
※ Apple Developer 계정이 있어야 합니다. 개발자 계정이 없어서 마지막 과정은 링크를 걸어두었습니다.
Jenkins에 프로젝트 생성 후 빌드
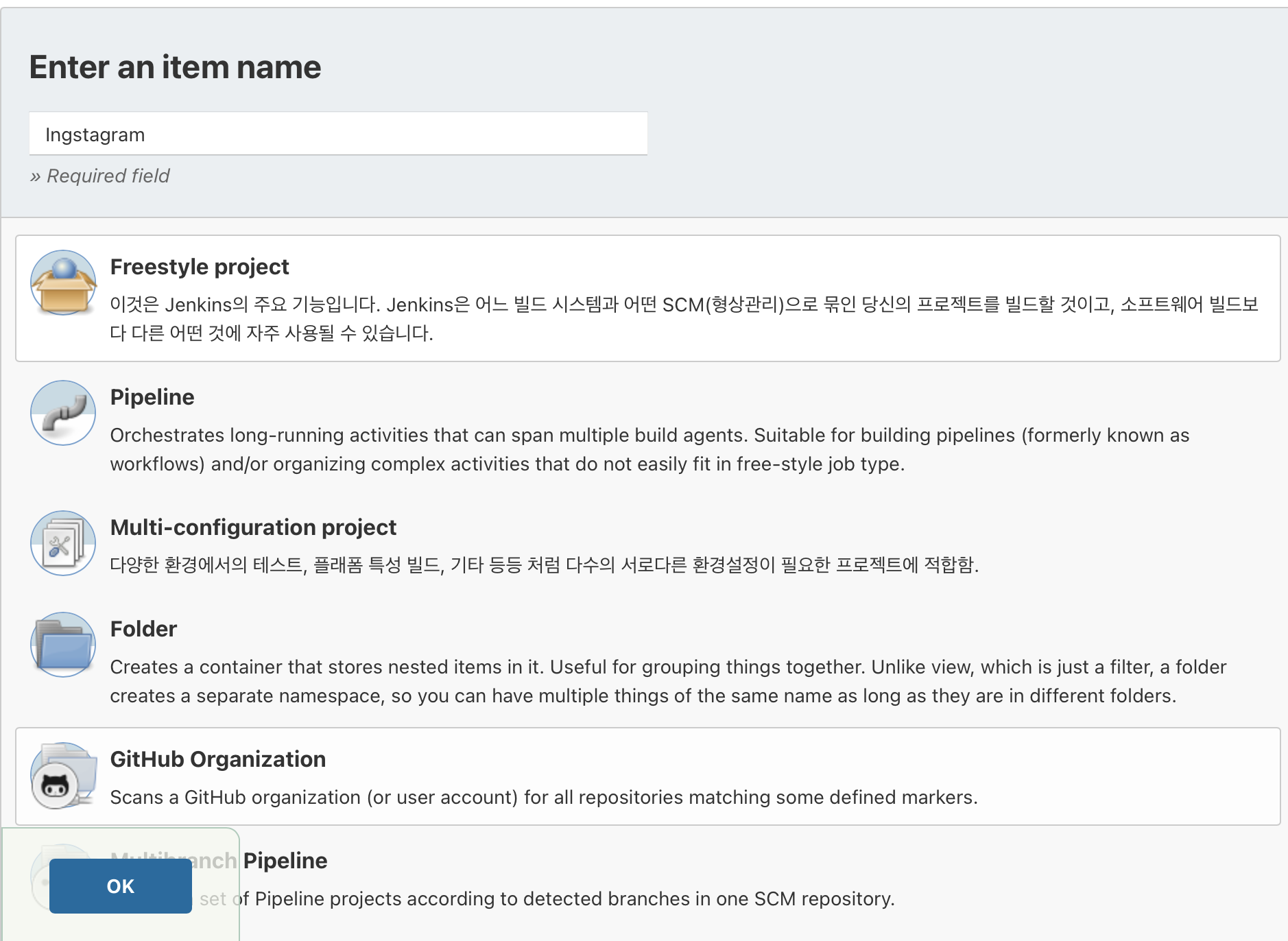
http://localhost:8080에 들어가면 왼쪽 대시보드에 새로운 Item 생성을 누르면 다음과 같은 화면이 나타난다.
1. Item 이름을 입력한다.
2. FreeStyle project를 선택한 후 OK를 누른다.

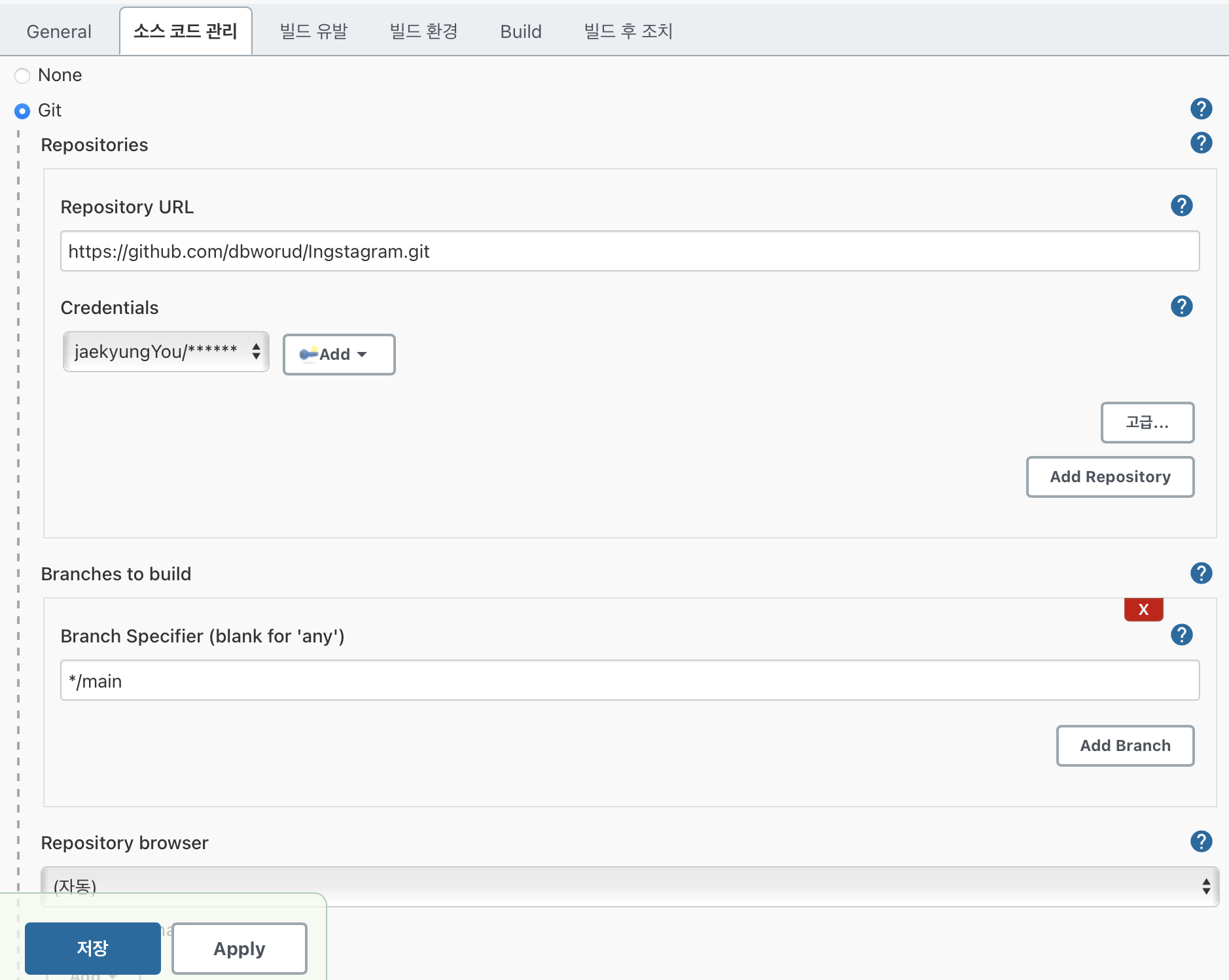
그러면 다음과 같이 여러 항목이 나오는데 상단에 소스 코드 관리를 들어간 다음에 스크롤을 조금 내리면 Git을 선택한다. 3가지 항목을 설정해준다.
1. Github에서 Repository URL을 복붙한다.
2. Credentials를 선택한다. 없으면 새로 생성해야 해서 Jenkins가 처음이라 새로 생성했다. (https://images.velog.io/images/dbworud/post/882b0ab7-7695-4544-bb49-2dc092676c2f/jenkins_page2.png 이 화면이 나타나는데 나는 Username, Password, ID만 설정하고 나머지는 그대로 두었다.)
3. Branches to build에 branch명을 확인해준다. 옛날에는 master가 default였는데 요새는 main이 default로 되어있다. 잘 확인해주자
4. 저장을 누른다.

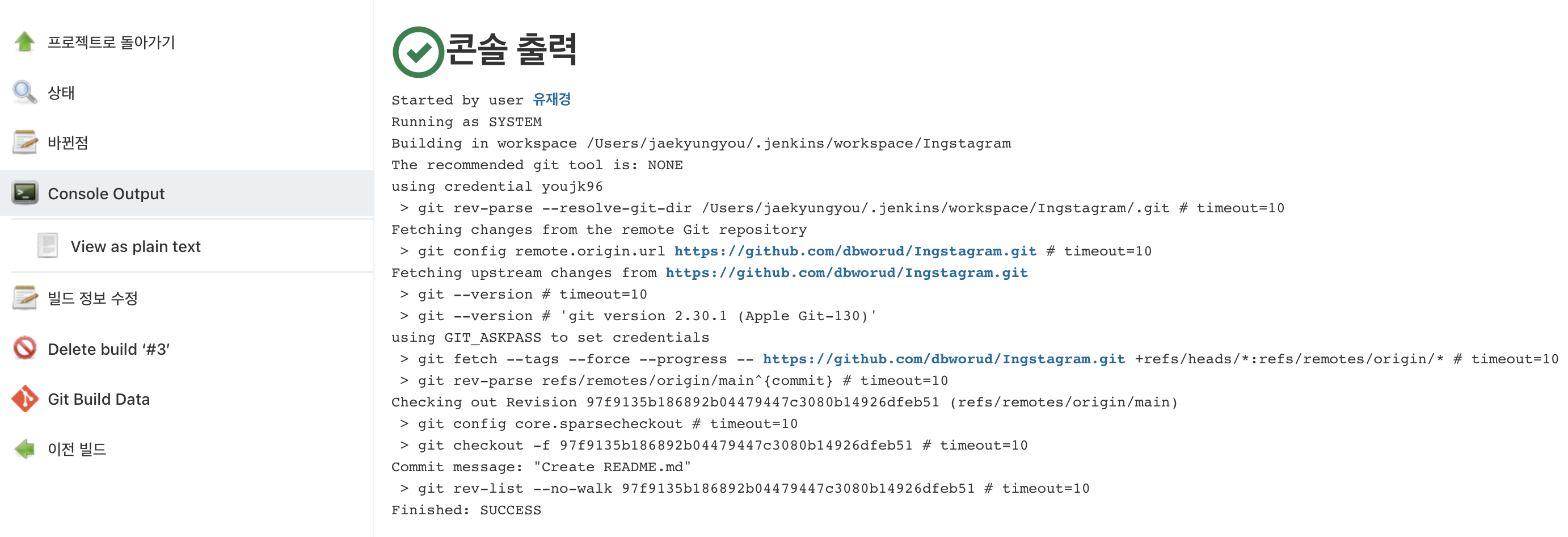
그러면 다시 홈 화면으로 돌아가는데 왼쪽 대시보드에 Build Now를 누르면 아래에 Build History에 현재 상태를 표현해준다. 완료되면 날짜를 클릭해본다.

날짜를 클릭하면 해당 결과가 나오는데 왼쪽 대시보드에 Console Output을 눌러 마지막에 Finished: SUCCESS가 나오면 빌드가 잘 되었다는 것이다.

Fastlane init
cd 프로젝트 경로
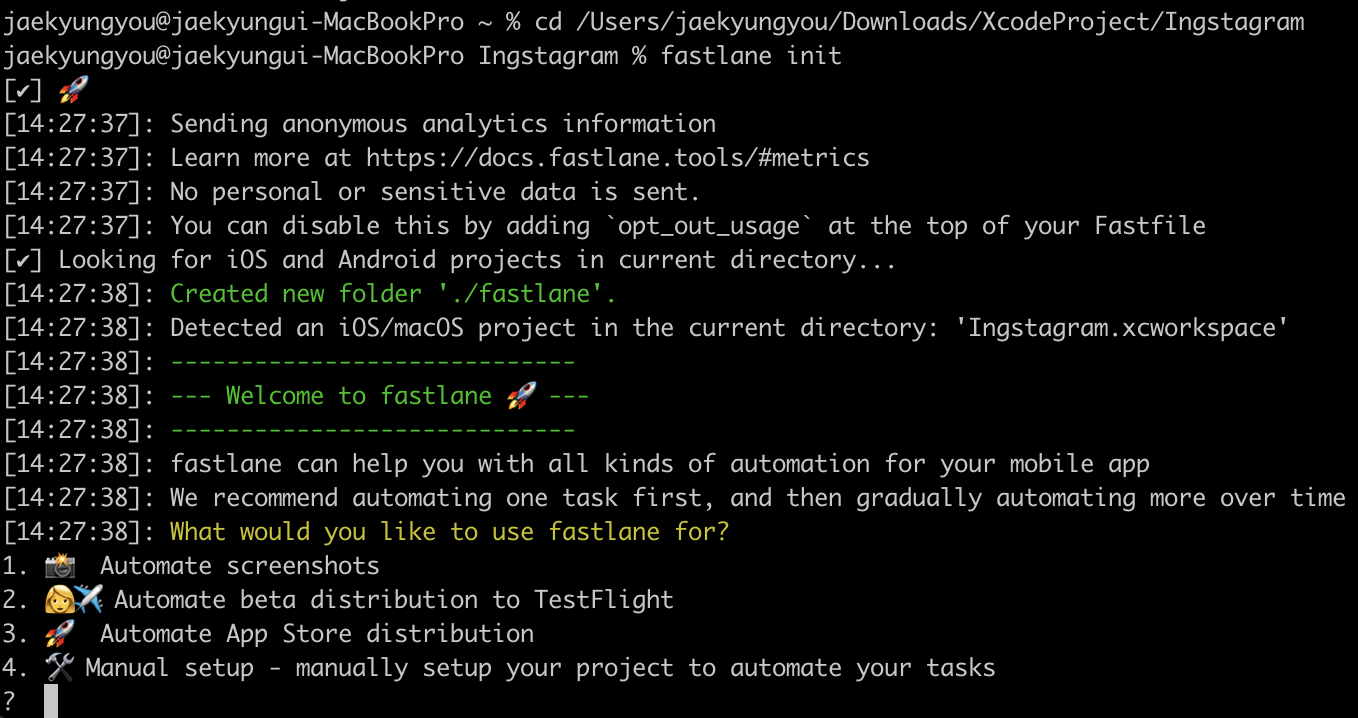
fastlane init
터미널에 위 코드를 입력하고 다음처럼 나타나면 정상이다.

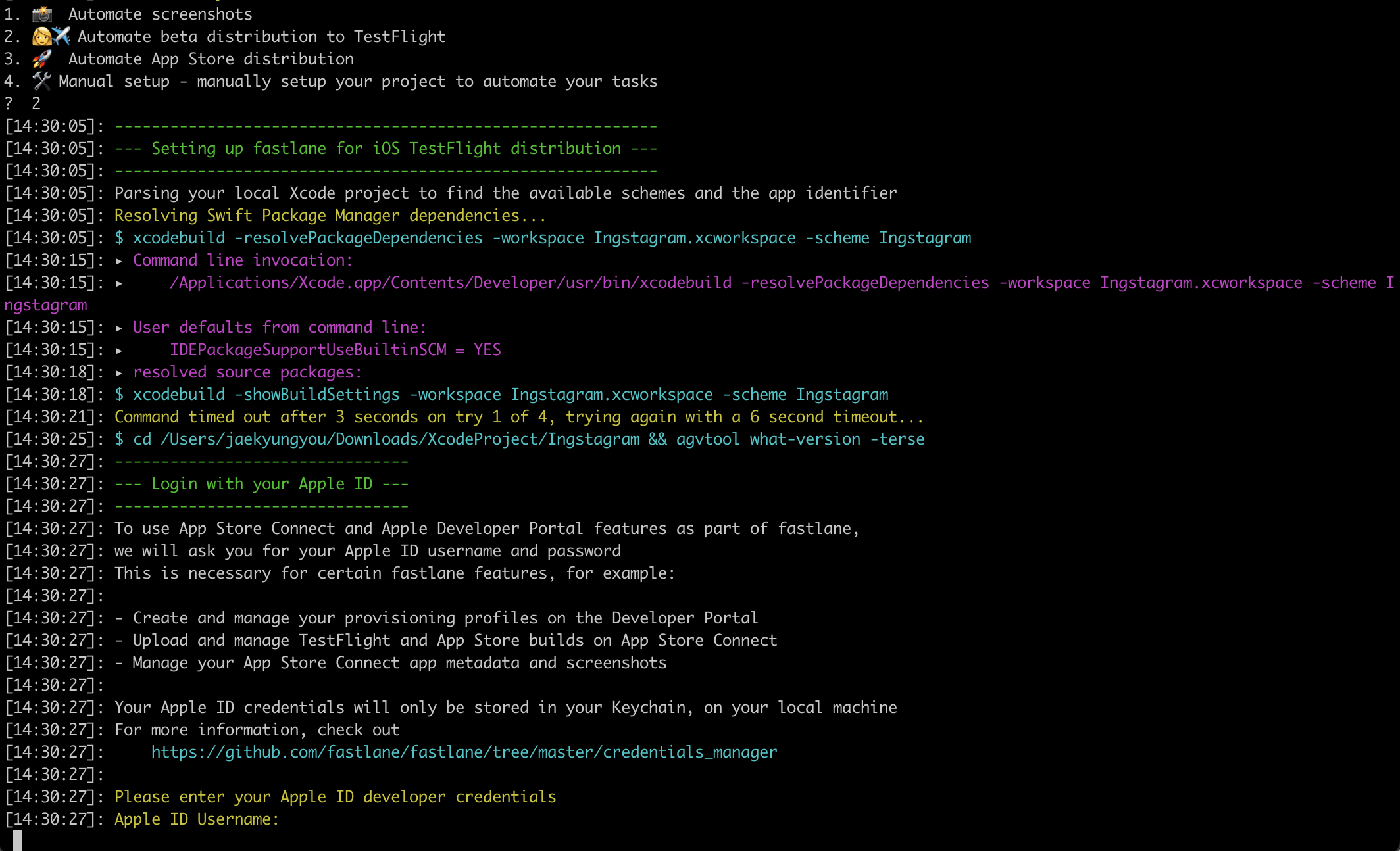
2번을 입력하면 Apple Developer ID를 입력하라고 하는데 개발자 계정이 없어서 여기서 막혀버렸다.... 출처에 들어가시면 이후 과정이 잘 나타나있다.

나머지 과정들을 요약해보면
1. 프로젝트 파일로 들어가면 fastlane 폴더가 생성되어 있고 그 안에 Appfile, Fastfile이 생성된 것을 볼 수 있다
2. FastFile의 Edit: 부분을 모두 수정해준다
3. Jenkins 대시보드로 들어가 fastlane과 연결하고 저장한다
4. Jenkins 페이지에서 만든 프로젝트에 들어가서 Build Now 누른다
(출처 https://rei-dev.com/jenkins와-fastlane을-이용하여-testflight-자동화-하기-2/)