1. 복습
1-1. font
보통 ttf 파일로 적용한다. 웹폰트로도 많이 사용한다.
1-2. flex 복습
기본 속성들에 대해서 복습했다. #6-2
margin-right: auto; 로 잡으면 간격을 자동으로 잡아준다.
flex-start, stretch의 다른 점 : 전자는 element의 높이를 살려서 가고, stretch는 container에 맞춰서 늘려줌.
2. holy grail layout
2-1. menu


메뉴를 눌렀을 때, sub-메뉴가 나오는 형태의 layout을 함께 개발했다. 005.html
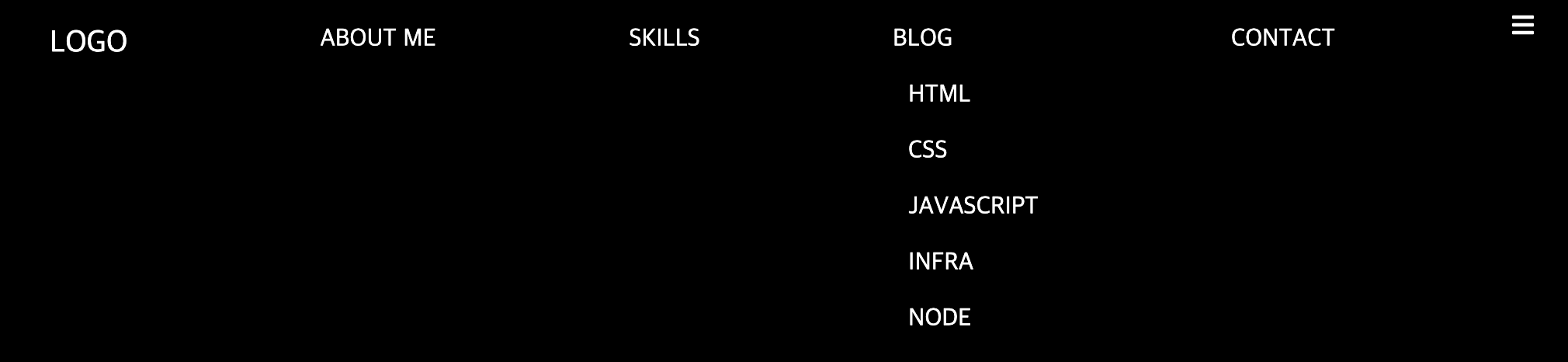
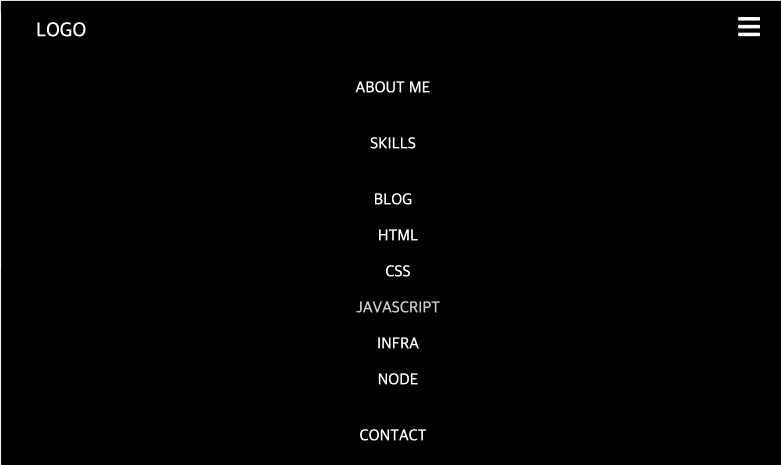
PC 환경에서는 메뉴가 나오고, 클릭하면 sub-menu 가 나오고, 모바일에서는 메뉴 버튼만 하나 나오고 버튼을 눌러야 메뉴 항목이 나오게! 하는 layout이다. flex를 사용하니까 아이콘을 position을 안주고 order로 올릴 수 있어서 엄청 편리했다.
.subitem { display: block; } .icon { display: none; } @media screen and (max-width: 800px) { .icon { display: block; order: 10; line-height: 35px; font-size: 25px; } .item { order: 20; width: 100%; text-align: center; } .subitem { display: none; } }<!-- 핵심 부분만 간추림! --> nav>ul>li <li class="item has-submenu"> <a href="#">BLOG</a> <ul class="submenu"> <li class="subitem"><a href="#">HTML</a></li> <li class="subitem"><a href="#">CSS</a></li> <li class="subitem"><a href="#">JAVASCRIPT</a></li> <li class="subitem"><a href="#">INFRA</a></li> <li class="subitem"><a href="#">NODE</a></li> </ul> </li> <li class="item"> <a href="#">CONTACT</a> </li> <!-- mobile 환경에서 버튼 하나로만 동작하게끔. --> <li class="icon"> <!-- icon 사용. --> <a href="#"><i class="fas fa-bars"></i></a>
modal vs pop-up
modal: url이 없고, 뒤의 내용에 배경만 준 것.
pop-up: 아예 새로운 창으로 뜨는 것.
overflow: auto;로 주면 페이지 안에 스크롤이 또 생긴다.
2-2. layout

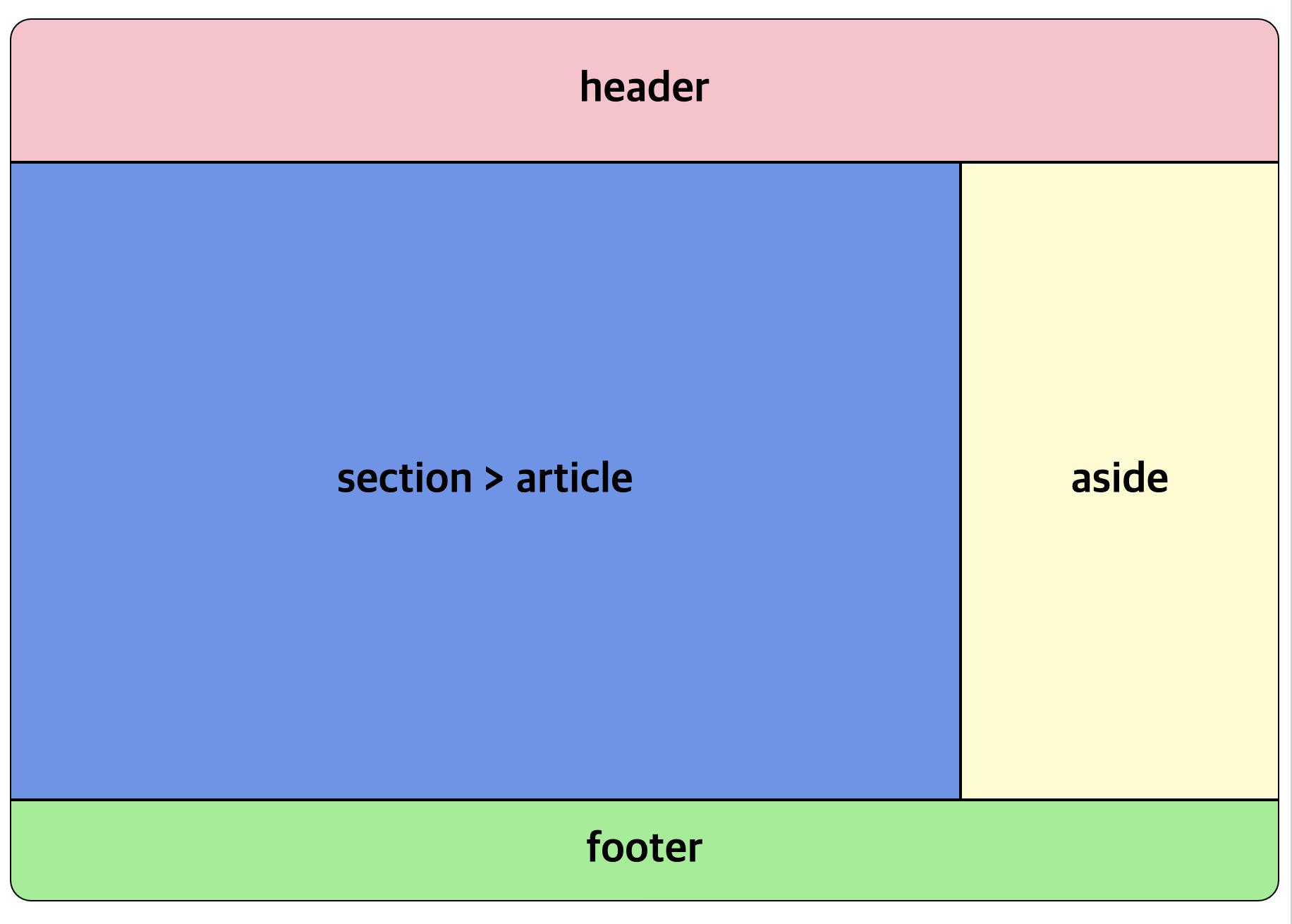
나의 경우는 header, section(section>article, aside), footer 로 구획을 나눈 뒤, section에 flex, flex-grow를 줘서 양 옆으로 배치되게 했다. 그리고 @media 태그로 width 가 줄어들면 aside가 밑으로 내려가게 만들었다. 반응형을 따로 처리했는데,
선생님은 전체의 flex를 주고 header, footer에 width: 100%, section>article 70%, aside 30%로 구현하셨다.
3. JS challenge
노마드 코더의 vanilla.js challenge 가 시작되는 날이었다. 다른 수강생분이 알려줘서 등록했는데, 한번 들어두면 본 수업에서 들을 때 느낌이 다를 것 같아서 한 번 훑는 김에 계획을 내가 짜지 않아도 나와있는 챌린지에 도전하기로 했다. 영상도 길지 않아서 듣는 김에 자막 끄고 영어 듣기 실력도 향상 시켜보기로 했다.
JavaScript
1. 페이지를 interactive 하게 만들기 위해!
2. 모든 브라우저에 기본 내장
3. 프론트엔드는 html, css, javascript 밖에 없다.
4. js 역시 css처럼 html 파일에 연결해서 사용한다!<body> <script src="app.js"></script> </body>
4. 느낀점
- 확실히 flex는 float 보다 편하다. 그치만 세로 중앙 정렬 같은 것을 제외하면 float의 착착 정리하는 것도 어렵진 않아서 앞으로 갈 회사에 맞게 사용하면 될듯!
- 코테의 중요성... 에 대해 언급하셔서 발등이 불타는 사람이 되었다. 할게 너무 많다.
