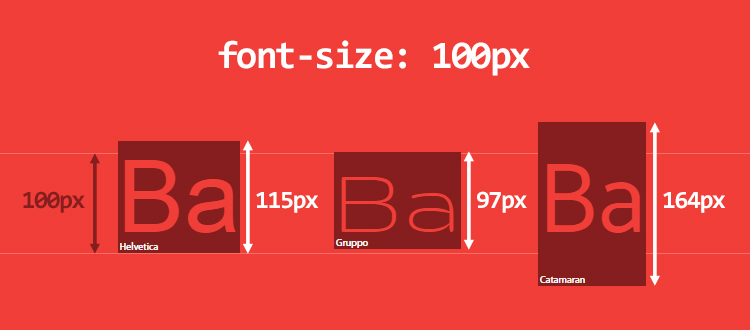
css에서 font-family로 동일한 font-size를 적용했을 때, 서로 다른 높이값을 가지게 된다.
각 폰트 자체가 갖고 있는 다른 매트릭스로 인해 높이값이 다르게 된다. 이전까지만 해도 글자가 위아래로 짤릴 경우, line-height: 1.0이나 line-height: 1.5 등의 값을 적용하면서 오류를 수정하곤 했다. 하지만 출처에 명시한 아티클들을 보면, line-height: normal을 적용해야만 폰트 매트릭스 값을 기반으로 그 높이값이 정해진다는 것이다.
[이미지출처: Deep dive CSS: font metrics, line-height and vertical-align]

p {
line-height: 1.0; // bad
line-height: 1.5; // bad
line-height: normal; // good
}출처
[한글] https://wit.nts-corp.com/author/and_ara
[원문] http://iamvdo.me/en/blog/css-font-metrics-line-height-and-vertical-align?utm_source=CSS-Weekly&utm_campaign=Issue-253&utm_medium=web
