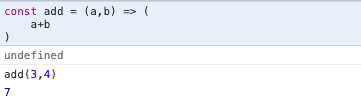
1.
화살표 함수의 경우 괄호()로 감싸진 부분이 return 된다.
return을 작성하지 않아도 return이 된다.

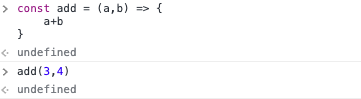
2.
근데 중괄호로 감싸면 return 없을 때 return 안된다.

중괄호 쓸거면 return으로 반환하자.
이 글을 작성하는 이유는, 매우 단순하고 너무나 당연한거였는데, return 안써서 map이 안돌아가는 것을 경험했기 때문..
올바른 예
<RoomsContainer>
{rooms?.map((roomList, index) => (
<RoomItem roominfo={roomList} key={index} />
))}
</RoomsContainer>올바른 예 2
<RoomsContainer>
{rooms?.map((roomList, index) => {
return <RoomItem roominfo={roomList} key={index} />;
})}
</RoomsContainer>틀린 예
<RoomsContainer>
{rooms?.map((roomList, index) => {
//중괄호면서 return이 없다.
<RoomItem roominfo={roomList} key={index} />;
})}
</RoomsContainer>진짜 알면서 못했다? 가 아니라 잘 몰랐나보다.
다음엔 잘 실수없이 잘 작성하자.