웹 접근성이란 무엇인가?
웹 접근성: 장애인, 비장애인 모두 어떤 상황에서든 정보를 제공받지 못하는 일이 없도록 하는 것
웹 접근성의 효과
✅ 사용자층 확대
: 정보 소외 계층도 사이트를 이용할 수 있게 되어 이용자도 늘리고 새로운 고객층도 확보
✅ 다양한 환경 지원
: 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대.
✅ 사회적 이미지 향상
: 기업이 사회공헌과 복지에 힘쓰고 있음을 보여주어 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성 증가.
웹 콘텐츠 접근성 지침
인식의 용이성(Perceivable)
모든 컨텐츠는 사용자가 인식할 수 있어야 한다.
☑️적절한 대체 텍스트
: 텍스트가 아닌 컨텐츠는 그 용도를 이해할 수 있도록 적절한 대체 텍스트가 있어야 한다.
<img src="이미지 주소" alt="대체 텍스트" />- 시각적으로 화면을 인식할 수 없는 사람이나 상황에 대비한다.
- 정보전달이 필요 없는 자료의 경우(배경이미지) alt에 빈 문자열을 주어 스크린 리더가 인식하지 못하게 한다.
- 인접 요소에서 콘텐츠의 정보를 충분히 준다면 alt를 작성하지 않는다.(중복 설명 방지)
☑️자막 제공
: 멀티미디어 컨텐츠에는 자막. 수어 또는 원고를 제공해야 한다.
- 자막을 포함한 동영상 사용
- 자막을 제공하는 동영상 플랫폼 사용
- 비디오 요소 안쪽에 track 속성 사용해 자막을 제공(자막은 Web vtt 또는 Timed Text Markup Language(TTML)형식 사용)
<video ... >
<track src="자막.vtt" kind="captions" />
</video>- 자막의 제공이 어려운 경우 대본, 수화 제공
☑️색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계없이 인식되어야 한다. 색을 구분하기 어려운 사용자의 경우 색으로 구분되는 컨텐츠를 제대로 인식하지 못할 수 있다.
- 콘텐츠에 테두리 설정하기
- 콘텐츠에 레이블 달기

☑️명확한 지시사항
: 지시사항은 크기, 위치, 방향, 색, 소리 에 상관없이 인식될 수 있어야 한다.
- 지시사항이 '동그란 버튼을 누르세요, 붉은 버튼을 누르세요.' 일 경우, 시각적인 장애를 가진 사용자는 이를 인식하기 어려울 수 있기 때문에 버튼을 설명하는 대체 텍스트를 작성해놔야 한다.
- 청각 장애를 가진 사용자의 경우, 음성 지시사항을 인식하기 어렵기 때문에 시각적 피드백이 같이 제공되어야 한다.
☑️텍스트 콘텐츠 명도 대비
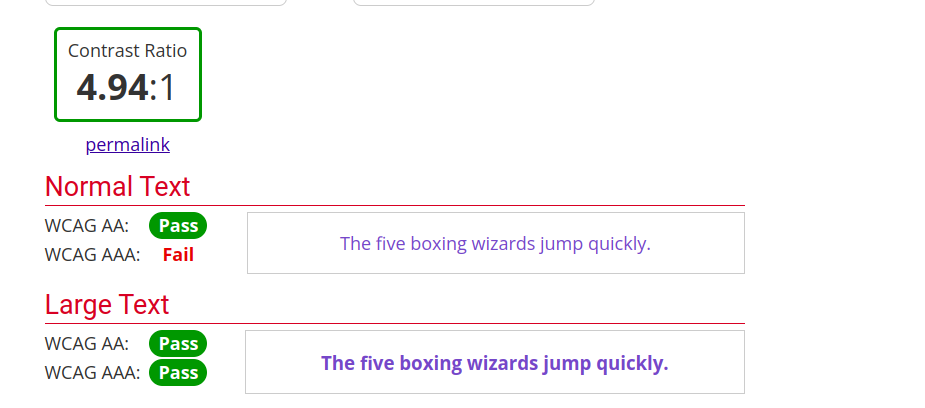
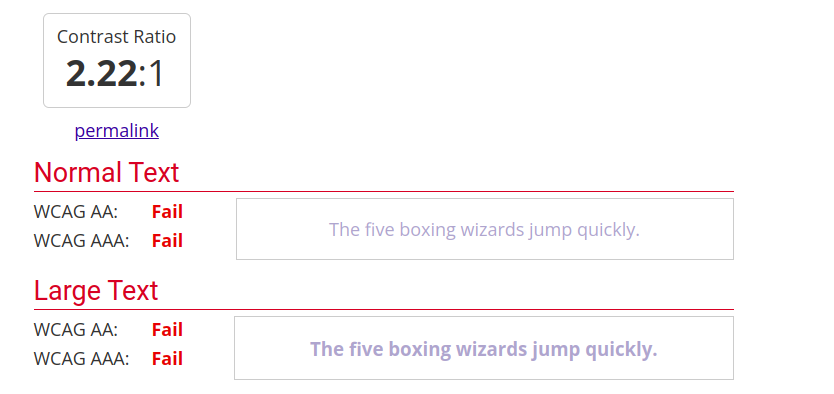
: 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
- 명도대비가 충분하지 않은 경우 글씨를 읽는데 어려움이 생김
 명도대비가 4.5 대 1 이상
명도대비가 4.5 대 1 이상
 명도 대비가 4.5 대 1 이하
명도 대비가 4.5 대 1 이하
❗단, 다음과 같은 상황에서는 3 대 1 까지 허용됨
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
☑️자동 재생 금지
: 자동으로 소리가 재생되지 않아야 한다.
- 스크린 리더를 사용하는 경우, 영상 소리와 겹쳐서 알아듣기 어려워짐
어쩔 수 없이 제공해야 하는 경우에는
- 가장 위에 위치시켜 바로 정지가 가능하게 구현
- ESC를 눌러 정지
- 3초 내에 정지
☑️콘텐츠 간 구분
: 이웃한 콘텐츠는 구별될 수 있어야한다.
- 웹 페이지의 모든 콘텐츠는 시각적 구분이 가능해야한다.(테두리, 구분선, 명도대비 간격 등 시각적 요소를 사용한다.)
운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
☑️키보드 사용 권장
: 모든 기능은 키보드로 사용할 수 있어야 한다.(키보드 조작 시 못 빠져나오는 경우가 없도록 주의)
☑️초점 이동
: 키보드에 의한 초점은 논리적으로 이동하고, 시각적 구별이 가능해야 한다.(일반적으로 왼쪽에서 오른쪽, 위에서 아래로 움직이는 초점에 맞춰 탐색이 가능하도록 구성)
☑️조작 가능
: 사용자 입력 및 컨트롤은 조작 가능하도록 제공
- 미세한 조작이 어려워도 원하는 요소를 선택해 조작 가능하게 해야 한다.
컨트롤의 대각선 길이는 6mm 이상
컨트롤 간 1픽셀 이상의 여백
☑️응답시간 조절
: 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 시간제한이 없는게 베스트지만, 있어야 하는 상황에서는 충분한 시간, 종료 안내, 시간조절 수단을 제공해야 한다.
- 페이지를 자동 전환하는 경우에도 시간을 연장하거나 정지할 수 있는 수단을 제공해야 한다.
☑️정지기능 제공
: 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 캐러셀 슬라이드: 이전, 다음, 정지 기능을 제공해야 한다.
- 자동 변경 콘텐츠(실시간 검색어 등) : 이전, 다음, 정지 기능이 없어도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현
☑️깜빡임과 번쩍임 사용 제한
: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 사용자의 눈에 가는 피로를 줄인다. 불가피한 경우 다음 조건 중 하나를 충족해야 한다.
번쩍이는 콘텐츠의 면적이 전체의 10%미만이어야 한다.
사전에 경고하고 중단이 가능하게 한다.
시간을 3초 미만으로 제한한다.
☑️반복 영역 건너뛰기
: 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 스크린 리더를 사용할 경우, 반복되는 구간을 중복해서 읽게된다. 따라서 이러한 요소를 건너뛸 수 있도록 해야 한다.
가장 앞에 건너뛰기 링크 제공
메뉴를 필요할 때 열 수 있도록 구현
☑️제목 제공
: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 적절한 제목은 원하는 내용에 빠르게 접근할 수 있도록 도와준다.
- 특수문자는 1개까지만 사용한다.
☑️적절한 링크 텍스트
: 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 있는 경우 대체 텍스트를 작성
- 비어있는 링크가 없어야 한다.
이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
☑️기본 언어 표시
: 주 언어를 명시해야 한다.
- HTML 요소에 lang 속성을 사용
<html lang="ko">- 페이지에 다른 언어가 존재하는 경우 해당 요소에 lang속성 표기
☑️사용자 요구에 따른 실행
: 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 페이지 진입 시 팝업이 뜨지 않아야 하며, 모달의 경우 가장 상단에 제공하여 먼저 제어할 수 있도록 한다.
- 스크린 리더는 새 창을 인지하지 못하고 기존 페이지를 계속 보고 있다고 인식할 수 있다. 따라서 이를 알려줄 수 있어야 한다.
링크안에 보이지 않는 요소를 넣어 새 창에 접근함을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>링크 요소에 title속성으로 새 창 작성
<a href="..." title="새 창">페이지</a>링크 요소에 target=”_blank” 속성을 넣기
<a href="..." target="_blank">페이지</a>☑️콘텐츠 선형 구조
: 콘텐츠는 논리적인 순서로 제공해야 한다.
- 글의 경우, 제목, 내용의 순서로 제공한다.
<div>기사1 제목</div>
<div>기사1 관련 내용</div>
<div>기사2 제목</div>
<div>기사2 관련 내용</div☑️표의 구성
: 표는 이해하기 쉽게 구성해야 한다.
- 시각장애가 있는 경우 구조를 소리로 들으면서 파악해야 한다. 따라서 듣기만해도 파악이 가능하도록 쉽게 구성해야 한다.
- 테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공(표의 제목을 알아도 그 내용을 미리 파악할 수 있게 된다.)
- 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성. 제목 셀은 th, 데이터 셀은 td 를 사용
- 표의 구조가 복잡할 경우, 최대한 간소화하거나 scope 혹은 id와 headers 속성을 사용하여 작성
☑️레이블 제공
: 사용자 입력에 대응하는 레이블을 제공
- 사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능하다.
- input 요소에 id 를 설정하고 label 요소의 for 속성으로 연결
<lable for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />- title 속성을 사용
<input type="text" title="아이디" placeholder="아이디" />- WAI-ARIA의 aria-label 속성을 사용 (단, WAI-ARIA는 꼭 필요한 경우가 아니라면 사용을 자제한다.)
<input type="text" aria-label="아이디" placeholder="아이디" />☑️오류 정정
: 입력 오류를 정정할 수 있는 방법 제공
- 작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지
- 오류가 발생한 경우 사용자에게 오류 발생 원인 고지
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동
견고성(Robust)
: 웹 콘텐츠는 미래의 기술로도 접근 가능하도록 견고하게 만들어야 한다.
☑️마크업 오류 방지
: 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- 요소의 열고 닫음에 오류가 없어야 함
(X) <div><span></div></span>
(O) <div><span></span></div>- 요소의 속성을 중복해서 사용하면 안됨
(X) <div class="속성은" class="한번만"></div>
(O) <div class="사용하자"></div>- id를 중복사용하지 말 것
<div id = "중복아이디"> 중복사용</div>
<div id = "중복아이디"> 하지마세요</div>☑️웹 애플리케이션 접근성 준수
: 콘텐츠의 웹 애플리케이션은 접근성이 있어야 한다.
- 접근성을 갖추지 못한 경우, 대체 수단이나 대체 텍스트를 제공해야 한다.