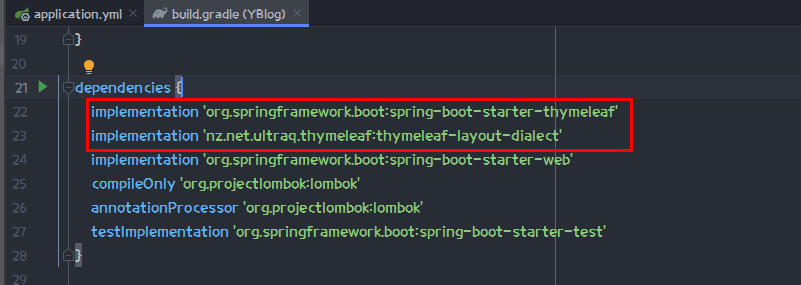
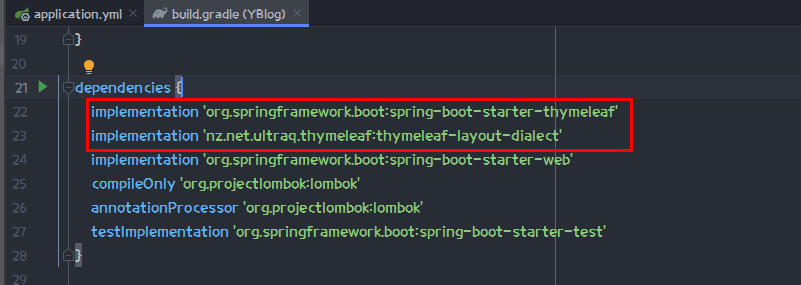
thymeleaf 와 dialect 두가지 의존성을 추가했습니다.

implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
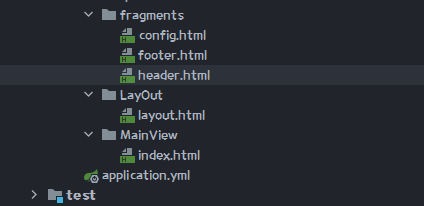
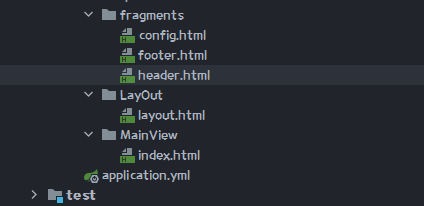
구조는 이렇습니다

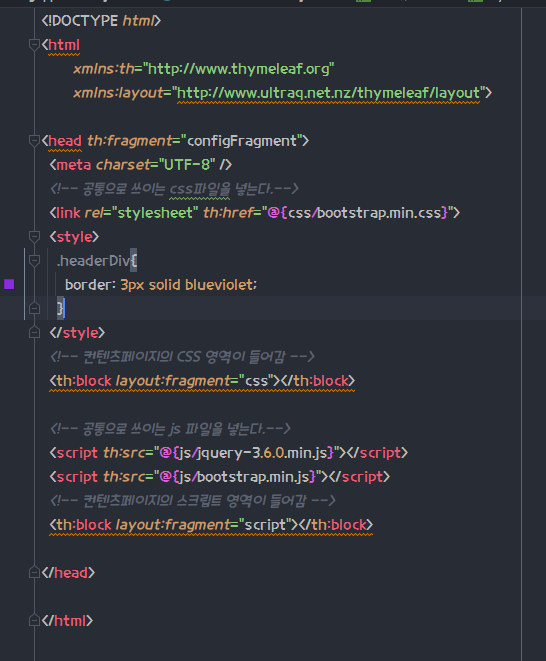
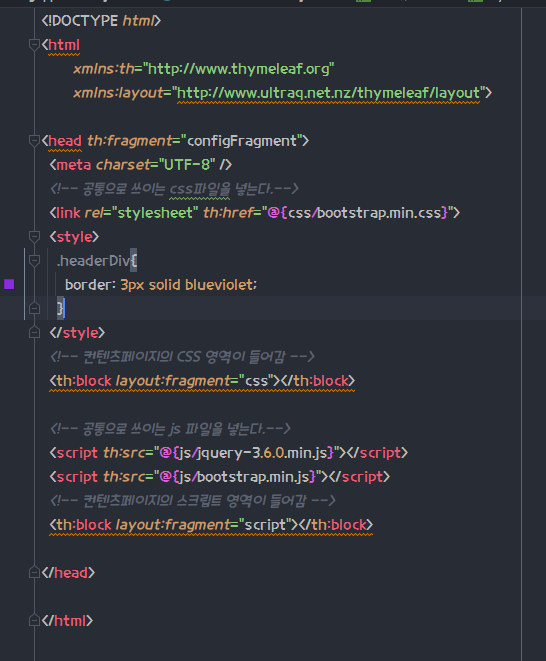
config파일입니다

<!DOCTYPE html>
<html
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:fragment="configFragment">
<meta charset="UTF-8" />
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}">
<style>
.headerDiv{
border: 3px solid blueviolet;
}
</style>
<th:block layout:fragment="css"></th:block>
<script th:src="@{js/jquery-3.6.0.min.js}"></script>
<script th:src="@{js/bootstrap.min.js}"></script>
<th:block layout:fragment="script"></th:block>
</head>
</html>

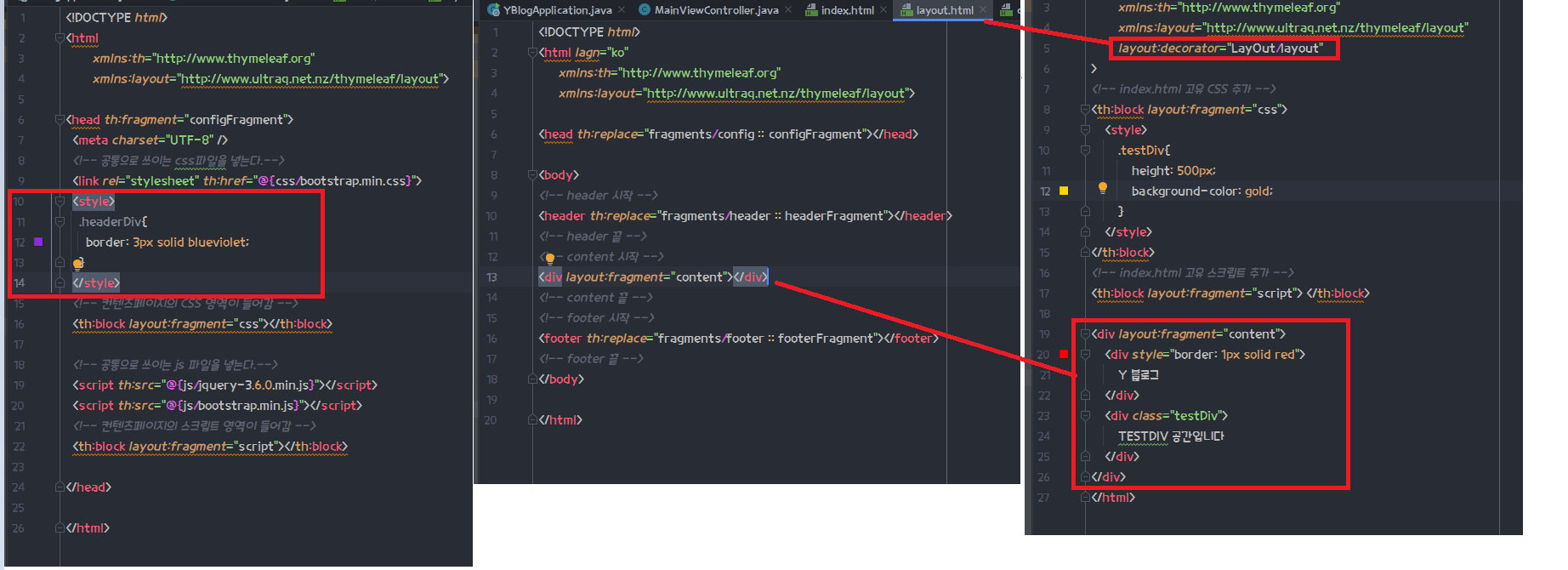
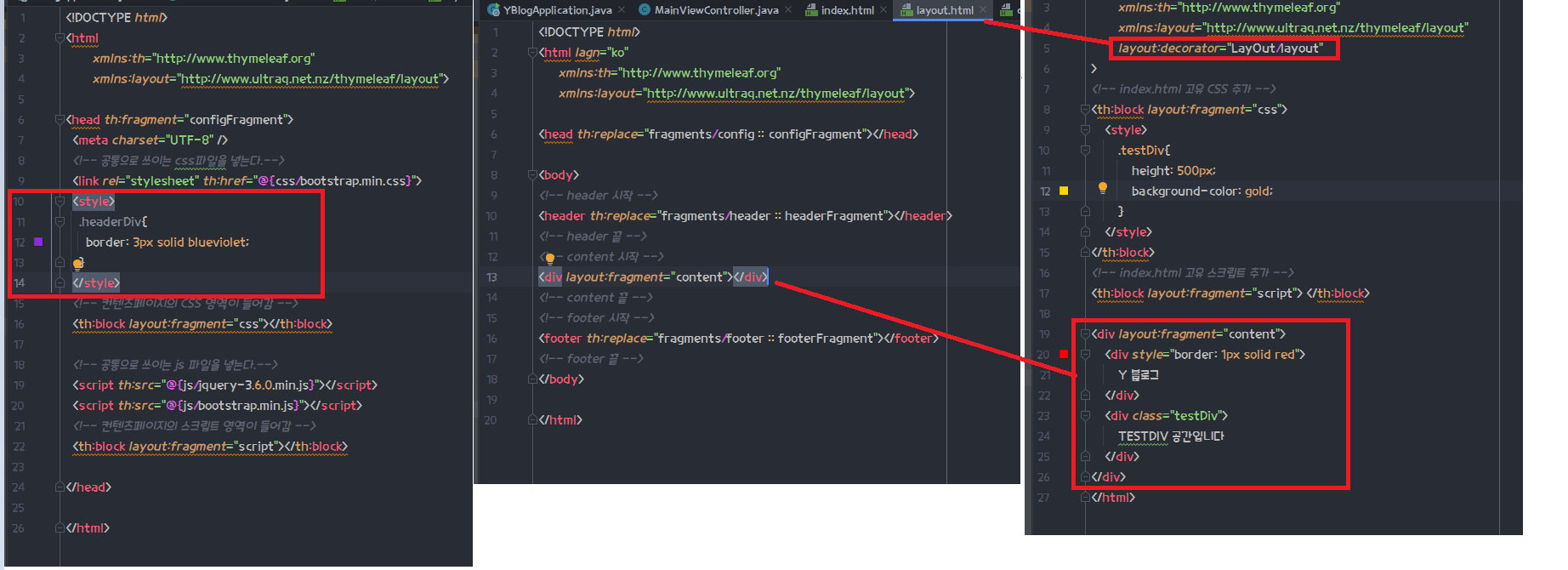
맨 오른쪽 사진이 컨트롤 단에서 불러올 index.html입니다
왼쪽의 style 단의 css코드는 분명 인식 불가능으로 나오지만
(왜냐면 해당페이지에 없기때문에)
실제로 실행시키게 되면 dialect덕분에 합쳐져서 나와
css가 적용돼서 나온다!
인덱스부분
<!DOCTYPE html>
<html
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorator="LayOut/layout"
>
<th:block layout:fragment="css">
<style>
.testDiv{
height: 500px;
background-color: gold;
}
</style>
</th:block>
<th:block layout:fragment="script"> </th:block>
<div layout:fragment="content">
<div style="border: 1px solid red">
Y 블로그
</div>
<div class="testDiv">
TESTDIV 공간입니다
</div>
</div>
</html>

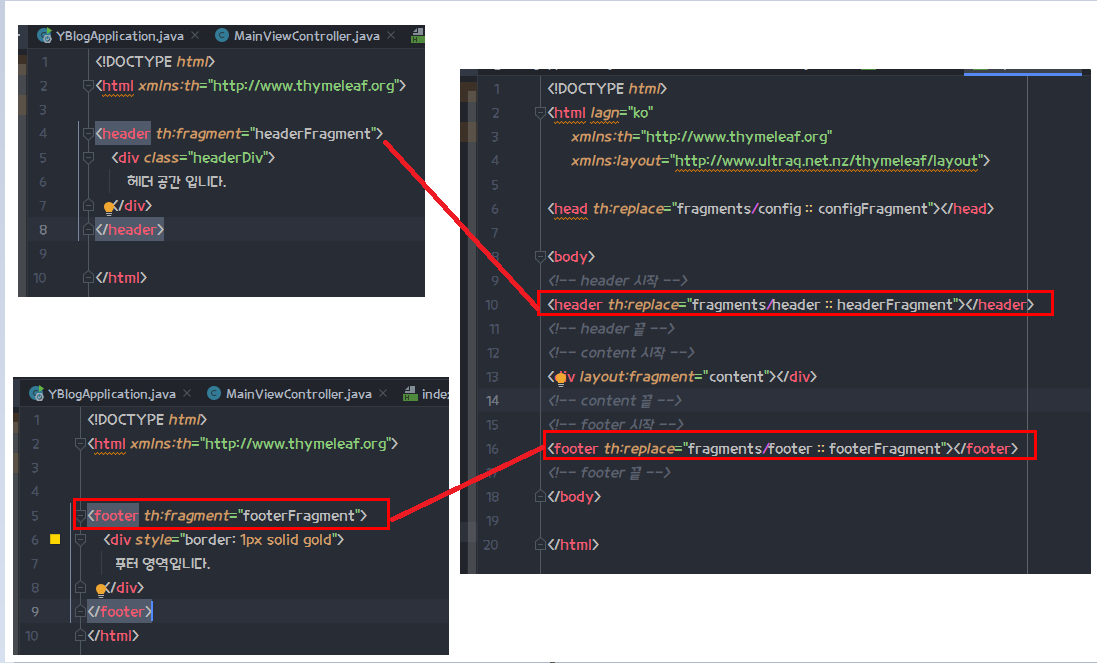
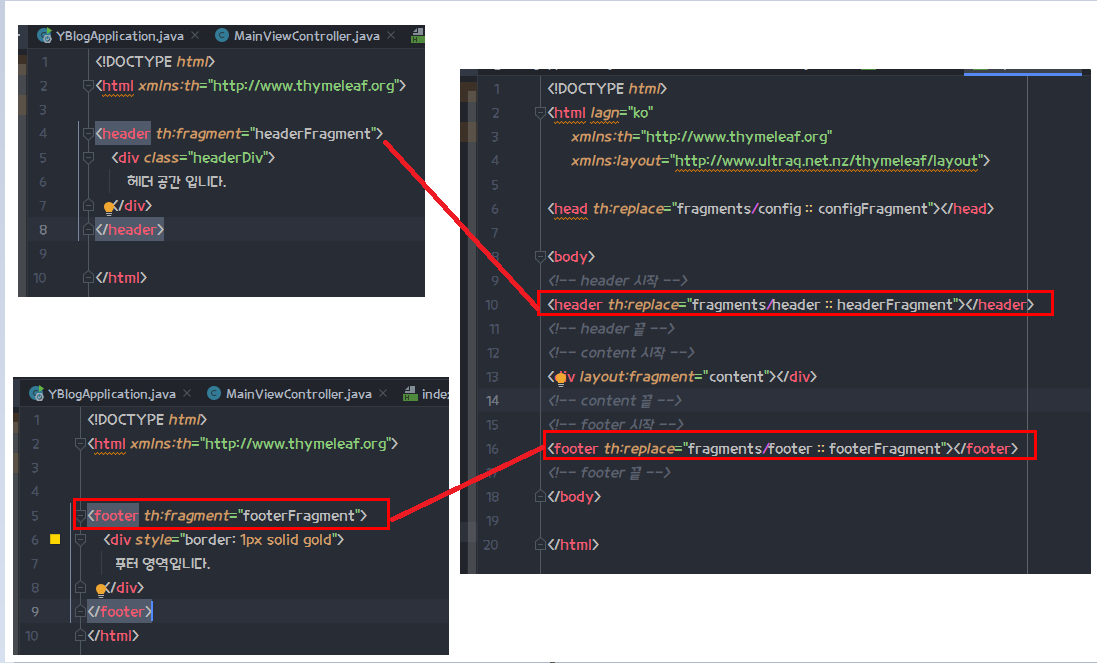
푸터입니다
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<footer th:fragment="footerFragment">
<div style="border: 1px solid gold">
푸터 영역입니다.
</div>
</footer>
</html>
헤더입니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<header th:fragment="headerFragment">
<div class="headerDiv">
헤더 공간 입니다.
</div>
</header>
</html>
layout입니다
<!DOCTYPE html>
<html lagn="ko"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:replace="fragments/config :: configFragment"></head>
<body>
<header th:replace="fragments/header :: headerFragment"></header>
<div layout:fragment="content"></div>
<footer th:replace="fragments/footer :: footerFragment"></footer>
</body>
</html>
잘 보면 각 태그들 값을 replace로 그 값을 대체하는 것을 확인할수 있습니다.