# INDEX
1. 기본문법
2. 단위
2-1. 크기 단위
2-2. 색상 단위
3. box model
4. display property
5. 요소의 정렬&위치
6. 레이아웃
7. 수평 수직 중앙정렬
8. 기타
2. 단위
2-1. 크기 단위
- 대부분 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100%
- 프로퍼티 값이 0인 경우, 단위를 생략
1) px 픽셀(화소) : (절대값)
- 픽셀 : 화면을 구성하는 단위
- 1px은 화소 1개 크기를 의미
- 해상도에 따라 상대적인 크기를 가짐
- 대부분의 브라우저는 1px을 1/96인치의 절대단위로 인식
2) em element(요소) : (상대값)
- em : em은 배수 단위로 상대 단위
- 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정
- ex) 2em : 요소에 지정된 사이즈의 2배
- 폰트 사이즈 설정, 컨텐츠를 포함하는 컨테이너의 크기 설정 등에 유용하게 사용됨
body { font-size: 14px; }
div { font-size: 1.2em; padding: 2em; }
// 14px*1.2=16.8px // 16.8px*2=33.6px
<body>
<div> delilah </div>
</body>3) % : (상대값)
- % : 백분율 단위의 상대 단위
- 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정
body { font-size: 14px; }
div {font-size: 120%; } // 14px*1.2=16.8px
<body>
<div> delilah </div>
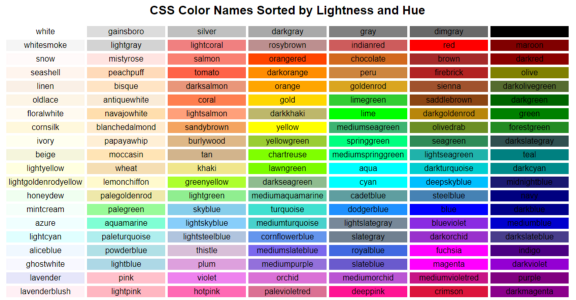
</body>2-2. 색상 단위

| 색상 단위 | 예 |
|---|---|
| HEX 코드 단위 (Hexadecimal Colors) | #000000 |
| RGB (Red, Green, Blue) | rgb(255, 255, 0) |
| RGBA (Red, Green, Blue, Alpha/투명도) | rgba(255, 255, 0, 1) |
| HSL (Hue/색상, Saturation/채도, Lightness/명도) | hsl(0, 100%, 25%) |
| HSLA (Hue, Saturation, Lightness, Alpha) | hsla(60, 100%, 50%, 1) |
