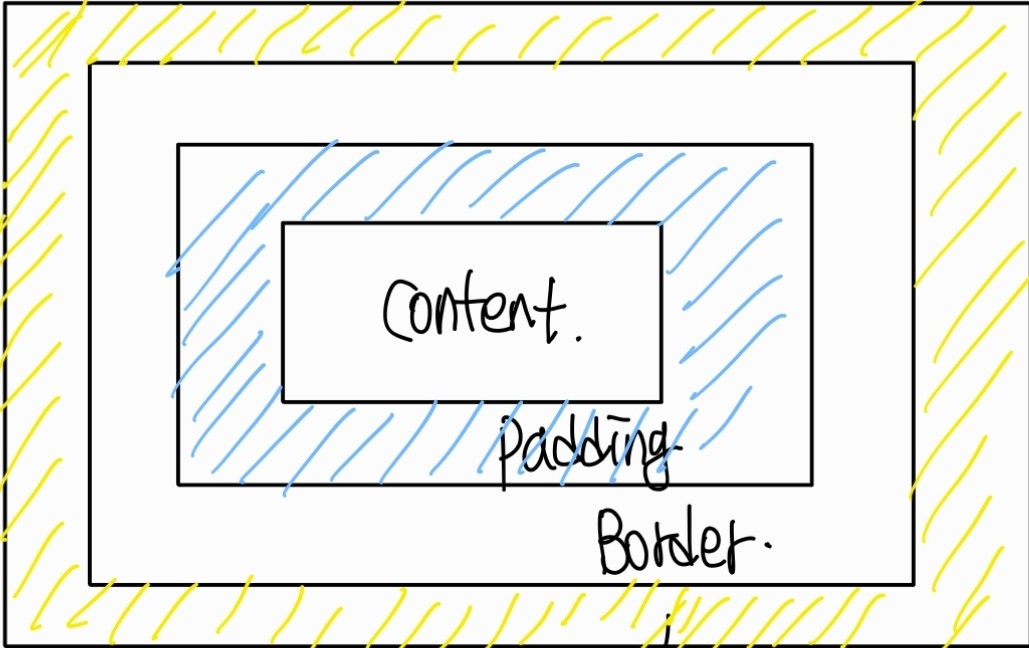
CSS박스모델과 요소의 크기

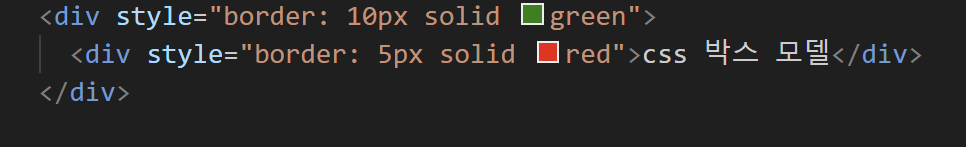
border과 padding


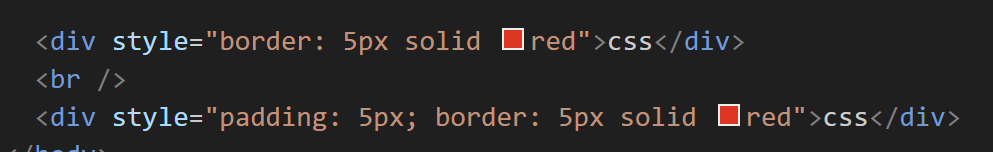
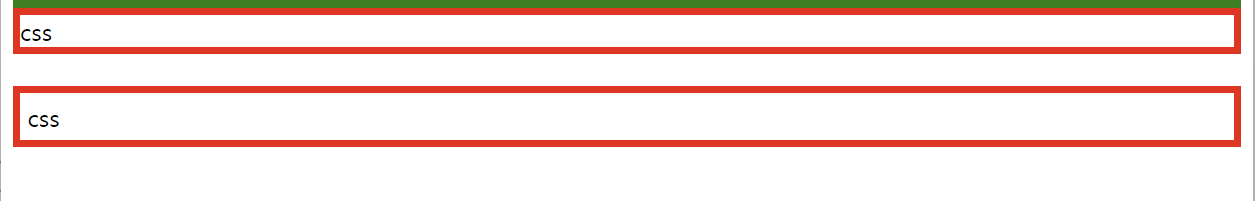
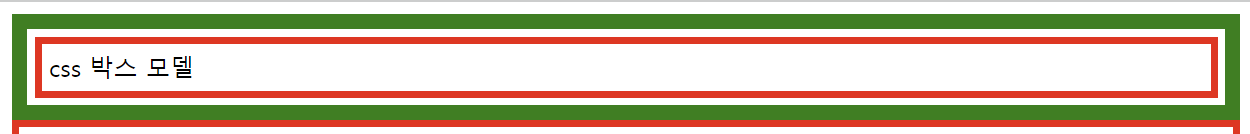
위는 border만, 밑은 padding까지 준 것이다.
padding을 5px만큼 줬더니 안에 뚱뚱한게 뭔가가 생겼다.

 그럼, green안에 하얀색 띠(?)같은 걸 주려면 어떻게 하면 좋을까?
그럼, green안에 하얀색 띠(?)같은 걸 주려면 어떻게 하면 좋을까?
-> 당연히 padding을 주면 된다.
한 padding 5px만 줘보자.

그럼 이렇게 하얀색 띠가 생긴다.
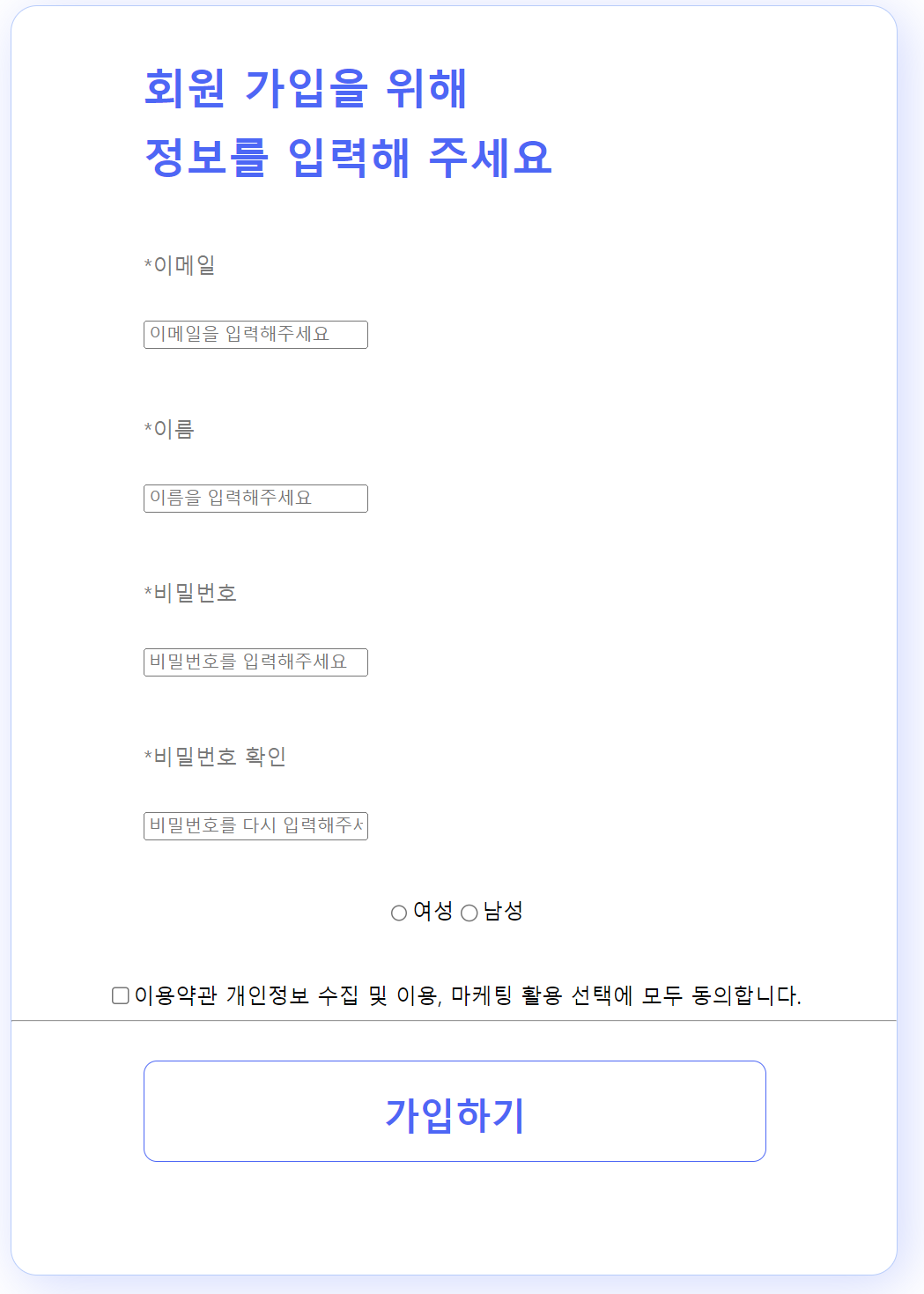
자랑

갑자기? 이건 그냥 강의의 피그마를 참고해서 만든 회원 가입하기 창이다.
물론 맨땅에 헤딩이라 아무것도 모르는 상태에서 복붙해서 만든 창이다..ㅎ
진짜 무맥락..
다시 박스 모델로...

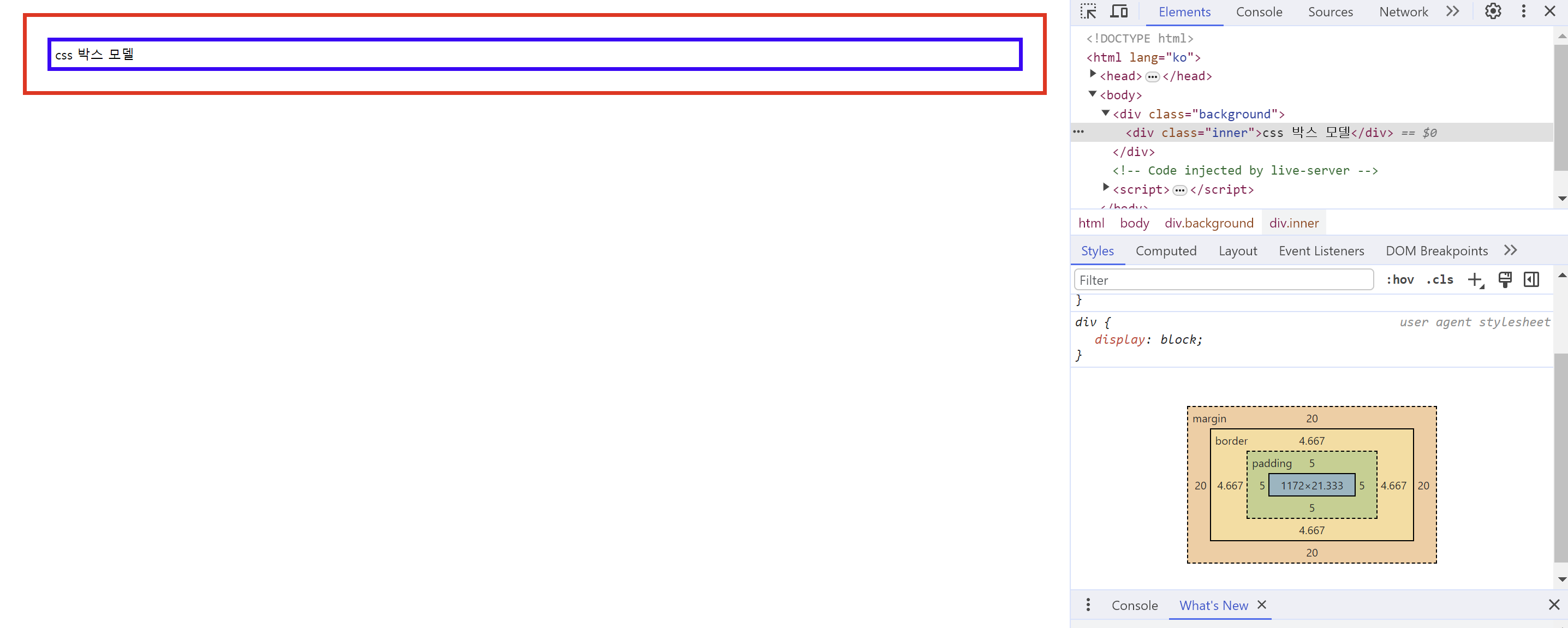
한마디로 padding을 주면 글자와 박스 사이의 간격을 좀 띄울 수 있다.
(content와 border사이의 간격을 띄울 수 있다.)
참고로 개발자 모드(f12)로 보면 매우 잘 이해할 수 있다.

padding-bottom
padding-top
padding-right
padding-left
이런식으로 각각을 다른 값으로 속성을 줄 수도 있고,
한번에 padding :5px이러면 네 개의 모든 속성에 동일한 값을 준 것이라 생각하면 된다.
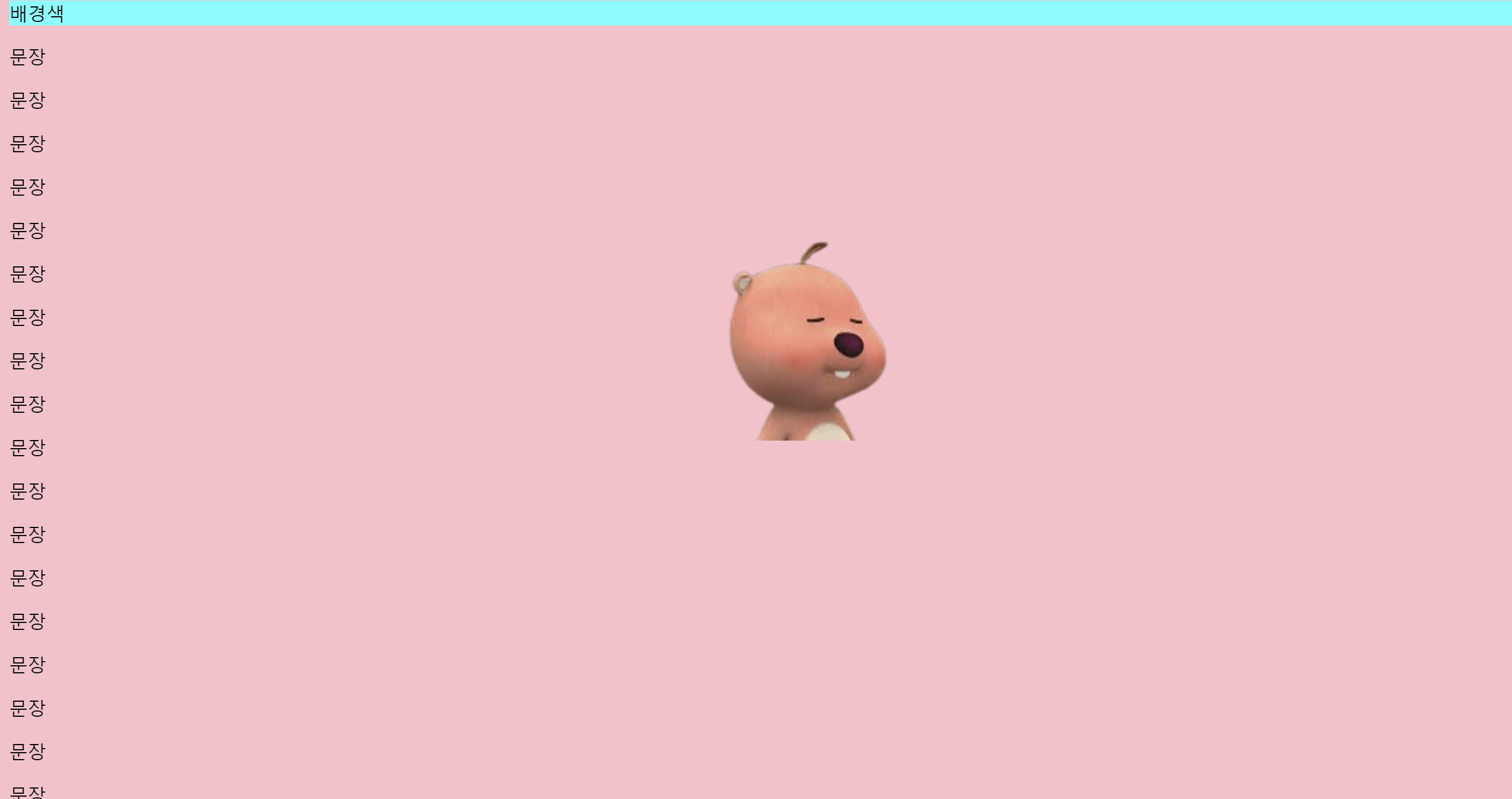
Background 스타일링


css파일에서 클래스 선택자 필요없이 그냥 body선택자로 설정이 가능하다.
- background- repeat: no-repeat하면 사진이 반복되지 않고 하나만 나온다.
x-repeat, y-repat등이 있다. - background-attachment:fixed 하면 스크롤을 끝없이 내려도
이미지가 따라온다.(즉, 이미지가 고정되는 것이다.)