
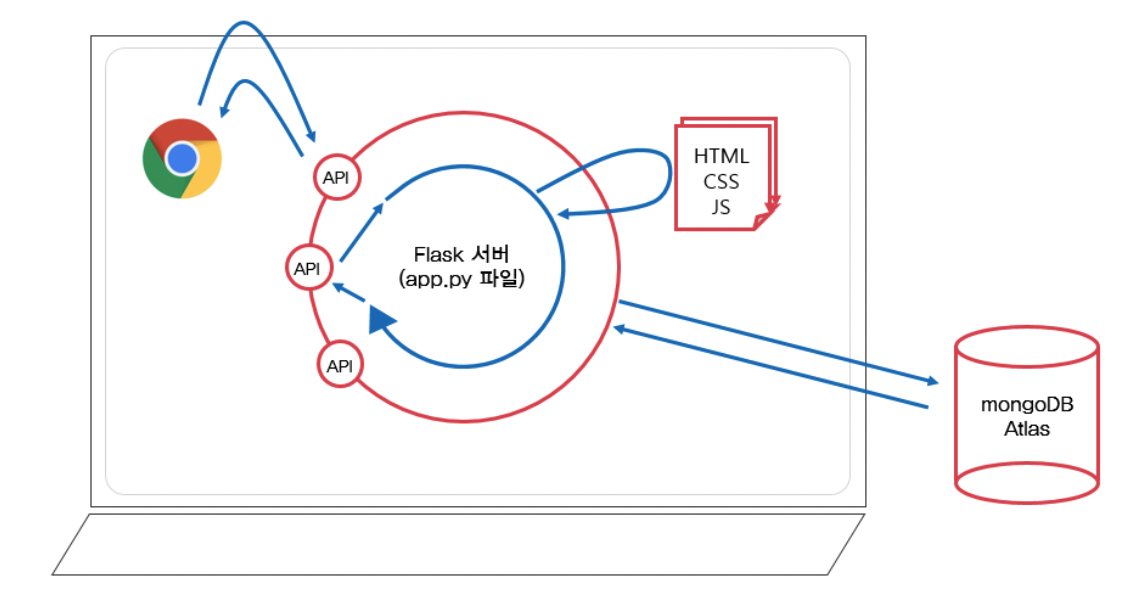
☘️HTML과 mongoDB까지 연동해서 서버를 만들어 보자!
 우리는 컴퓨터가 한 대니까....같은 컴퓨터에다가 서버도 만들고 요청도 할거다. 즉, 클라이언트=서버
우리는 컴퓨터가 한 대니까....같은 컴퓨터에다가 서버도 만들고 요청도 할거다. 즉, 클라이언트=서버
이것을 바로 "로컬 개발환경"이라고 한다.
⭐️Flask 시작하기 - 서버만들기
1. Flask 기초: 기본 실행
- Python에서 Flask 패키지 설치하기
Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있습니다.
(예시) 프레임워크를 쓰지 않으면 태양초를 빻아서 고추장을 만드는 격! 프레임워크는 3분 요리/소스 세트라고 생각하자. - app.py 파이썬 파일을 만들어 아래 코드를 붙여넣기: 이름은 아무거나 해도 상관없지만 통상적으로 flask 서버를 돌리는 파일은 app.py라고 이름 지음
# Flask 시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)- 이제 크롬에서 http://localhost:5000/ 으로 접속하면 화면에 This is Home!이라는 메시지가 보이게 된다.
2. Flask 기초: URL 나눠보기
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)- URL 별로 함수명이 같거나 route('/')내의 주소가 같으면 안됨
⭐️Flask 시작하기 - HTML 파일 주기
- 기본 폴더구조를 항상 이렇게 세팅하고 시작해야 한다.
프로젝트 폴더 안에,
ㄴstatic 폴더 (이미지, css파일을 넣어둡니다)
ㄴtemplates 폴더 (html파일을 담아두고 불러옴)
ㄴapp.py 파일
❗️폴더와 파일은 다르니 구별하기 - html파일 불러오기
Flask 내장 함수 render_template를 이용한다.
from flask import Flask, render_template
app = Flask(__name__)
# URL 별로 함수명이 같거나,
# route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)