flex-wrap은 flex의 아이템들을 표시할 때 줄 바꿈을 지정해준다.
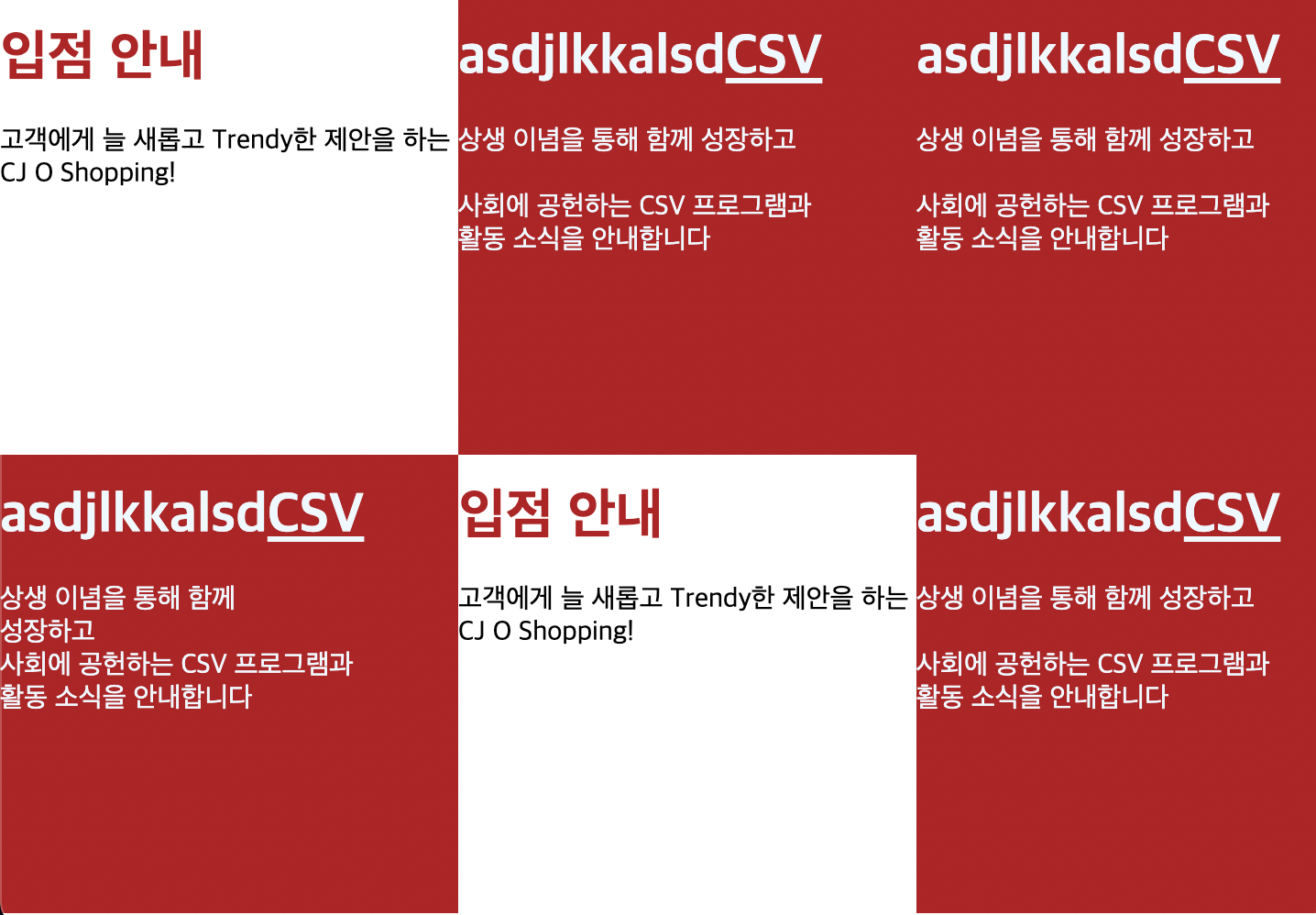
wrap
- 아이템이 flex안에서 표시되도록 줄 바꿈을 한다.
- 6개의 아이템이 공간에 맞게 줄 바꿈 되어 들어간다.
.main-bottom-left {
width: 75%;
height: 100%;
display: flex;
flex-wrap: wrap;
background: #ff0;
}
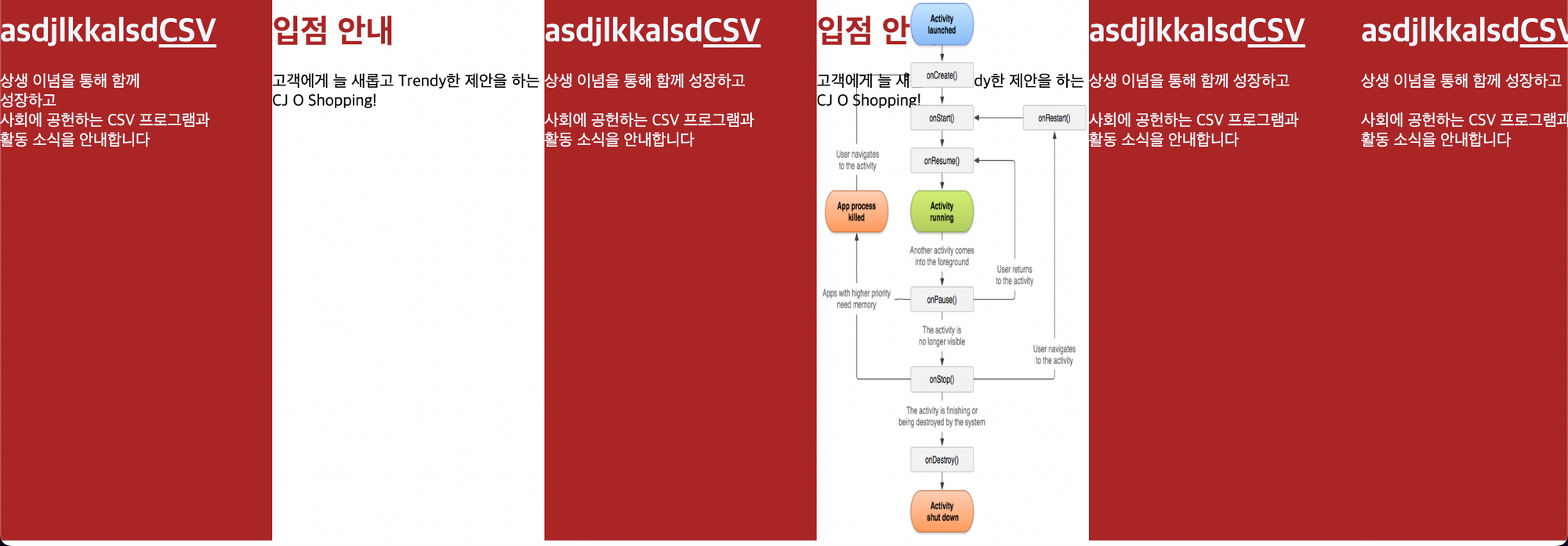
nowrap
- 아이템이 줄바꿈 되어 들어가지 않는다.
- flex의 default값이다.
- 줄바꿈이 되지 않지만, 미리 정해둔 아이템의 width 크기 때문에 다른 공간으로 밀려나게 된다. (flex-auto도 적용이 되지 않고 밀려난다)
- width를 설정하지 않으면(flex-auto로 해두면) 다른 공간으로 밀려나지 않고 자동으로 부모의 크기에 맞게 아이템들이 축소된다.
.main-bottom-left {
width: 75%;
height: 100%;
display: flex;
/* justify-content: space-between; */
flex-wrap: nowrap;
background: #ff0;
}
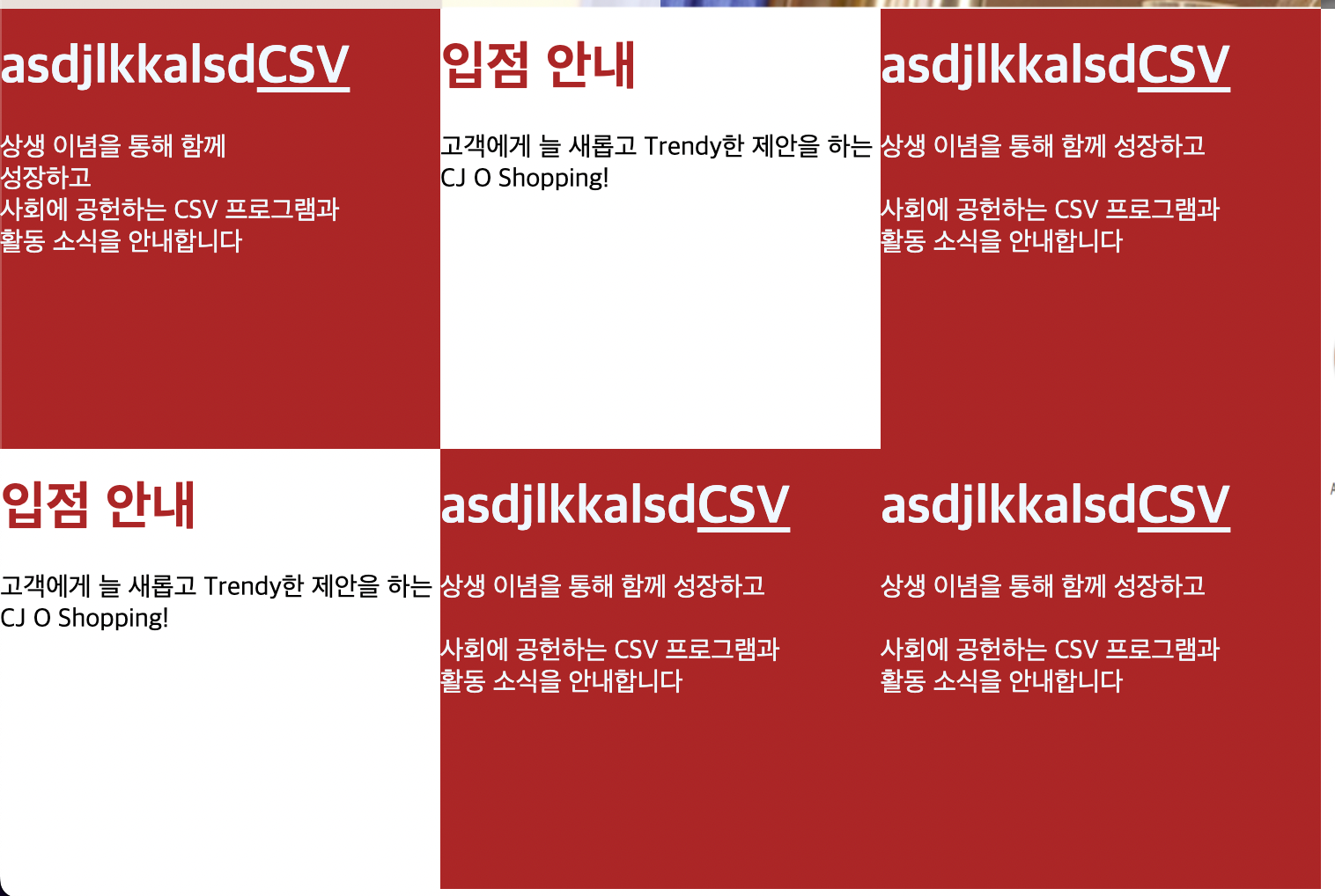
wrap-reverse
- 줄 바꿈이 되지만 행이 거꾸로 들어오게 된다.