특정 하위 태그에만 CSS 적용하기
키워드 정리, 주의사항(적용이 안될 때)
1. first-child / last-child / nth-child
2. 주의사항
3. 그러면 어떻게? : -of-type
4. 참고 사이트
1. first-child / last-child / nth-child
css에서 선택자 뒤에 붙이는 키워드들이다. (가상 클래스 또는 의사 클래스)
여기서 child는 트리 자료구조를 생각하면 된다.
상위-하위 관계가 parent-child 관계
적용 방법은 css 파일에 아래의 형식으로 작성.
<상위 태그 선택자> <하위 태그명>:<키워드> {
<적용할 스타일>
}
예를들면 이렇게 쓰면된다.
.test-list tr:first-child{
font-size: 25px;
}이름에서 유추할 수 있듯이 first-child는 첫번째 하위 태그,
last-child는 마지막 하위 태그 이다.
간단한 예제를 만들었다.
브라우저에서 F12를 눌러 개발자 도구를 연다.
태그를 하나씩 눌러서 적용된 style을 확인한다.
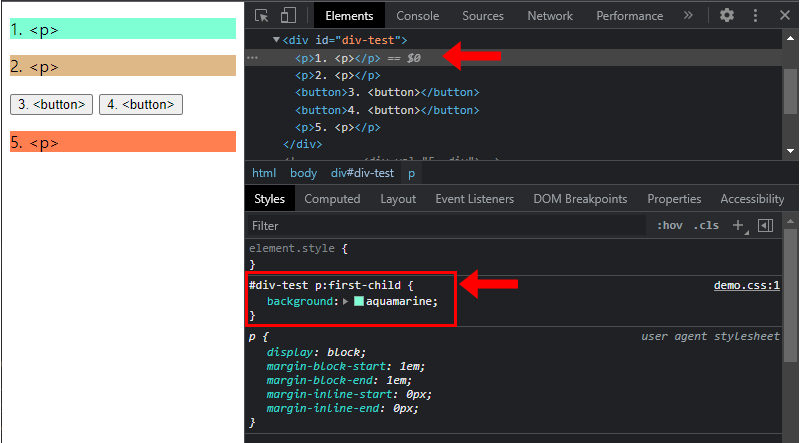
p:first-child 사용
"1. <p>"가 있는 <p> 태그에 first-child이므로
배경이 아쿠아마린 색이 입혀졌다.
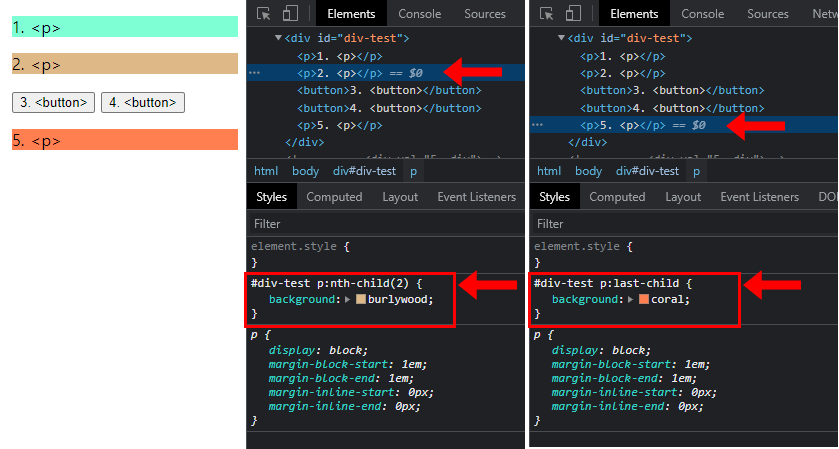
p:nth-child(2), p:last-child 각각 사용
2번째 child인 "2. <p>"에는 burlywood(베이지)색상이,
마지막 child인 "5. <p>"에는 코랄 색상이 잘 입혀졌다.
그런데 "5. <p>"는 last-child가 아닌 nth-child(3) 으로 해도 되지 않을까?
2. 주의사항
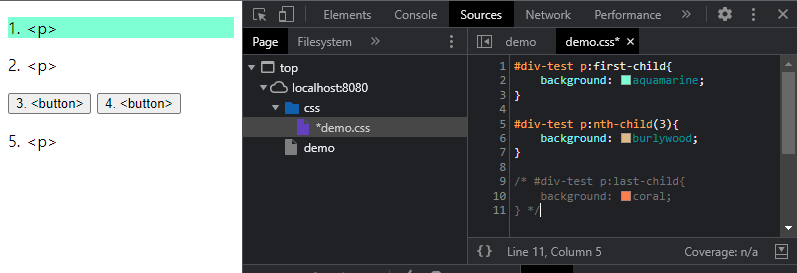
위의 의문처럼 nth-child(3)으로 바꾸고,
last-child 부분은 주석처리 해보았다.

background가 적용되지 않았다.
nth-child(3) 선택자 앞에 붙은 p는 p 태그를 의미하는게 맞다.
그런데 이는 p 태그 중에 n번째를 찾는게 아니라, 전체 child 태그들 중 n번째를 찾고,
찾은 n번째 태그가 p라면 적용시키겠다는 의미이다.
즉, p:nth-child(3) 이 찾은 태그는 "3. <button>" 인 것이고,
이는 p태그가 아니므로 background가 적용되지 않았다.
3. 그러면 어떻게? : -of-type
내가 원하는 태그만 골라서 n번째를 세고 싶다면
first-child / list-child / nth-child(n) 대신
first-of-type / last-of-type / nth-of-type(n) 을 사용하면 된다.
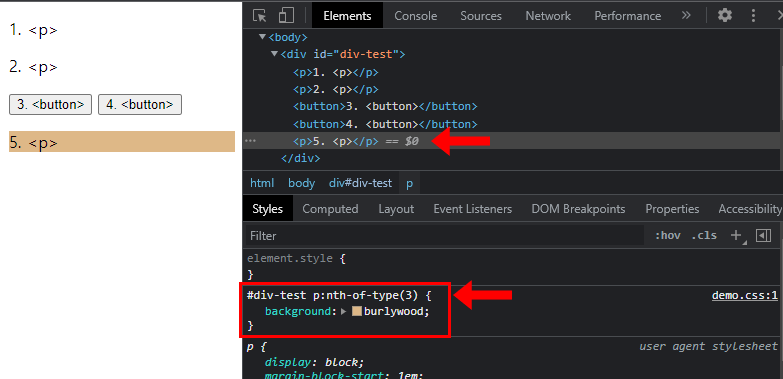
다른 css style 다 빼고 p:nth-of-type(3) 을 적용시켰다.

#div-test의 하위 태그들 중에서
p들 중 3번째 자식에 background가 적용 되었다.
button:first-of-type 도 적용시켜보았다.

#div-test의 하위 태그들 중에서
button들 중 첫번째 자식에 background가 적용 되었다.
4. 참고 사이트
developer.mozilla.org의 문서를 참고했다.
짝수/홀수번째 child에 적용시키는 등 다양한 방법도 나와 있다.
https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child