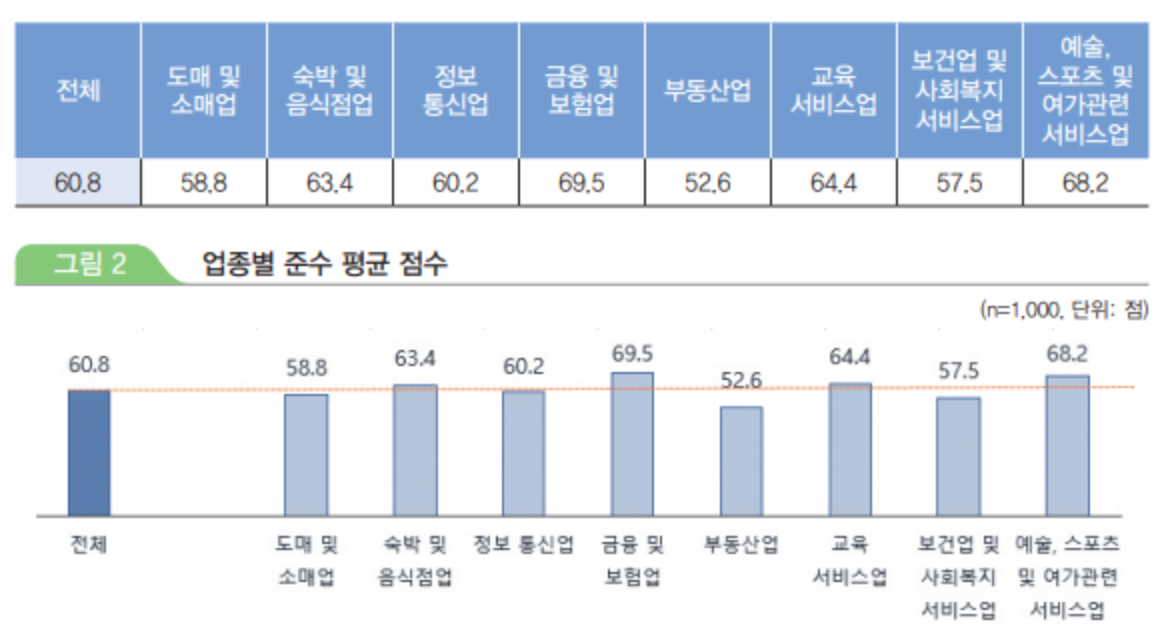
업종별 준수율에서 느낀 접근성 실태

18페이지 표의 검사 항목을 보면 거의 A 수준의 매우 기본적인 접근성을 확인하는 것을 알 수 있다.
그럼에도 불구하고 평균 점수가 60.8점이다. 우리나라가 얼마나 웹 접근성에 대한 인식이 낮은지 와닿았다. 또 한 금융 및 보험, 보건업 및 사회복지 서비스 업 같은 필수적인 페이지 또한 각각 69.5점 57.5점인 것이 매우 실망스러웠다. 우리나라의 필수적인 서비스마저 국제 기준에 가장 기초적인 기준에도 미달인 것이다.
매출액이 적은 영세기업의 경우 홈페이지 제작 비용이 부담스러워 홈페이지 제작 설루션을 주로 사용하지만, 서비스되는 설루션 대부분이 기본적인 웹 접근성을 준수하고 있지 않음
라고 쓰여있는 것으로 보아 대부분의 프런트엔드 개발자들이 디자인 구현에 급급하고 접근성에 대해서는 관심이 없다는 것을 알 수 있었다.
접근성 문제가 발생한 이유
- 불편함이 없는 입장에서 접근성 필요에 대한 인지 부족
- 접근성보다 디자인적 요소를 중요하게 생각하는 사회적 인식
- 접근성 정책 등의 적용 범위 제한
- 총괄부서와 민관협력체제 부재
- 제도적인 기준 미흡
- 정보 접근성관련 체계, 실증적 연구와 평가 미흡
- 신뢰성 낮은 웹 접근성 근태 조사
- 부실한 웹 접근성 품질마크 인증제도 관리
- 마크업 중심 기술중심으로 html과 css 중심의 굴레에서 벗어나지 못함
직접 체험해 본 접근성
Naver Accessibility eXperience에서 저시력, 전맹 시각장애, 손, 중증 운동장애 등 접근성 체험을 진행해보았다.
1. 저시력 체험
- 화면을 300%로 확대해도 식별이 쉽지 않았다.
- 명도 대비가 낮은 경우 배경색과 전경색을 시각적으로 구분하기가 어렵고 전경 텍스트가 배경과 혼합되어 인식에 영향이 있었다.
2. 전맹 체험
- 스크린리더 사용자의 불편 사항을 알게 되었다.
- 전반적인 페이지의 내용을 한 번에 인식할 수 없기 때문에 무슨 내용이 나올지 몰라 계속 긴장 상태를 유지했다.
- 보안 문자 같은 경우에도 한 번에 기억하고 기록해야 하여서 힘들었고 input 창을 제대로 찾지 못해서 조작 및 운용에 어려움을 겪었다.
- 스크린 리더 사용자가 이 이미지에 초점을 맞추면 충분하지 않은 설명 일시 사용자가 이 이미지가 무엇인지 전혀 알 수 없었다.
- 문서 언어를 사용하여 단어를 발음하는 방법을 알기 때문에 페이지의 언어를 표시하는 것이 중요하다는 것을 다시 한번 느꼈다.
- 입력에 도움을 주기 위해 레이블은 필수적이라는 것을 실감했다.
- 빈 링크 등 문제로 스크린 리더용 대체 텍스트를 추가가 필수적이라는 것을 다시 한번 느꼈다.
3. 손 운동 장애
- 단순히 입력의 편의를 위하여 버튼 영역을 확보해 주세요.라는 말을 들었지만, 트랙볼을 사용하니 그 말이 더더욱 와닿았다. 꽤 영역이 확보된 버튼이었는데도 옆에 버튼을 누르기 일쑤였고 잘못 누르면 또 한참 가서 지우기 버튼을 눌러야 했다.
4. 중증 운동 장애
- 볼펜을 입에 물으니, 키보드를 누르고 모니터 보기를 반복해야 했다. 또한, 페이지를 원하는 만큼 내리는 것도 힘들었다.
- Tab UI의 경우 Tab 한 번 누르기 힘든데 이것을 누르고 어딘지 확인하고 누르고 확인하고 반복하여 탭 이동을 할 생각을 하니 끔찍했다.
- 디자인을 위해 outline을 제거하는 경우 사용자의 편의도 동시에 제어할 수 있음을 정확히 알게 되었다.
프론트엔드 개발자로서 우리가 좀 더 생각해야 할 건 무엇일까
- 모든 사용자들 위한 배려
좋은 UI/UX는 심미적인 영역 이상의 영역이므로 접근성을 향상시킬 수 있는 마크업을 항상 고려해야 한다.
웹 접근성의 목표 대상은 “모든 유저”로, 웹 접근성은 장애를 가진 사용자 말고도 일시적인 환경적 장애로 웹 접근이 불편한 유저, 색약, 광과민성 발작을 일으킬 수 있는 유저, 또는 제한된 하드웨어만으로 웹에 접근해야 하는 환경에서의 웹 접근도 고려하는 태도를 가져야 한다. - 웹 접근성을 준수하는 개발자
다양한 환경 놓여있고 여러 가지 제약이 있는 사용자들을 위해 개발할 수 있는 유연한 개발 능력이 필수적이다. 시맨틱 마크업뿐만 아니라 SEO, 멀티미디어 등에도 개발 지식과 능력을 가지고 유저와 동료를 포함한 모든 이해관계자가 만족할 수 있는 개발 능력을 갖추어야 한다. - 웹 콘텐츠 제작자 간 접근성 프로토콜 설립
웹 콘텐츠를 생산하는 구성원으로서 기획, 디자인, 개발 팀이 공통으로 접근성에 대한 프로토콜을 마련할 수 있어야 한다. 한두 사람의 노력이 아닌 콘텐츠 생산자 전반의 노력이 필요하다.
접근성을 위한 개발은 마크업이라는 콘텐츠의 뼈대에 해당하는 부분이 중요하므로 유지 보수보다는 초기 설계 단계의 기획과 구성이 중요하다고 느꼈다.
