
🔥3주차 시작 전 연습 겸 복습-스파르타피디아에 OpenAPI 붙여보기
- javascript 로딩 후 바로 실행
$(document).ready(function(){
listing();
});
function listing() {
console.log('화면 로딩 후 잘 실행되었습니다');
}- API 데이터를 각각 가져오는 변수까지는 만들었는데 그 이후부터 카드에 어떻게 적용할 지를 잘 모르겠다. 현재 막힌 부분임. (1)div 태그 어디에 id 선택자를 넣어 지정할 지 이 부분이 ?? 상태 (2)받아오는 숫자 데이터에 따라 별을 표시해야 하는데 어떻게 할 지.
✍️ 위 질문에 관한 고찰 사항
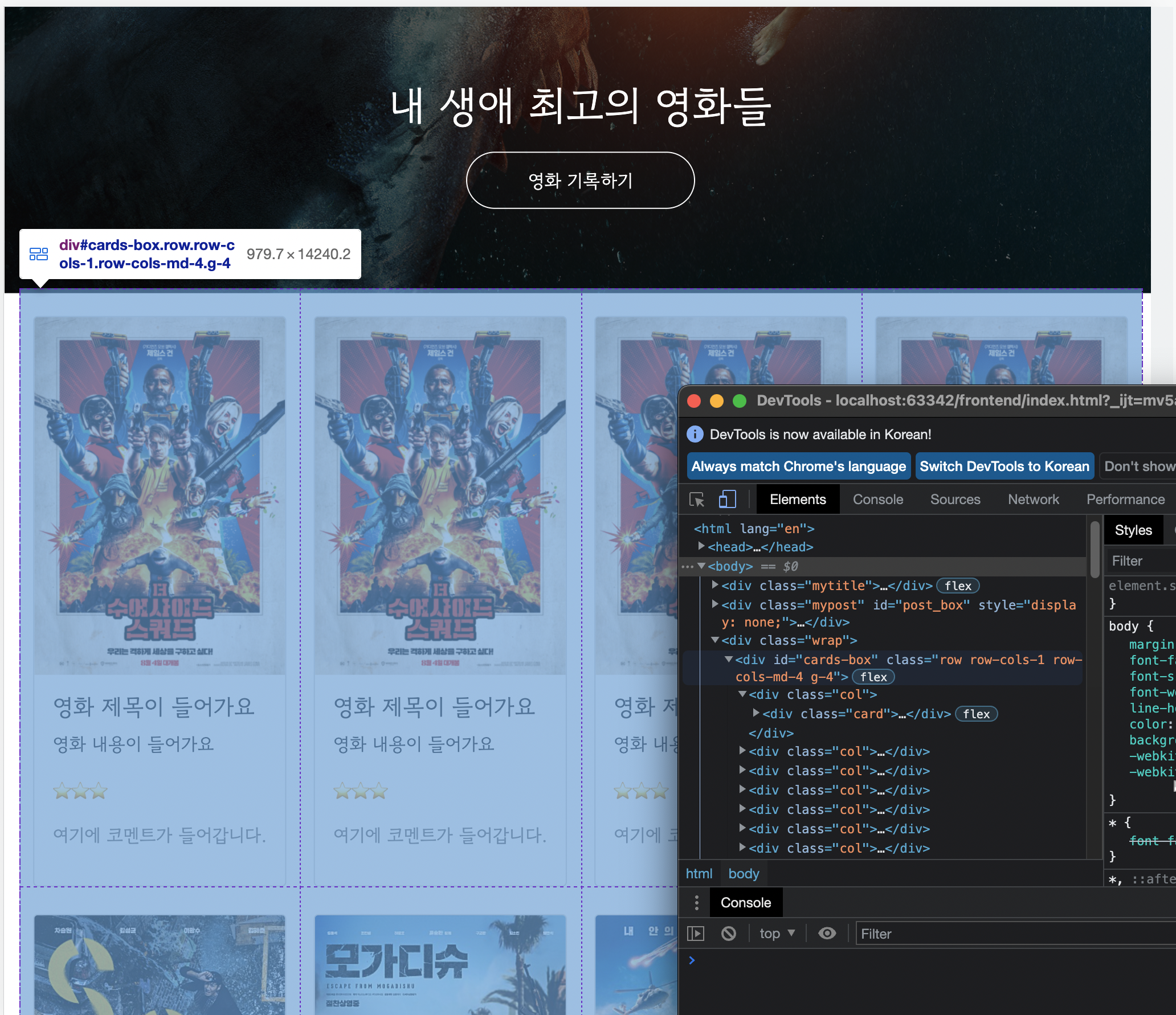
(1) div 태그가 어디 범위를 나타내고 있는지 console로 확인하고 선택자를 지정하는게 좋을 것 같다.
(2) let star = rows[i]['star']
star 변수를 만들어 데이터 값을 받아온 후
let star_image = '⭐️'.repeat(star)
위 처럼 image 관련 변수를 생성하여 처리함. - 아래 사진은 '스파르타피디아' 화면에서 div 보는 모습이다.

👉 파이썬을 설치한다는 것의 의미
일종의 번역팩을 설치한다고 생각하면 된다. 컴퓨터는 101010001과 같은 언어만 알아듣는다고 했지? 파이썬 문법으로 된 것을 101010001로 변환해줄 수 있도록, 번역 패키지를 설치하는 것.
