
이전에 작성한 코드를 보다 더 짧게! 효율적! 더 Cool한 코드로 다시 작성해보기!!
(html,css로 만들고 js로 기능추가해보고 -> html,css최소한으로 쓰고 js로 html생성 및 기능 추가해보고 -> 그대로이긴 하지만 Js 코드를 더 간략, 효율적으로 만들어보기 3번째 단계이다)

이전에 작성한 코드 중 2가지를 수정하였다
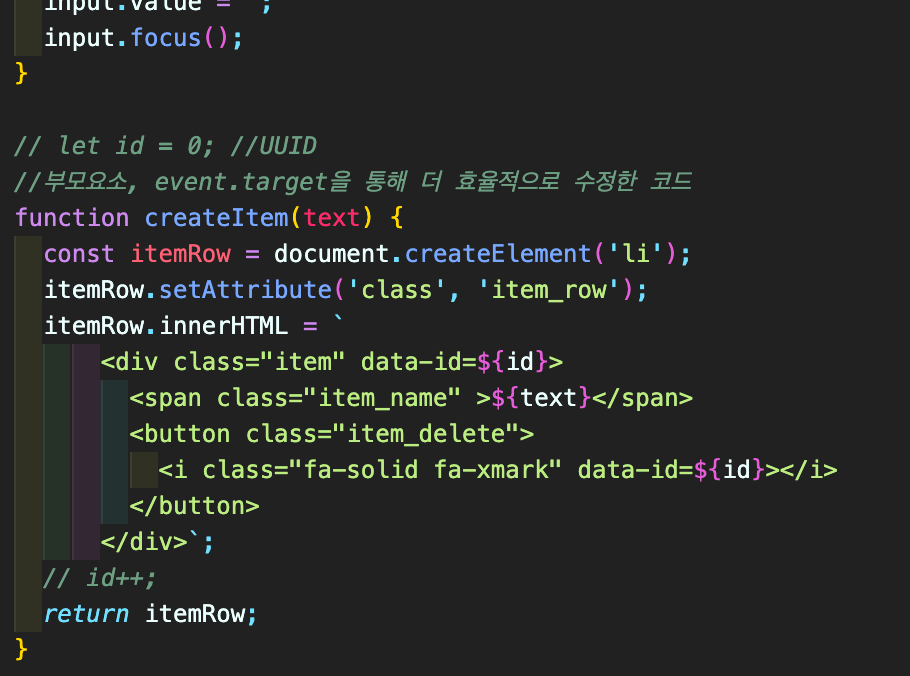
1) 요소 하나씩 넣었던 creatElement를 item-row라는 부모요소의 innerHTML로 한번에 넣어줬다
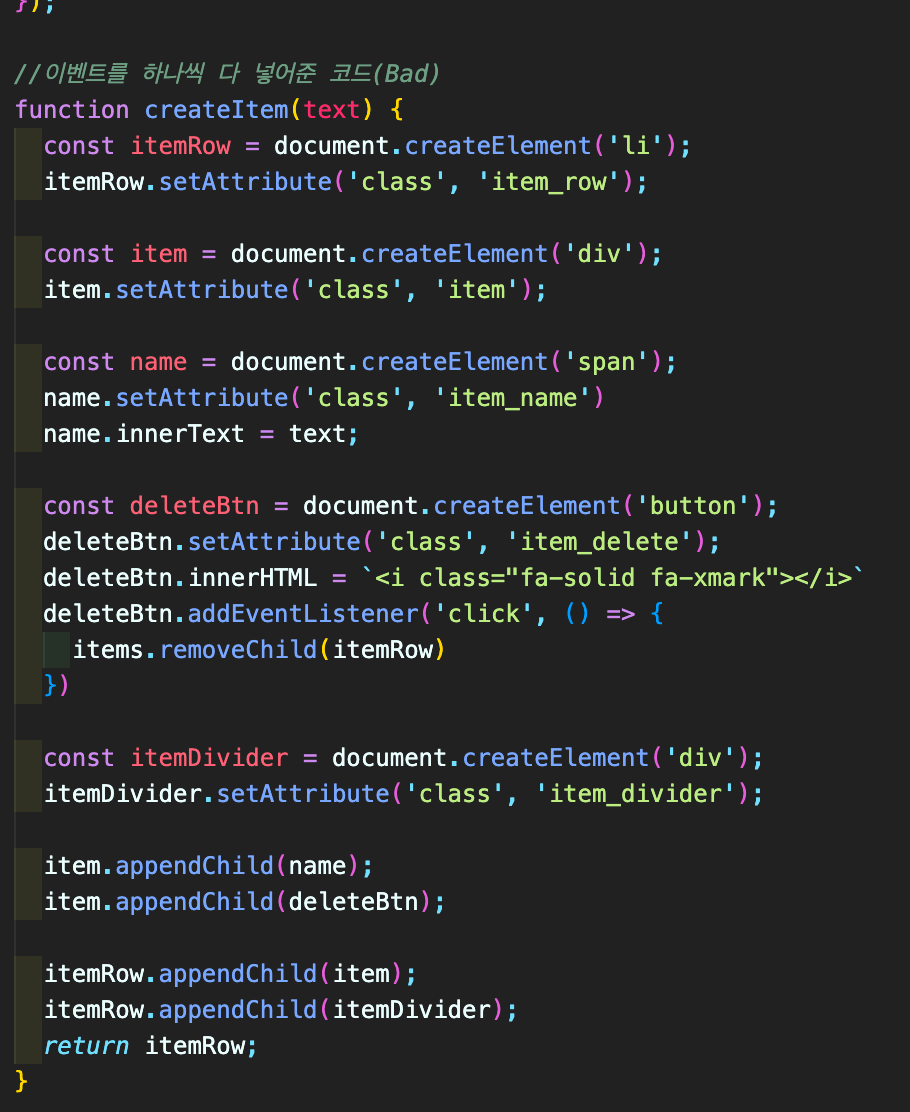
[단순하게 작성했던 이전 코드]
- item-row라는 컨테이너 안에 아래 코드에 있는 item, name, deletBtn 등 요소들에 하나씩 추가해 준 후 setAttribute로 클래스를 지정했었다
- 이전 블로그에 있지만 input값을 받은 text.value값을 text 매개변수로 받아와서 그대로 넣었었다
- 하나씩 요소를 넣은 후 그 요소에 가서 하나씩 addEventListener event를 걸어준 후
다시 그 요소들을 appendChild로 itemRow와 item에 넣었었다.
가능은 했지만 1차원적인 코드이다. 부모요소의 e.target 개념을 통해 다시 작성해보았다

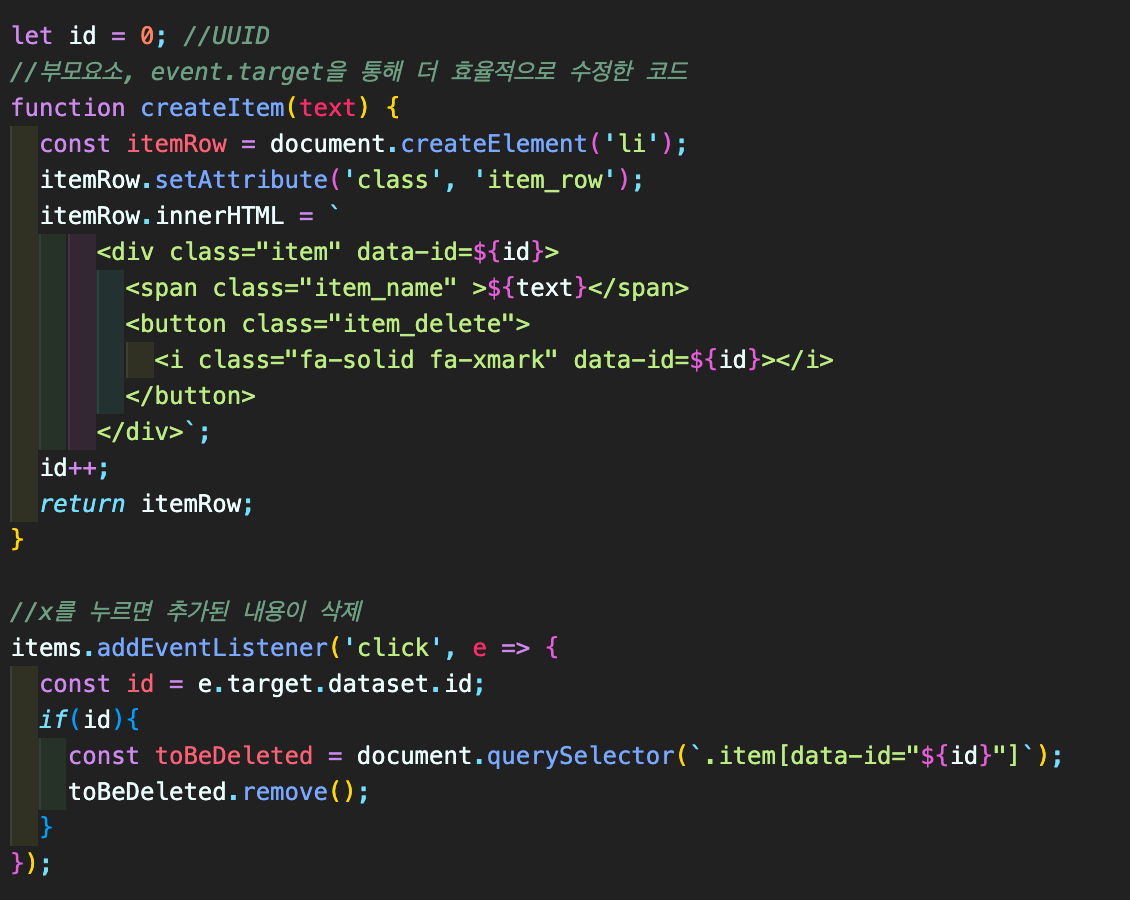
[보다 더 발전시켜 본 코드]
-
부모요소의 개념을 e.target으로 적용시켜서 보다 단순하게 작성해보았다.
-
이를 통해 innerHTML로 더 코드를 짧게 작성했더니 속이 다 후련하고,,, 상쾌하고,,행복,,,휴우🤭
(let id = 0;, id++이런 부분은 위 코드를 그대로 옮긴것과 무관하여 주석처리하여 코드 업로드)

2) delete요소를 따로 생성하지 않고, 부모요소에서 e.target으로 불러와서 이벤트 주기(작은 요소들을 모두 하나씩 선언하여 이벤트를 주는 것은 비효율적이기 때문에 수정)
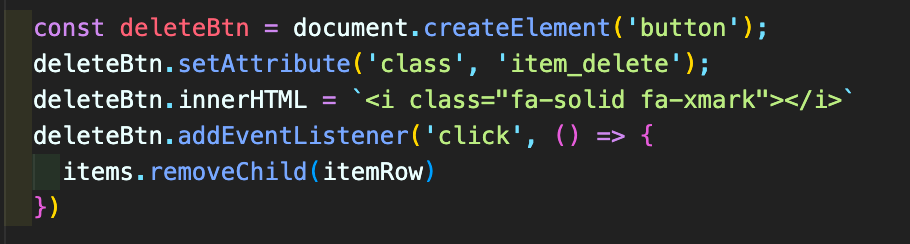
[단순하게 작성했던 이전 코드]
- 이벤트를 주고싶은 요소를 직접 생성 & 직접 선언하여 불러와서 addEventListener를 줬었음

[보다 더 발전시켜 본 코드]
- 부모요소에 addEventListener를 준 후 e.target으로 불러왔고, e.target을 어떻게 불러오느냐가 핵심이었다!
1️⃣ 구현하고 싶은 기능 : x를 누르면 해당 텍스트와 x아이콘이 지워지게 만들기
2️⃣ delete기능을 할 예정인 x가 들어있으면서 전체 부모인 items를 불러와서 addEventListener를 줬다
3️⃣ 그리고 e.target으로 items의 자식요소 중 x요소를 불러왔다
(이미지엔 안보이지만 처음엔 target이 제대로 불러와지는지 보기위해 작성했었음)
e.target.tagName === "button" =======>>> e.target.nodeName === "I"button으로 불러와도 됐을 수도 있지만 콘솔창 -> source -> 해당 요소를 클릭했을 때 i(폰트어썸아이콘이라서 i태그로 되어있음)으로 나와서 nodeName "I"로 불러왔다
4️⃣그러나! 이렇게 불러오면 기능은 가능할 수 있으나 만약 한줄에 x같은 아이콘이 여러개라면 문제가 생긴다ㅠ 어느 아이콘을 눌러도 삭제되겠지...
또한 input값에 사용자가 입력한 값은 고유한 값이기 때문에 데이터를 다룰 때는 고유한 값으로 다루는 것이 좋다고 한다 이러한 이유로 아래 코드를 item과 i태그에 넣어주었다
✅ 이 말인 즉슨 =>
"삭제 버튼인 x아이콘의 id값 === 삭제되어야할 item의 id값이 같아? 그럼 삭제해!!" 라는 조건문 코드를 작성해서 삭제하기 위해 id값을 넣은 것이다
"data-id=${id}"단, id값은 함수 바깥에 "let id = 0;"을 선언해줘야하며, 밑에 "id++"로 1씩 증가하도록 코드를 추가해주어야한다~!
5️⃣ 위에서 data-id를 넣어줬으니 "e.target.dataset.id"로 불러왔다
길고, 반복적을 사용하니 const id = e.target.dataset.id로 선언해서 사용
6️⃣ item 중에서 "data-id와 ${id}값이 같은 요소"를 toBeDeleted에 선언하고
remove()로 삭제해주었다 (if문)