들어가며
- IOS 기기는 동영상 전체화면 버튼을 클릭하면 IOS 자체 플레이어로 구동된다. 이렇게 되면 기껏 짜놓은 videoJS의 기능들을 사용할 수 없게 되는 크나큰 문제가 발생한다 (!)
- 이를 해결하기 위해 꼼수(?) 와 같은 형태로 문제를 해결했다.
목표
IOS 일 때를 알고, 주변 컴포넌트 날리기
- IOS임을 detecting하고, 그 때 주변을 감싸고 있던 컴포넌트를 숨기며 video div의 사이즈를 화면 크기 전체로 맞춘다.
IOS 일 때는 전체화면 토글을 IOS 토글로 바꾸기
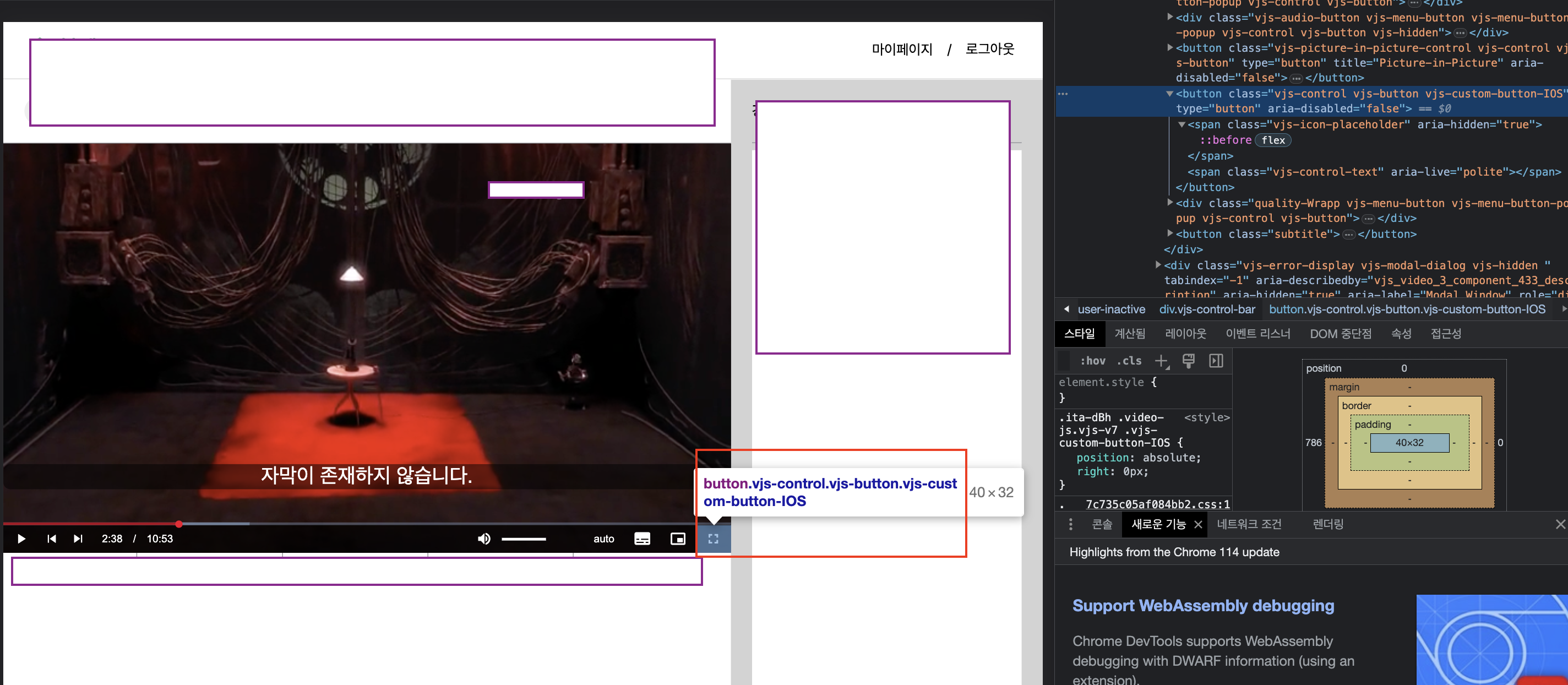
- IOS임을 똑같이 알아채면, 기존의 전체화면 버튼을 false로 바꾸고, IOS용 custom button을 새로 만들어 이 버튼이 클릭 될 때 전체화면의 값(recoil value)을 true값으로 변경해준다. -> 그렇게 되면 주변 컴포넌트들이 알고 사라지게 할 수 있다..!
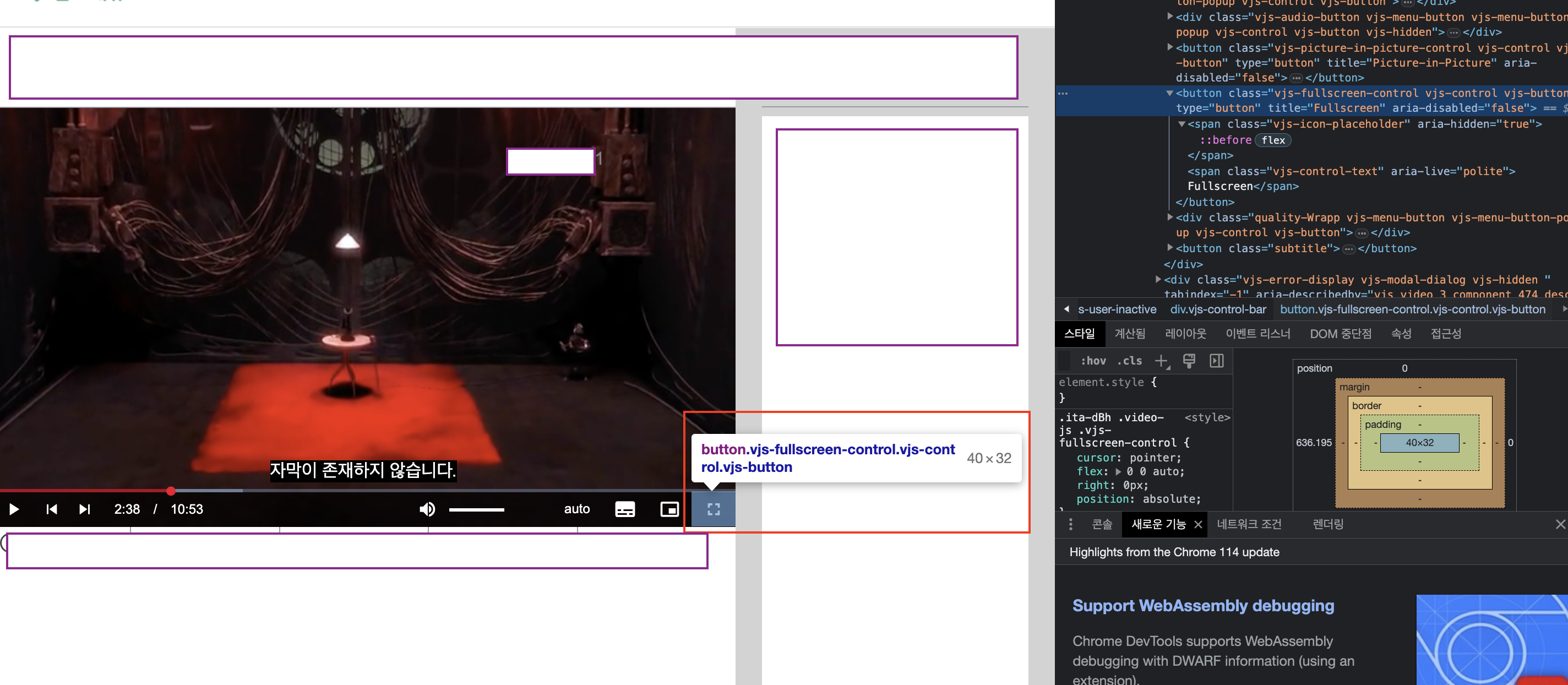
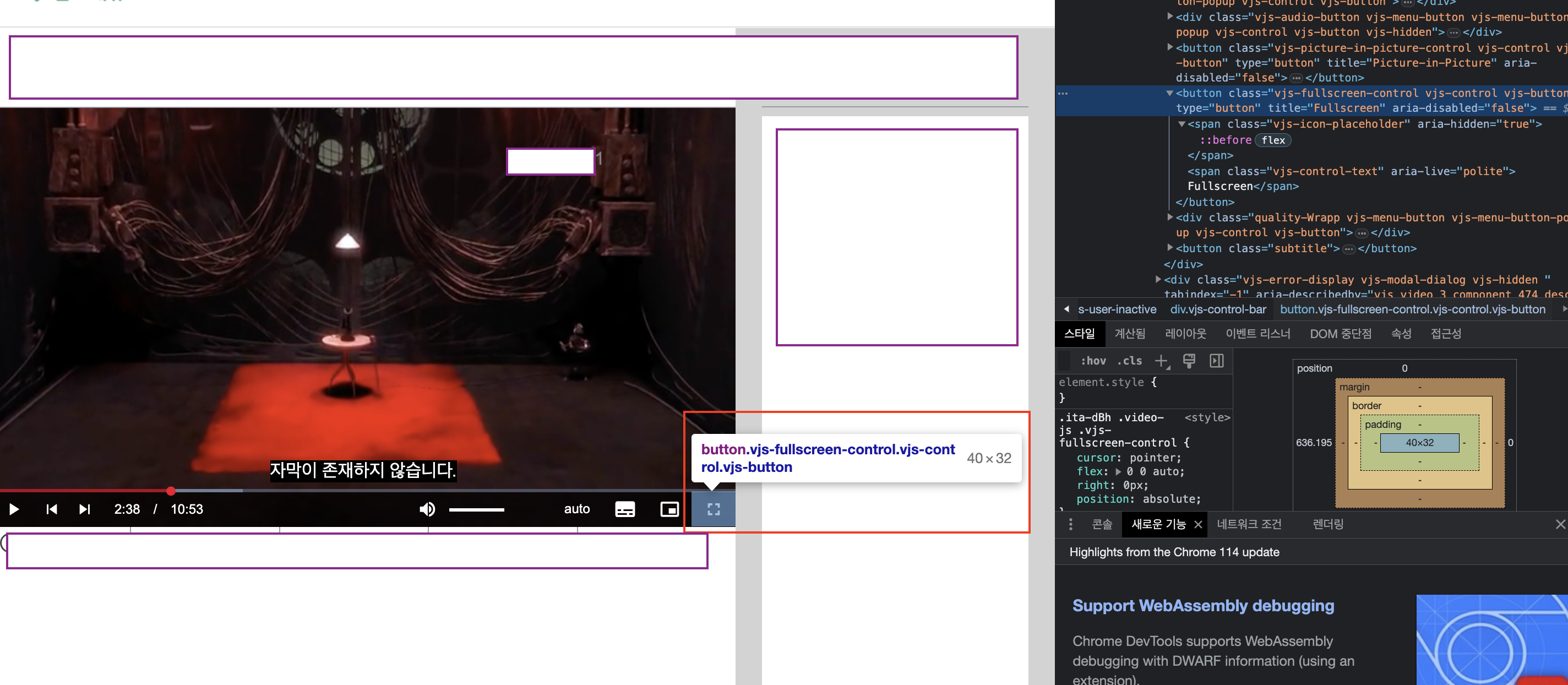
기존
- 기존의 버튼

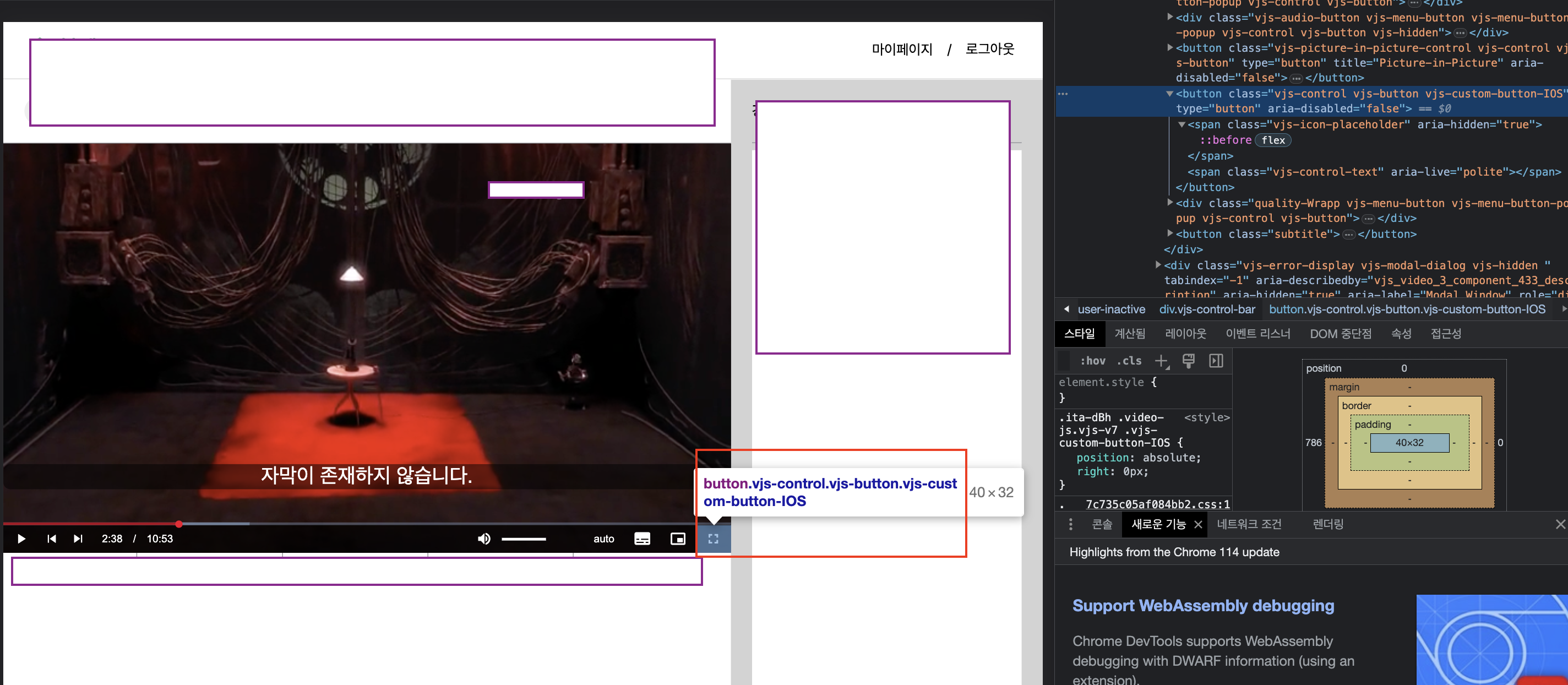
IOS 일 때
- (IPAD 예시). 같은 형태이지만 다른 버튼이다 !

코드
IOS custom toggle 만들기
player.ready(function () {
player.controlBar.addChild("button", {
text: "click",
className: "vjs-custom-button-IOS",
});
let iosCustomButton = player.el().querySelector(".vjs-custom-button-IOS");
iosCustomButton?.addEventListener("click", function () {
setIsFullscreenValue((prev) => !prev);
});
});
- 준비된 player의 controlbar에
vjs-custom-button-IOS 를 추가한다. 해당 버튼을 누르게 되면 setIsFullscreenValue 가 이전 값의 반대가 되게 한다.
컴포넌트 숨기기
const isfullScreen = useRecoilValue(fullscreenValue);
return (
<>
<S.Container isfullScreen={isfullScreen}>
{isfullScreen ? (
<></>
) : (
<S.Header>
<VideoPartHeader
courseId={courseId}
enrolledId={enrolledLectureId}
/>
</S.Header>
)}
<S.Body isfullScreen={isfullScreen}>
<VodPlayerWrapper
vodUrl={lectureLink}
courseId={courseId}
enrolledId={enrolledLectureId}
/>
</S.Body>
{isfullScreen ? (
<></>
) : (
<S.Footer>
<VideoPartFooter />
</S.Footer>
)}
</S.Container>
</>
);
- isfullScreen 의 값이 있을때와 없을때를 구분하여 컴포넌트를 숨겨주게 된다.
- styled-components 로 작성된 css도 아래와 같이 변경하게 된다.
export const Container = styled.section<{
isfullScreen: boolean;
}>`
display: flex;
flex-direction: column;
min-width: ${(props: any) => (props.isfullScreen ? "100%" : "70%")};
height: ${(props: any) => (props.isfullScreen ? "100%" : "")};
`;
export const Body = styled.div<{
isfullScreen: boolean;
}>`
/* height: 78%; */
height: ${(props: any) => (props.isfullScreen ? "100%" : "78%")};
margin: 24px;
`;
배운점
- 기기별로 맞춰주는 일은 이번 외주 프로젝트를 하면서 처음이었다. 덕분에(?) 수많은 QA를 받았고, 해결하며 기기별 맞춤이 참 어렵구나를 느낄 수 있었다.
- 처음 이렇게 해결하고 나서도 이런 저런 문제들에 곤욕을 치뤘다. 🥲🥲
- 외주 프로젝트와 기존 부트캠프에서 할 때 다른점은, QA가 아주 진심이고 정성인 점. 실제 업무는 당연히 이럴텐데 이런걸 미리 맛봐서(?) 다행이라고 생각한다~