로직 설명
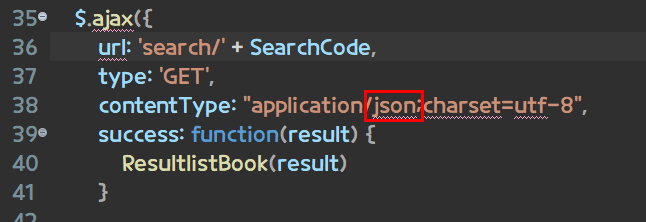
카카오 책 검색 API 를 이용해서 받아온 JSON 파일을 자바스크립트 ajax 로 받아
반복문으로 JSON 배열의 길이만큼 DIV등 다양한 태그 추가한 것이다
카카오 책 검색 API 및 카카오 서버단에서 HTTP 요청,응답받기는
다음 게시글에 올리도록 하겠다

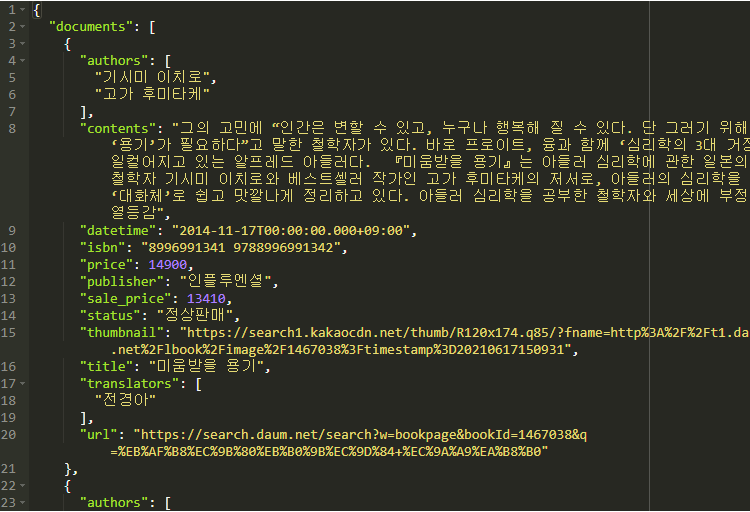
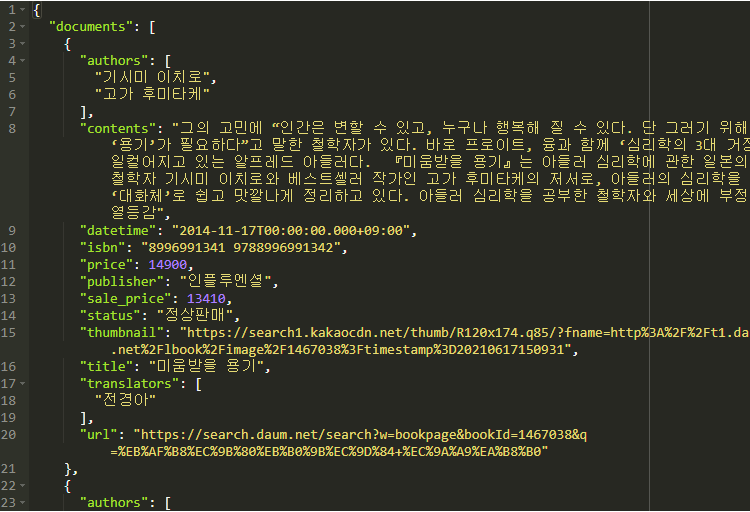
- 위의 사진은 카카오측에서 검색시 응답해주는 JSON값이다 결과값이 많으면 배열형식이다

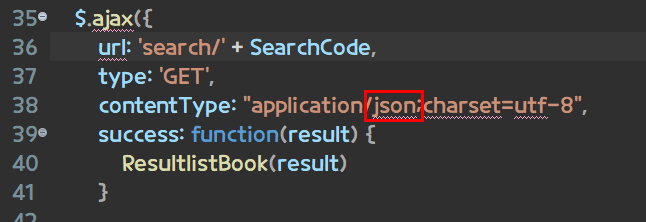
- 스프링 서버단 쪽에 GET요청으로 보내며 받길 바라는 값은 JSON타입이다
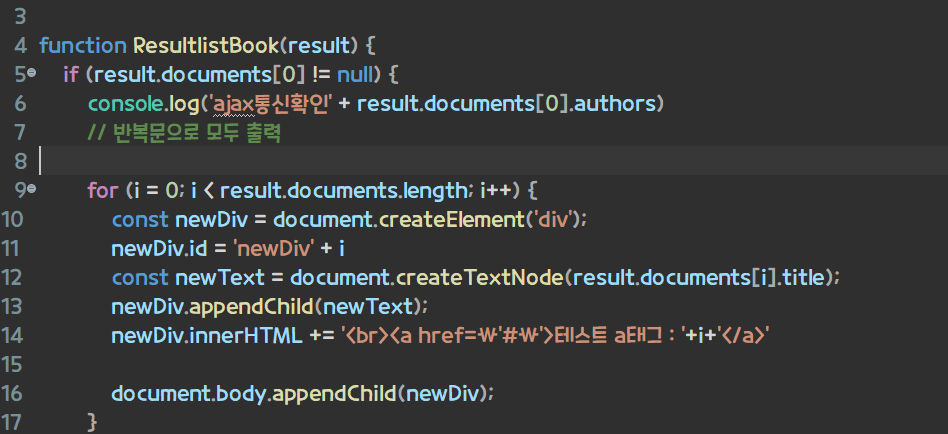
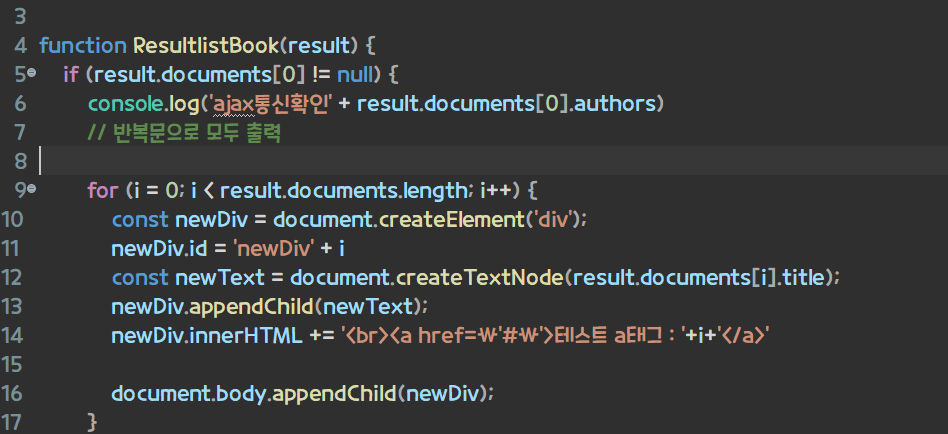
- 받는 즉시 매개변수 result인 ResultlistBook 함수가 발생합니다

- 6번줄은 확인을 위해서 넣은 코드입니다
- 10번줄 : createElement를 이용해 div태그를 추가해 저장합니다
- 11번줄 : 아이디를 반복문의 숫자만큼 추가합니다
- 12번줄 : 간단한 텍스트를 추가하는것이고 json에 접근합니다(접근방법은 나중에 업로드예정)
- 13번줄 : 선언에서 끝나는게 아닌 먼저 설정해놓은 div 요소에 자식으로 추가시켜줘야합니다
- 14번줄 : 제가 원하는 상태의 기능이 없어서 직접 다 입력할 계획입니다.
function ResultlistBook(result) {
if (result.documents[0] != null) {
console.log('ajax통신확인' + result.documents[0].authors)
// 반복문으로 모두 출력
for (i = 0; i < result.documents.length; i++) {
const BookListDiv = document.createElement('div');
BookListDiv.id = 'newDiv' + i
const newText = document.createTextNode(result.documents[i].title);
BookListDiv.appendChild(newText);
BookListDiv.innerHTML += '<br><a href=\'#\'>테스트 a태그 : '+i+'</a>'
document.body.appendChild(BookListDiv);
}
}
}