Node.js 프로젝트 환경을 구성하려면 먼저 Node를 설치해야 한다.
설치가 안 되어있다면 Node.js 다운로드
Node.js의 Express 웹 프레임워크를 사용하여 서버를 구축해보자.
Node 프로젝트 환경 구성
1. 터미널(Ctrl + Shift + `)을 띄워 npm init 명령어 실행
$ npm init- npm init : node.js를 실행하기 위한 initial 과정으로 package.json 파일 생성
- package.json : npm을 통해 생성되는 node 관련 component들의 dependency를 관리하는 모듈
(Maven Project의 pom.xml과 비슷한 역할)
2. express 모듈 설치
- Nodejs 표준 웹서버 프레임워크로 불려질 만큼 많은 곳에서 사용
$ npm install express- node module이 생성되면, package-lock.json과 node_modules라는 디렉토리가 생성
- package.json 파일 하단에 dependencies 생성
** dependencies : 쉽게말하면 모듈로 여기에 지정된 모듈은 npm install 명령어를 통해 설치된 것들이 명시되며 사용이 가능
운영이 아닌 개발 단계에서만 필요한 의존성 모듈의 경우에는 devDependencies에 설치해야한다.
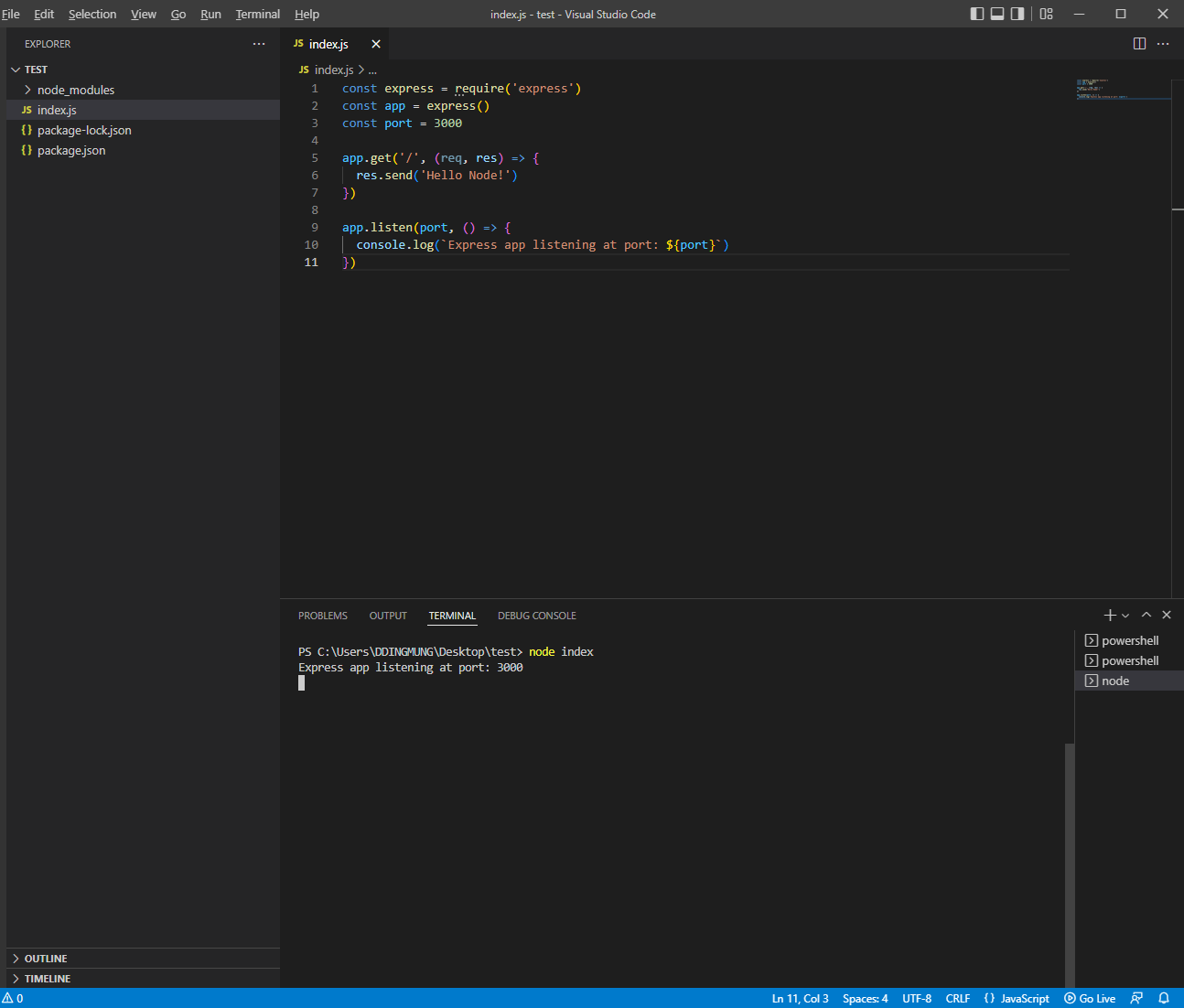
3. JS 파일 생성
** index.js
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello Node!')
})
app.listen(port, () => {
console.log(`Express app listening at port: ${port}`)
})4. 터미널에서 실행
$ node index
- 실행 명령어 변경
package.json -> "start": "node index.js" 추가 후 npm start로 실행 가능
5. 웹 브라우저 확인
Hello Node! 가 잘 출력된다~ :)