HTML에 작성한 코드를 나중에 사용하지 않더라도
css선택자로 모두 정리하고 나서
코드를 추가 하는것도 좋은 방법이다.
/* COMMON */
body {}
img {}
a {}
/* HEADER */
header {}
header .inner {}
header .logo {}
header .sub-menu {}
header .sub-menu ul.menu {}
header .sub-menu ul.menu li {}
header .sub-menu ul.menu li::before {}
header .sub-menu ul.menu li:first-child::before {}
header .sub-menu ul.menu li a {}
header .sub-menu ul.menu li a:hover {}
header .sub-menu .search {}
header .sub-menu .search input {}
header .sub-menu .search .material-icons {}이렇게 작성해두면 나중에 SCSS로 중복 작성된 부분을 해결할 수 있다.
::before (가상요소 선택자)
내부의 앞쪽에 어떤 내용을 추가하고 싶을때
구분선 만들기
header .sub-menu ul.menu li { position:relative; } header .sub-menu ul.menu li::before { content: ""; /* display: block; */ width: 1px; height: 12px; background-color: #e5e5e5; position: absolute; top: 0; bottom: 0; margin: auto 0; } header .sub-menu ul.menu li:first-child::before { display: none; }position: absolute;를 통해서
display: block;이 자동으로 들어가져 있어서 지워도 적용 된다.
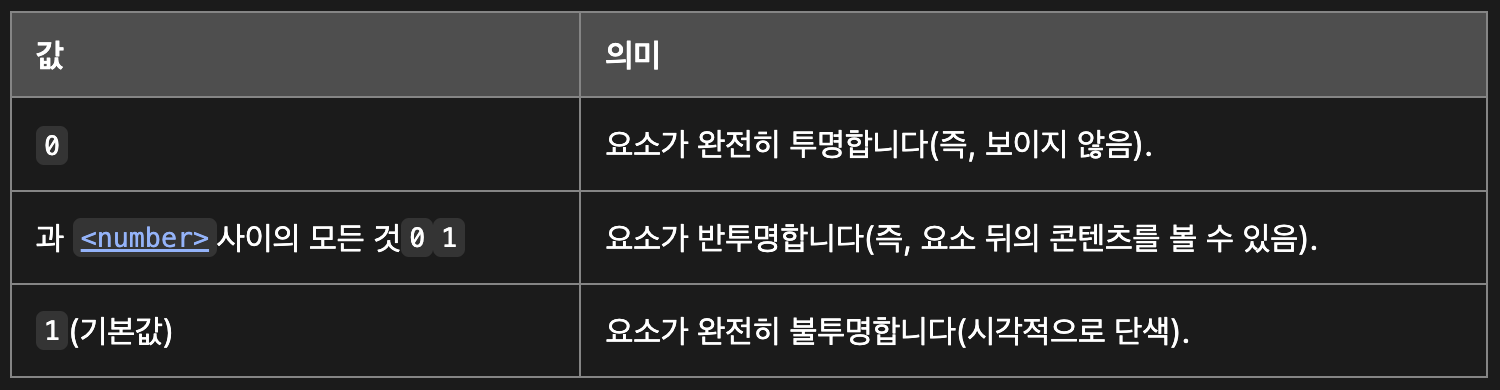
opacity
불투명
CSS opacity속성은 요소의 불투명도를 설정합니다. 불투명도는 요소 뒤의 콘텐츠가 숨겨지는 정도이며 투명도의 반대입니다.

background-image
background-image: url("../images/main_menu_pattern.jpg");background-repeat 속성이 자동으로 적용되어
동일한 이미지가 해당 요소에 반복적으로 출력된다
HTML 클래스 속성의 작명법
(CSS 클래스 네이밍 컨벤션)
BEM(Block Element Modifier)
요소__일부분
- UnderScore(Lodash) 기호로 요소의 일부분을 표시
요소--상태- Hyphen(Dash) 기호로 요소의 상태를 표시
<div class="container">
<div class="container__name"></div>
<div class="item">
<div class="item__name"></div>
</div>
</div>
<div class="btn btn--primary"></div>
<div class="btn btn--success"></div>
<div class="btn btn--error"></div>슬라이드요소 가운대 배치
.notice .promotion .swiper {
width: calc(819px * 3 + 20px);
/* width: calc(100% - 50px); */
height: 552px;
background-color: orange;
text-align: center;
font-size: 200px;
position: absolute;
top: 40px;
left: 50%;
margin-left: calc((819px * 3 + 20px) / -2);
}background-attachment
CSS background-attachment 속성은 배경 이미지를 뷰포트 내에서 고정할지, 아니면 자신의 컨테이닝 블록과 함께 스크롤할지 지정합니다.
background-attachment: fixed;배경은 Viewport에 고정이 된다
