첫 정규 수업날! 1일 1 커밋, 앞으로 배울 내용과 진행할 프로젝트, 수업 주의 사항을 먼저 들었다. 오늘은 HTML 기초에 대해서 배웠고, 인프런으로 예습한 #1.5 HTML 와 겹치는 내용이 있어서 정리하면서 emmet 문법이나 다양한 참고 자료 등으로 보충할 수 있는 시간이었다.
html cheat sheet 도 앞으로 참고하면 좋을듯.
0. Web 접속 절차
client - network - router - DNS (ip 찾아옴)
client - network - router - 서버 (해당 페이지 가져옴) (-> 방향 : request, <- 방향 : response )
1. VSCode 환경설정
1-1. HTML 자동완성
- ctrl + P
- >snippet
- Configure User snippets
- html.json 수정
1-2. Live Server extension 설치
a 태그의 download 속성 같은 것들을 확인하기 위해 필요.
1-3. github 설정
1. repository 생성, 파일 업로드
2. github.io 에서 웹페이지 동작하게 만들기
Settings > Pages > branch: main / root > save
2. HTML (1101)

수업 자료로 제공해주신 완벽 정리 가이드. (출처 - weniv)2-1. emmet 문법
알아두면 빠르게 코드를 짤 수 있음.
문구를 쓰고 tab
h1{hello world} <!-- h1 --> h1+p <!-- h1, p 생성됨 --> h1{hello}*10 <!-- 10개 생성 --> h1#one <!-- id="one" --> h1.one <!-- class="one" --> <br> table>(tr>(td*4))*3 <!-- 행 3개 열 4개 생성 --> lorem <!-- lorem ipsum --> lorem*3 lorem5 <!-- 5 단어만 나옴 --> img:z <!-- img 속성이 더 많은 --> <br> a[href="www.naver.com"] a[a="value1" b="value2" c=1] h1.one.two#three <!-- class, id 지정 --> h$*6{hello world} <!-- $변수 -> h1~h6 전부 나옴. -->
2-2. HTML Living Standards
표준!
- sementic을 잘 지키자.
header, nav, main, footer
- div는 최대한 자제하자.
- article은 하나 하나가 독립적이어야함. section은 연관성이 있는 것을 묶는다.
- h1 같은 태그를 단순히 '글자만 크게' 표시하는데 이용하지 말자. 실제 코딩 할때는 글씨 스타일을 초기화하고 들어간다!
2-3. HTML 주요 태그
<h1>~<h6> <p></p> <br> <hr> <a href="경로"> <b>, <strong> <!-- bold / + 강조 --> <i>, <em> <!-- italic / + 강조 --> <mark> <!-- highlight --> <abbr title="National Aeronautics and Space Administration">NASA</abbr> <!-- abbr : 줄임말 --> <sup>, <sub> <!-- 윗첨자 아랫첨자 --> <blockquote> <!-- 인용 --> <span> <!-- line 구조. span 안에 list 구조를 넣지 않는다. -->
kbd : 키보드
pre : 있는 그대로
code : 코드블록
cite : 인용a 태그 같은 경우는 어떤 페이지에 접속했는지 알 수 있기 때문에 보안상 이슈 존재.
디자인 적인 목적의 개행에는 span을 사용하자.
2-4. 콘텐츠 그룹 태그
ol, ul, li dl, dt, dd div <!-- 묶어서 속성을 주기 위해 --> figure, figcaption <!-- figure 안에 figcaption을 넣어서 이미지와 캡션이 연결되도록 -->
2-5. 미디어 태그
미디어 사용 시, 상업적 용도 사용 가능 / 출처 안 밝혀도 됨 확인하기. audio, video 같은 스트리밍 서비스를 하려면 굉장한 트래픽으로 엄청난 💰이 나갈지도 모르니 주의하자!
img <!-- srcset="a.jpg, b.jpg" 로 여러 이미지 묶을 수 있음. 특정 조건을 만족하면 A, 아니면 B 이미지를 사용하게 설정 가능. --> iframe <!-- 한 페이지 내에서 다른 웹페이지를 보여주고 싶을 때. --> <!-- 근데 사용자 입력 등을 모니터링 할 수 있어서 보안 상 막아두는 경우가 많다. iframe injection 공격도 가능--> audio video
<img
width="200px"
srcset="img/logo_1.png 300w,
img/logo_2.png 600w,
img/logo_3.png 700w"
<!-- 화면 width가 300 미만이면 1 / ~600 2 / ~700 3 -->
src="a.jpg"
alt="test">3. HTML (1102)
3-1. Sementic 확실하게!
아래와 같은 곳들을 이용해서 어떤 태그를 이용해도 되는지, 안되는지 등을 판단 할 수 있다.
HTML docs, Can I Use, Validator
3-2. form
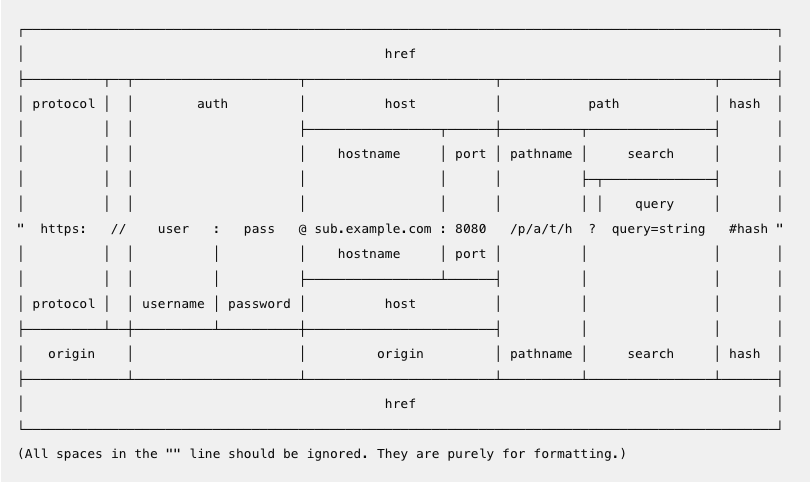
1. url
form tag 를 이해하기에 앞서서 url에 대한 이해가 필요하다. protocol, host(DNS, port) 에 대해서는 #1.5 HTML 에서 한번 정리를 했었고, 이번에는 그 뒤에 붙는 것에 대해서 정리한다.
? query=string /* get 방식으로 호출하면 뒤에 붙는 정보 */ #hash /* 문서 내에서 특정 id를 가진 개체로 이동할 때 붙는 정보 */ /* 한글이 붙는 경우, url encoding 으로 처리됨. */
query=string 의 경우 query: string 형태로 parsing 되어서 서버에 전달된다. post 방식의 경우 url에는 드러나지 않고 정보가 서버로만 전송된다.
2. form tag
action : form 제출 시 어디로 이동할지
method : form data 를 서버에 어떤 방식으로 보낼지 (get, post)
input에는 여러 type이 있다.
<form action="./008.html" method="get">
<input type="text" name="id" id="">
<input type="password" name="pw" id="">
<button type="submit">로그인</button>
</form>위의 코드의 경우 submit 버튼을 누르면 ./008.html에 ?id=ddosang&pw=1234 정보가 붙는다.
radio, checkbox 의 경우 name 을 기준으로 한 그룹으로 묶인다.
3. label
label 코드는 input 에 대해 보여주는 태그를 input에 묶어주는 용도로 사용한다. label을 눌러도 해당 input 창이 작동한다!
<!-- 1 --> <label> 이름 : <input type="text" name="name"> </label> <!-- 2 --> <label for="myName">이름 : </label> <input type="text" name="name" id="myName">
이름을 입력해보세요!
4. select
<select name="device" id="myDevice"> <option value="iphone" selected="selected">아이폰</option> <option value="galaxy">갤럭시</option> <option value="lg">엘지폰</option> </select>
get인 경우 action?device=iphone 와 같은 url이 생성된다.
5. fieldset, legend
fieldset : input 과 같은 tag 가 많아서 영역을 분리하고 싶을 때 사용.
legend : input-label 처럼 fieldset의 정보를 나타냄. fieldset의 첫번째 자식으로 사용해야함<fieldset> <legend>개인정보</legend> <!-- input, select, ... tags --> </fieldset>
7. button
웬만하면 input 대신 자식 태그를 넣어서 꾸밀 수 있는 button 태그를 사용하자!! form 안의 button이 아닌 경우에는 a 태그를 이용하고 나중에 꾸미는 경우도 있음.
<button type = submit, reset, button title="제출"> </button>submit : 제출 (default)
reset : 폼 초기화
button : 기능 없는 버튼
8. progress
progress bar
<progress value="0.85" max="1"> 85% </progress>
4. HTML (1103)
4-1. table
1. th(table heading), tr(table row), td(table data)
<table> <!-- caption을 넣을 수 있다. --> <caption> hello 책 판매량 표 </caption> <!-- colgroup으로 column에 속성 줄 수 있다. --> <colgroup> <col class="구분"> <col class="이름"> <col class="가격"> <col class="판매량"> </colgroup> <thead> <tr> <th>구분</th> <th>이름</th> <th>가격</th> <th>판매량</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>hello</td> <td>1000</td> <td>1</td> </tr> <tr> <td>2</td> <td>hello2</td> <td>2000</td> <td>2</td> </tr> <tr> <td>3</td> <td>hello3</td> <td>3000</td> <td>3</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">총 판매량</td> <td>6</td> </tr> </tfoot> </table>
2. rowspan, colspan
3. thead, tbody, tfoot
구획을 나눈다. 나중에 js로 컨트롤 하기 때문에 꼭 넣어주자!
4. caption, colgroup
5. scope
th scope="col"
th scope="row"
4-2. block / inline
block : 화면의 가로 폭 전체를 차지함.
inline : 자신의 크기만큼만 영역을 가짐. (ex. span, strong) inline 안에 block을 넣으면 안됨!!!
inline-block
5. 의문점
1. span 안에 ul 사용 XXX
두개의 ul을 가로로 붙이고 싶어서 이렇게 썼는데, 이렇게는 사용하지 않는다고 한다.
<span>
<ul>
<li>Home</li>
<li>채용정보</li>
<li>캐릭터 소개</li>
</ul>
</span>
<span>
<ul>
<li>About</li>
<li>커리큘럼</li>
<li>자료실</li>
</ul>
</span>2. 뭔가.. 수업을 놓치지 않고 계속 열심히 들었는데 나만 003.html이 없다.. 그냥 하나씩 땡겨서 만들었다.
그리고 시간이 갈수록 파일까진 만들지 않고 정리로 끝낼 수 있는 내용이 많아서 점점 줄어드는 중...
3. radio, checkbox 의 경우 ul li 로 label, input 태그를 감싸기도 하는지?
가능하다!! 찾아보니 이렇게 사용하는 예시들이 꽤 나왔다.