

📍정의
브라우저가 아닌 서버에 저장되는 쿠키를 의미
ex. 사용자가 서버에 접속한 시점 ~ 연결을 끝내는 시점 : 로그인 유지시키는 역할
📍특징
- 사용자에 대한 세션을 발행하고 서버로 접근(Request)한 사용자를 식별하는 도구로 사용
- 데이터 저장에 제한이 없음(브라우저 쿠키는 양이 적음)
- 기한 만료의 제함이 없음 단, 브라우저 종료되면 바로 삭제됨
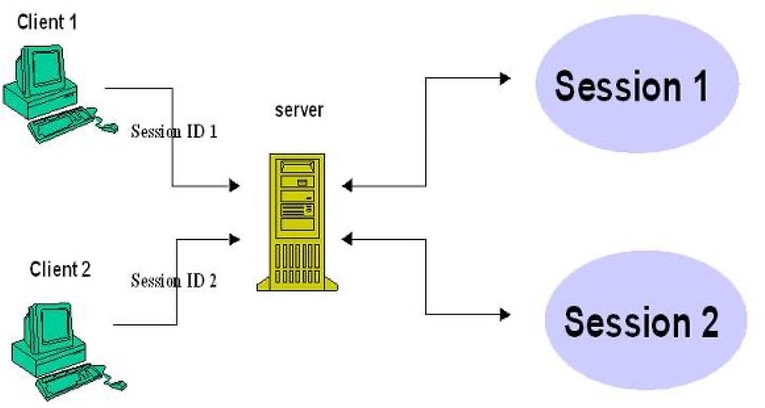
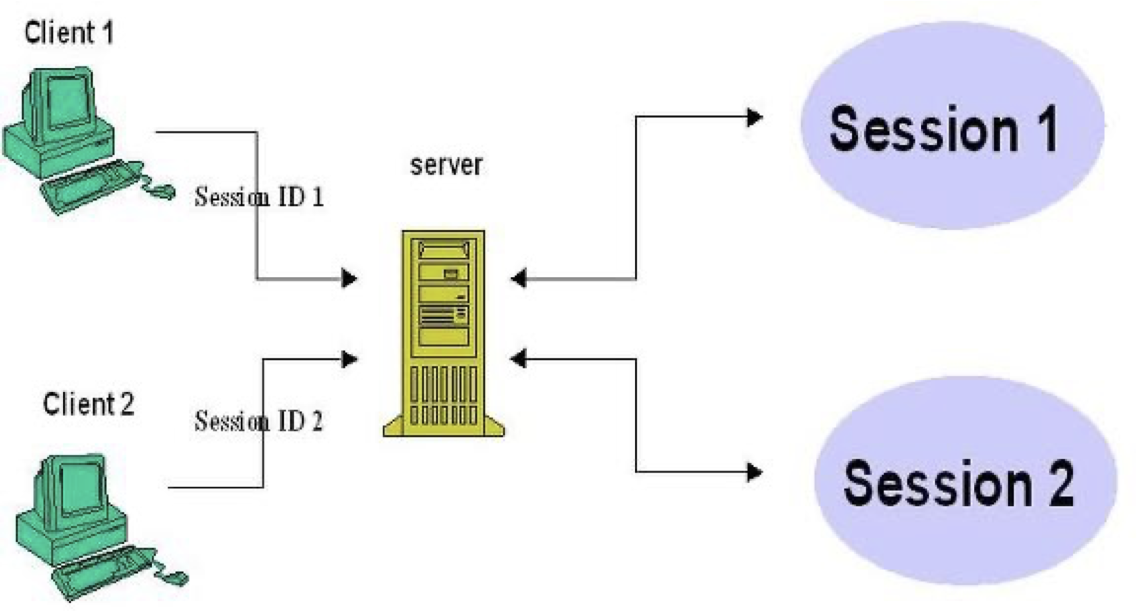
📍동작 방식
1) 사용자가 최초로 서버 연결을 하면 하나의 Session-ID(임의의 긴 문자열) 발행
2) 발행 된 Session-ID 는 서버와 브라우저의 메모리에 쿠키 형태로 저장
3) 서버는 사용자가 서버에 접근 시, 쿠키에 저장 된 Session-ID를 통해서 서버는 사용자를 구분하고 요청에 대한 응답
📍Cookie vs Session
- 하는 역할은 비슷하지만 cookie는 보안 문제가 발생할 위험이 있음
session은 로컬에 id만 저장하고 실제 데이터는 서버에 저장하기 때문에 비교적 더 보안에 더 안정적인 부분이 있음 - 대신 cookie는 보다 속도가 빠름
📍session 사용법
- 터미널에 아래 명령어 작성하여 express-session 설치하기
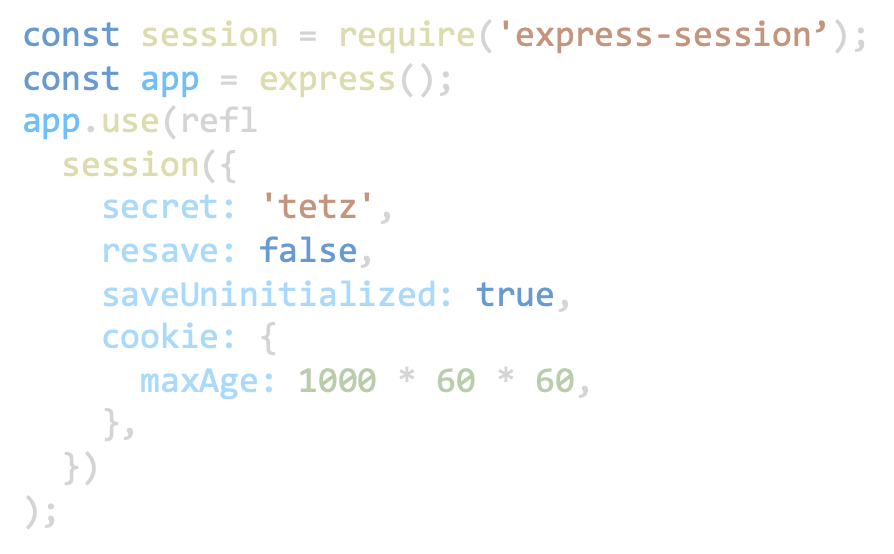
npm i express-session -s- js에 아래 모듈 추가 & 미들웨어 연결해주기
const session = require('express-session’);
const app = express();
app.use(refl
session({
secret: 'tetz',
resave: false,
saveUninitialized: true,
cookie: {
maxAge: 1000 60 60,
},
})
);

📍session 모듈 옵션 상세 설명
✅ secret
: 세션을 발급할 때 사용되는 키 값(아무거나 입력 가능)
✅ resave
: 모든 request 마다 기존에 있던 session에 아무런 변경사항이 없어도 session 을 다시 저장하는 옵션
✅ saveUninitialized
: 세션에 저장할 내역이 없더라도 처음부터 세션을 생성할지 설정
✅ secure
: https 에서만 세션을 주고받을 수 있습니다. http 에서는 세션을 주고받는 것이 불가능
✅ cookie
: 세션 쿠키 설정 (세션 관리 시 클라이언트에 보내는 쿠키)
✅ maxAge
: 쿠키의 생명 기간이고 단위는 ms
✅ httpOnly
: 자바스크립트를 통해서 세션을 사용할 수 없도록 강제
