React에서 Form 내 입력 값 처리의 불편함
React에서 Form 내의 입력 값을 처리하는 방법은 불편함이 많다. 입력 값들을 useState로 묶어 처리하거나 useRef로 ref를 input에 묶어 처리하는 방법은 잘 작동하지만 입력받는 필드가 증가할수록 코드가 길어진다는 치명적인 단점이 있다.
FormData 사용하기
위 문제를 완화시킬 수 있는 방법은 input의 name 속성과 FormData API를 사용하는 것이다.
const submitHandler = (event) => {
event.preventDefault();
const formData = Object.fromEntries(
new FormData(event.target)
);
console.log(formData);
};
<form onSubmit={submitHandler}>
<input name="title" type="text" />
<input name="date" type="date" />
<input name="address" type="text" />
<input name="description" type="text" />
<button>Submit</button>
</form>input의 name 속성으로 입력 값의 이름을 넣어주고 submitHandler에서
Object.fromEntries(new FormData(event.target))
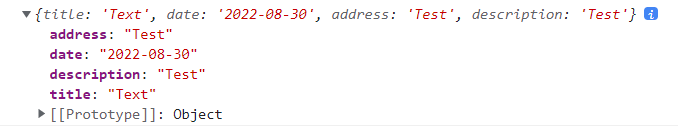
으로 값을 꺼내주면 아래와 같이 제출 시 Form 내의 모든 입력 값들을 얻을 수 있다.

useState나 useRef로 범벅된 코드 말고 FormData API를 사용해 쉽고 간단하게 Form의 입력 값들을 처리하는 방법을 알아봤다.
@주의 이 방법은 HTML 자체적으로 입력 값을 전달하므로 controled input과 별개로 사용해야 한다.
FormData API에 대한 MDN 문서
