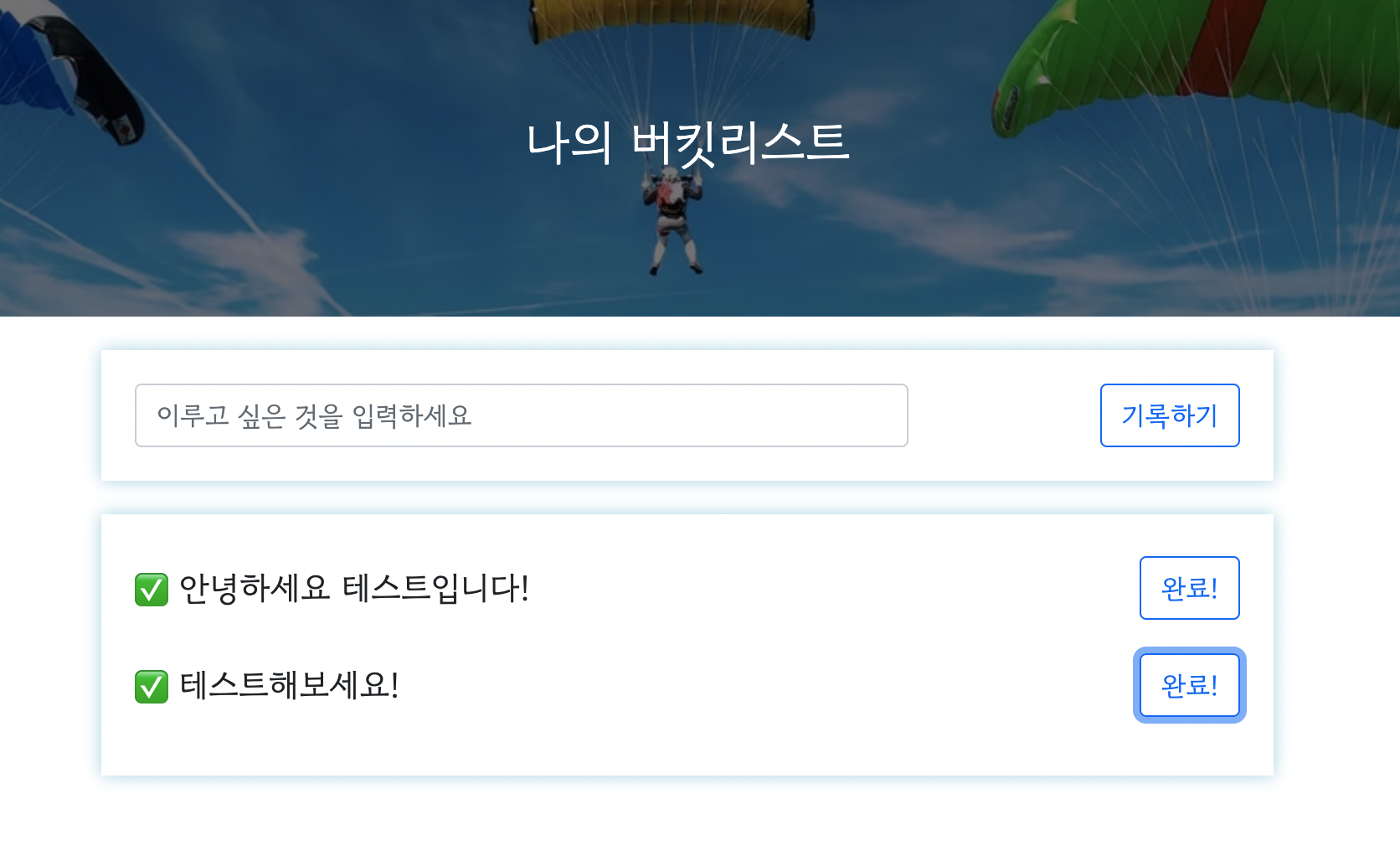
🔥버킷리스트 - GET연습(보여주기)

- API 만들고 사용하기 : 버킷리스트 조회 API(Read→ GET)
a. 요청 정보 : URL= /bucket, 요청 방식 = GET
b. 클라(ajax) → 서버(flask) : (없음)
c. 서버(flask) → 클라(ajax) : 전체 버킷리스트를 보여주기
리스트를 보여주는 역할까지만이지 아직 '완료' 버튼을 누르면 지워지는건 아니다.
- 서버부터 만들기
@app.route("/bucket", methods=["GET"])
def bucket_get():
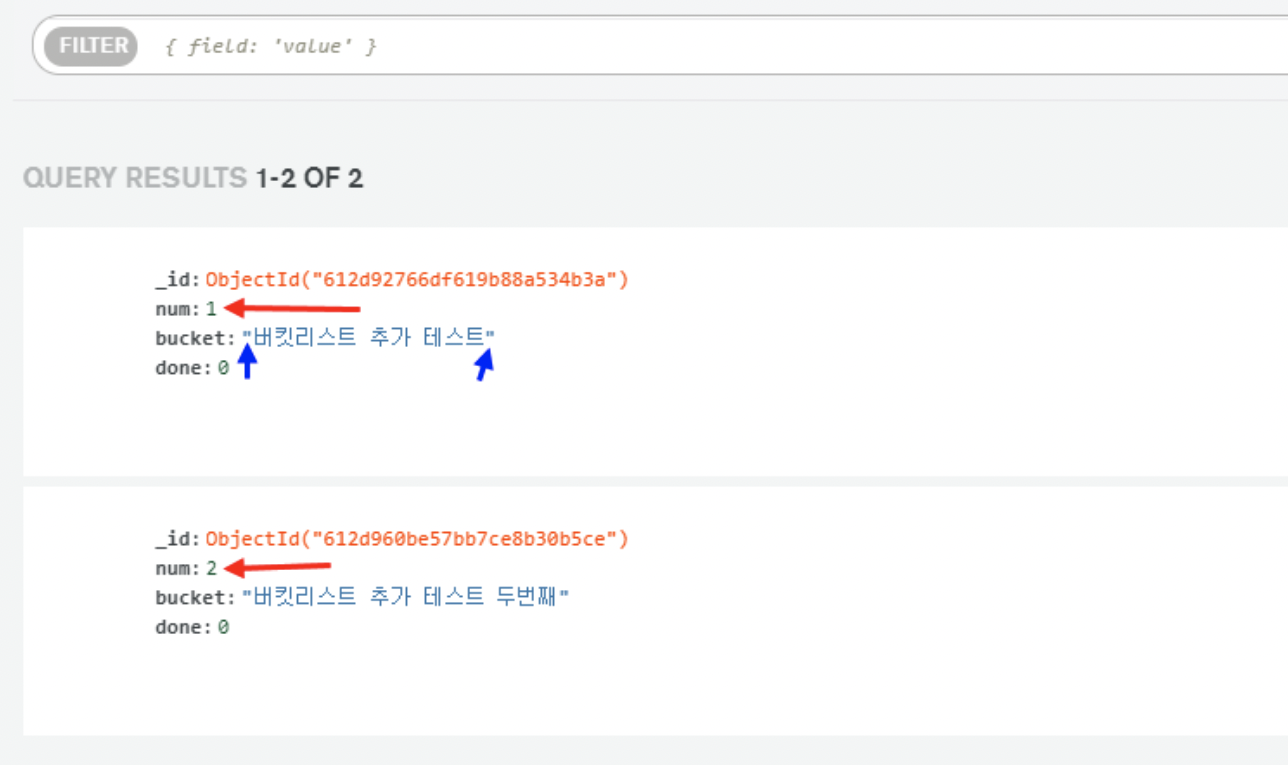
buckets_list = list(db.bucket.find({},{'_id':False}))
return jsonify({'buckets':buckets_list})- 클라이언트 만들기
function show_bucket(){
$('#bucket-list').empty()
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}🔥버킷리스트 - POST연습(완료하기)
- API 만들고 사용하기 : 버킷리스트 완료 API (Update→ POST)
a. 요청 정보 : URL= /bucket/done, 요청 방식 = POST
b. 클라(ajax) → 서버(flask) : num (버킷 넘버)
c. 서버(flask) → 클라(ajax) : 메시지를 보냄 (버킷 완료!) - 서버부터 만들기
버킷 번호를 받아서 업데이트를 하면 된다. 그런데 num_receive는 문자열로 들어오니까, 숫자로 바꿔주는 것이 중요하다.

@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form["num_give"]
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷 완료!'})- 클라이언트 만들기
버킷 넘버를 보여주면 된다. 버킷넘버는? HTML이 만들어질 때 적히게 된다. 바로 아래와 같이🖐
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give':num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}