position
html 요소의 위치를 정의
static
1. position: static;
html 모든 요소는 기본값으로 static,
일반적인 문서의 흐름에 따라서 요소의 위치가 정해진다.
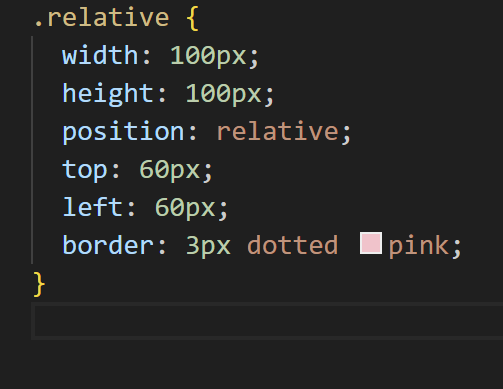
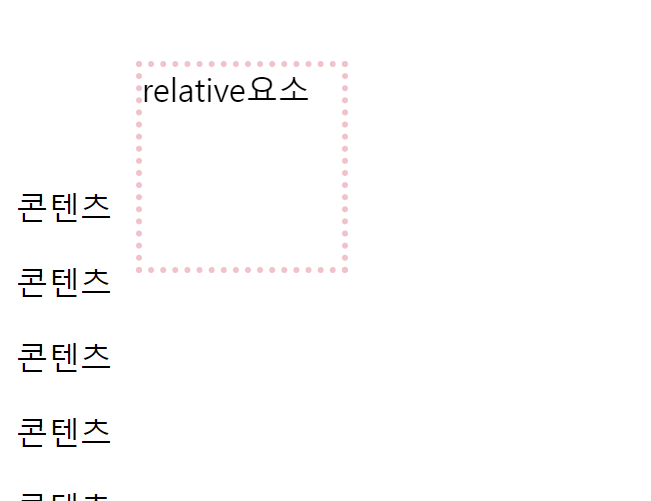
relative
2. position: relative;
일반적인 문서의 흐름에 따라서 요소의 위치가 정해짐
top, right, bottom, left 4가지 속성의 길이 사용해서
offset을 정의


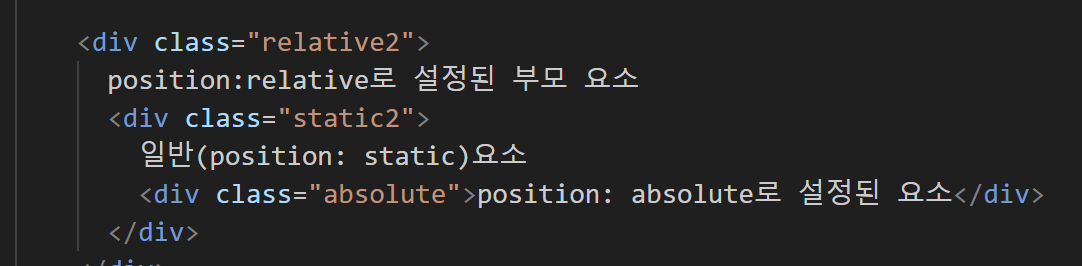
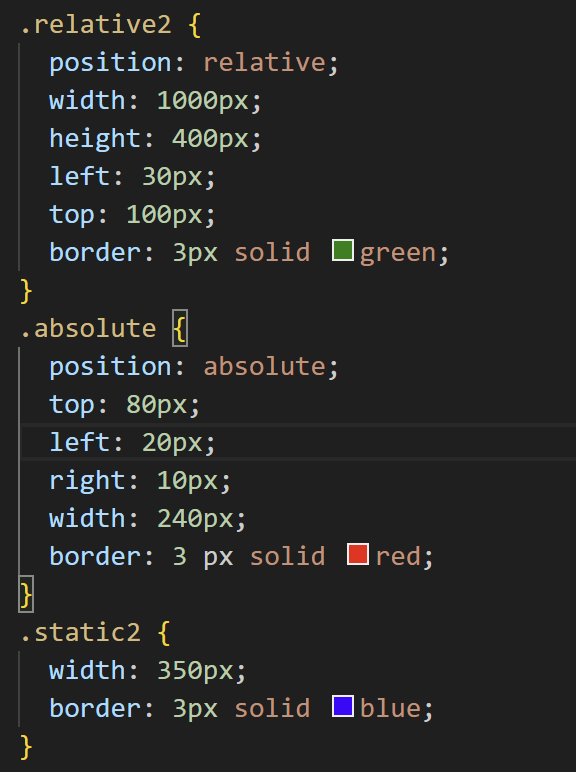
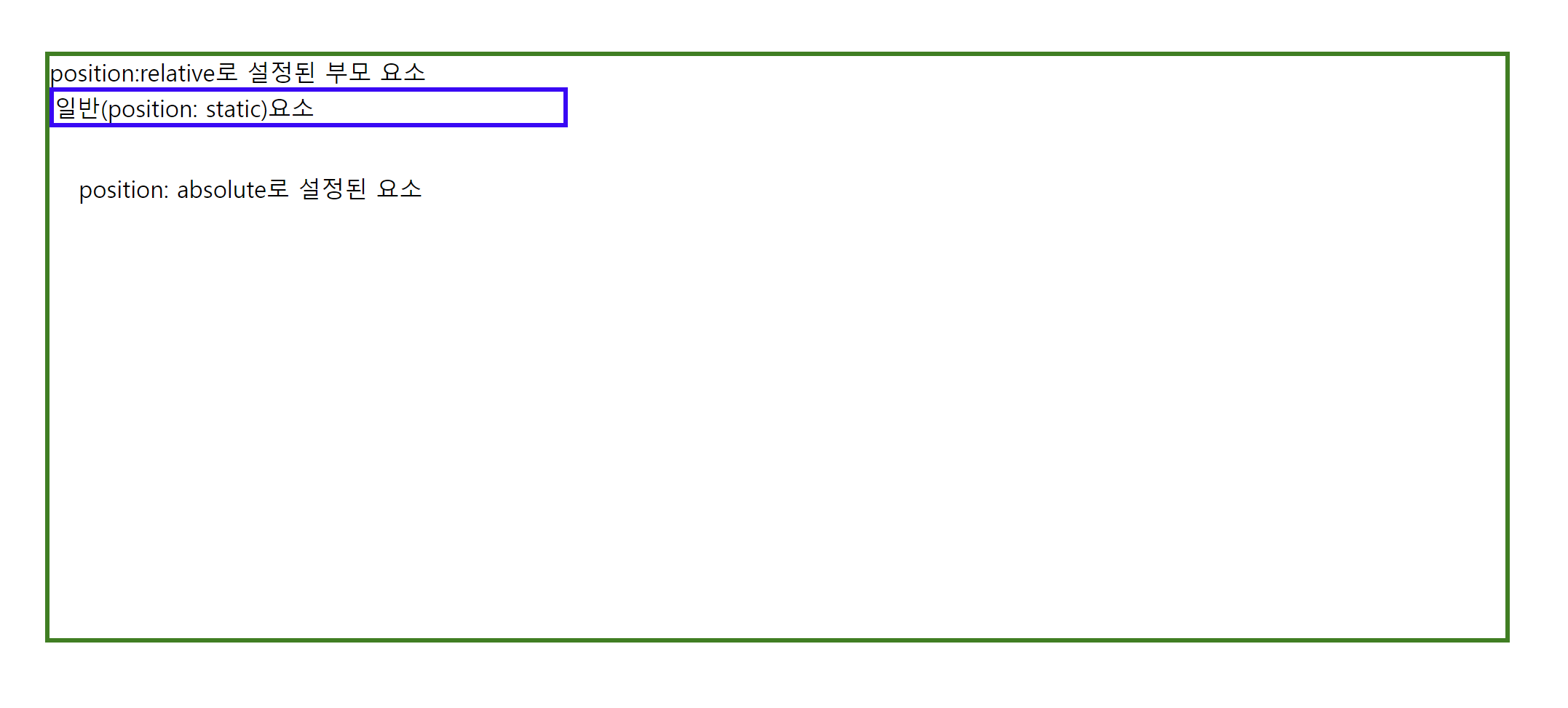
absolute
- position: absolute;
position:absolute;가 적용된 html 요소의 부모 요소 중에서
position;relative; 가 설정된 가장 가까운 부모 요소에 대한 상대적인 위치



fixed
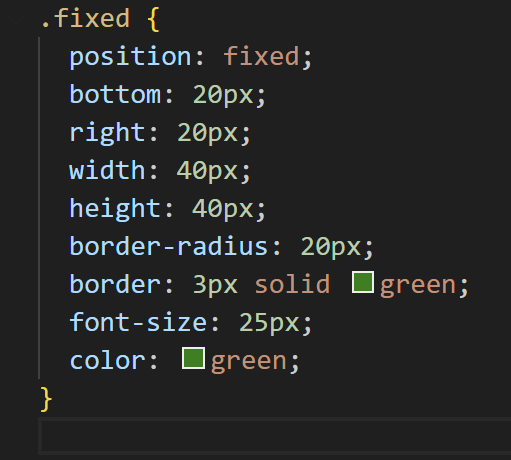
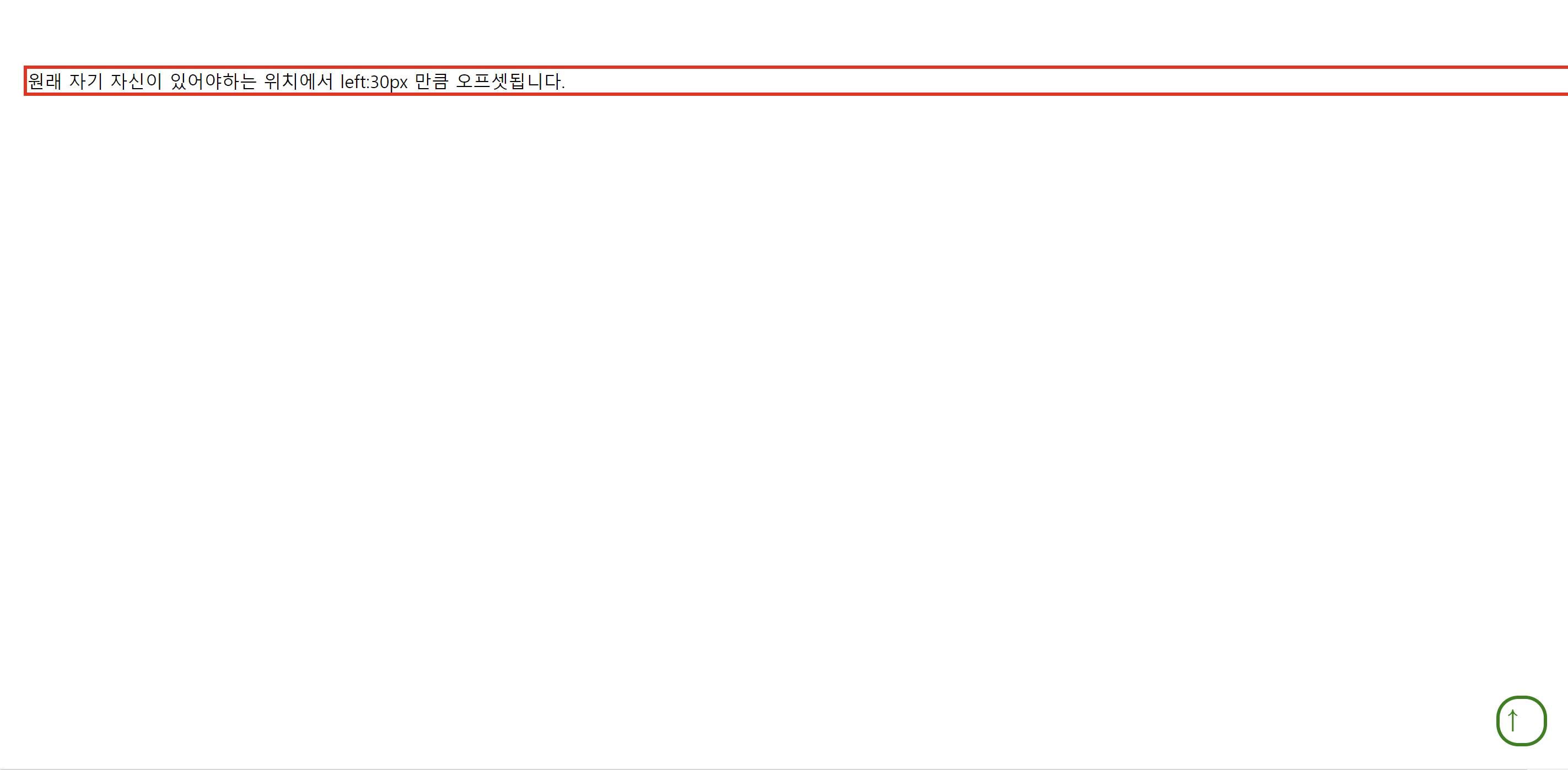
- position: fixed;
지정된 위치에 html요소를 고정
top, right, bottom, left 속성을 이용해서 위치를 고정


- bottom에서 20px떨어지고 right에서 20px떨어진 곳에 고정시킨다.

얘도 계속 스크롤을 내려도 그자리에 있다.
sticky
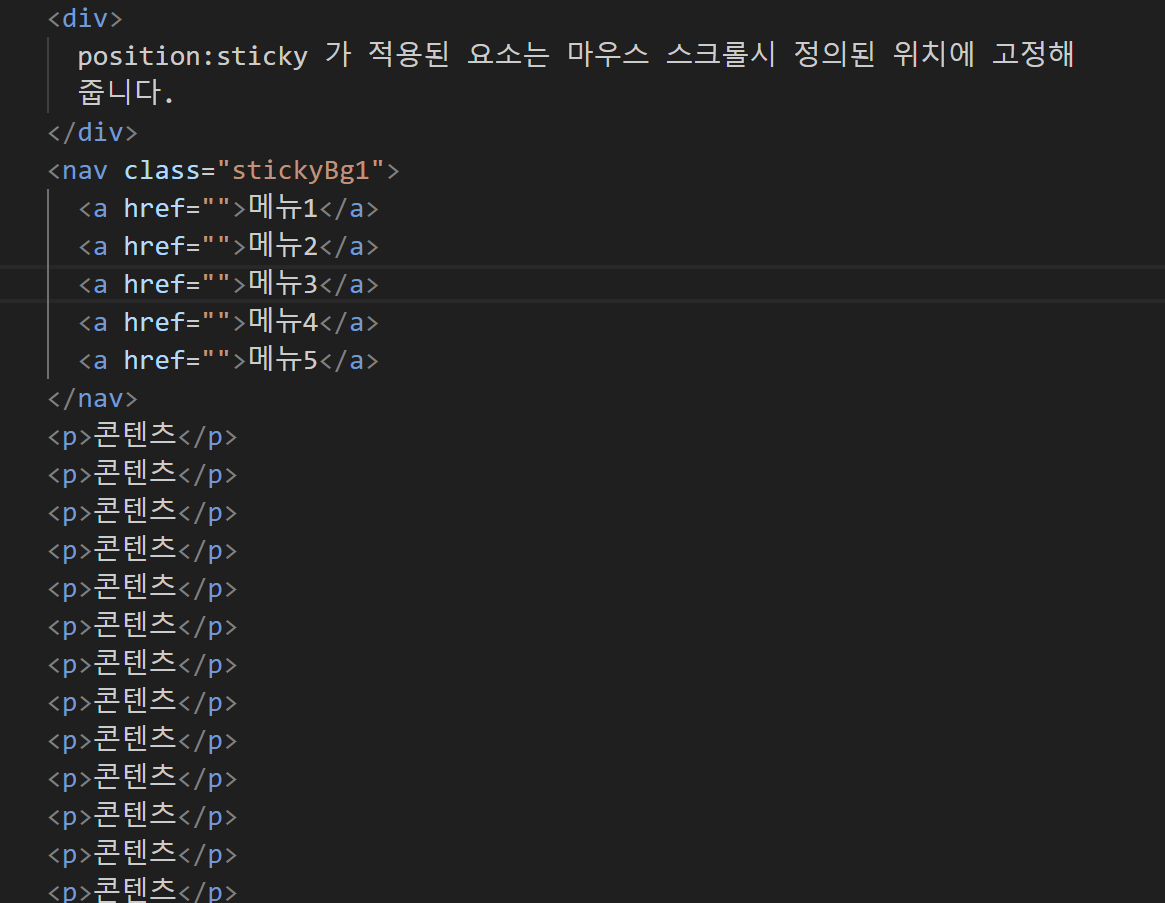
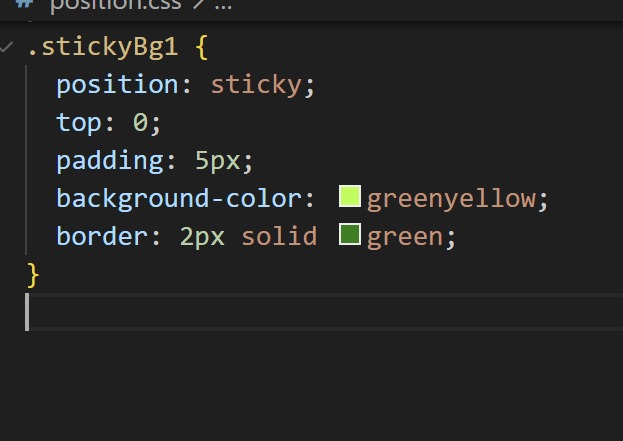
- position: sticky;
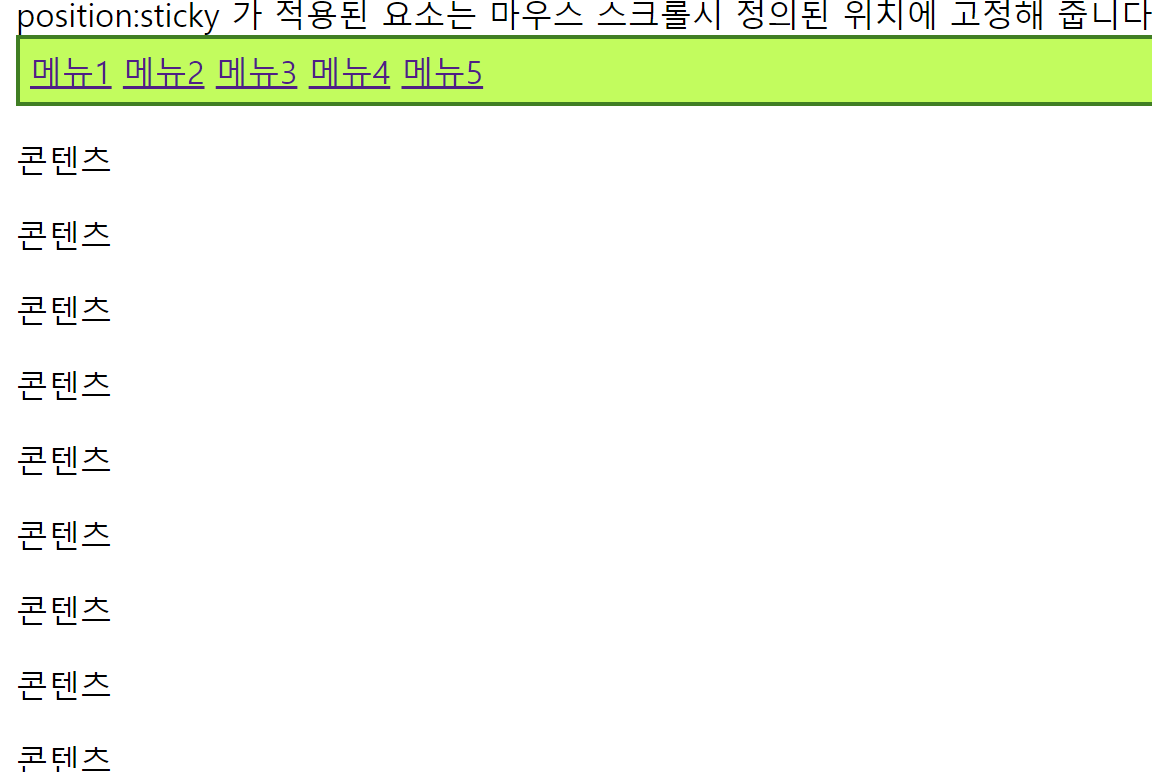
스크롤이 되기 전에는 원래 요소가 있어야 할 위치에 있다가
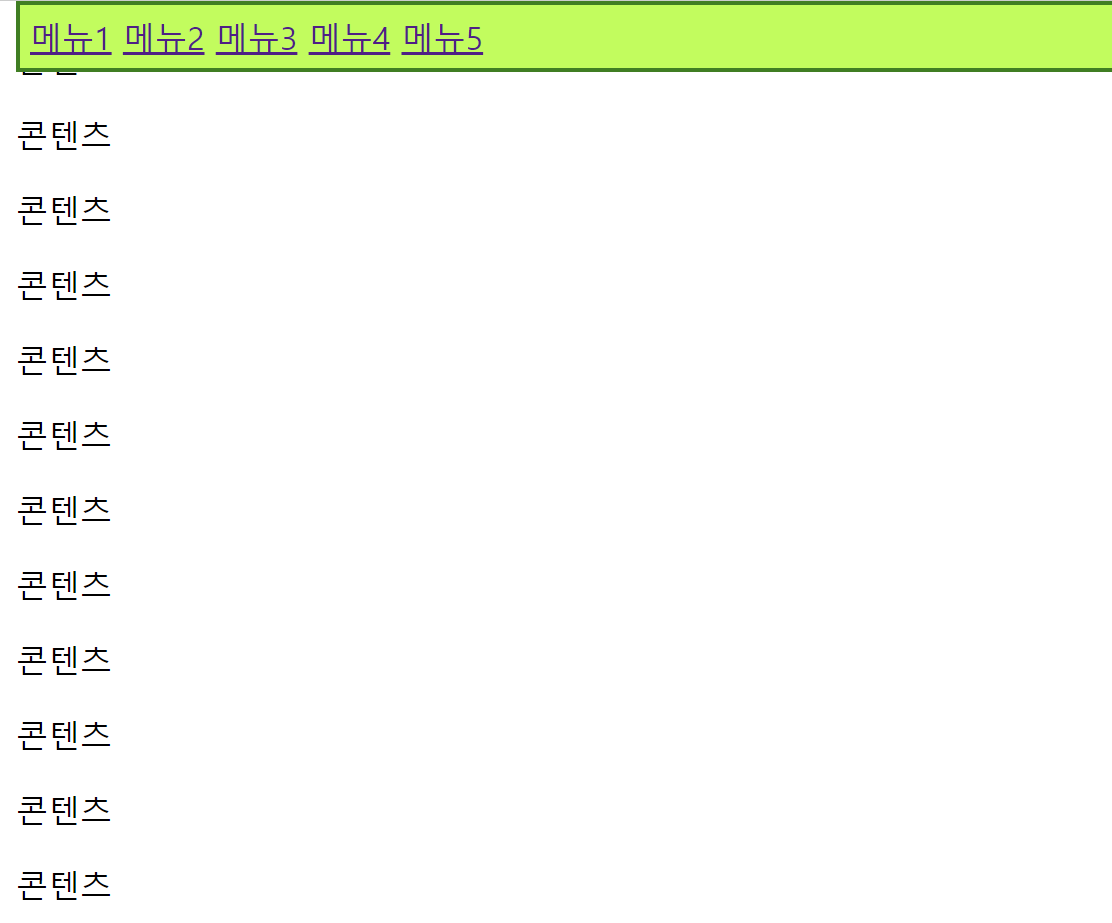
스크롤이 되면 지정된 위치에 고정
예를들어, 메뉴바에 sticky를 지정해준다면
스크롤을 계속 내려도 메뉴바는 계속 지정된 위치에 따라온다.




- 스크롤을 계속 내려도 메뉴바는 그대로 그 자리이다..
