[Nomad Coders] React JS Master Class
1.Styled-components

📚 Styled-components Styled-components란? JS 내에서 CSS 코드를 적용할 수 있게 해주는 라이브러리. 리액트로 개발하다 보면 굉장히 많은 페이지 파일들과 태그들이 생길 수밖에 없는데, CSS 파일을 따로 추가하거나 Class nam
2023년 9월 27일
2.TypeScript

📚 TypeScript typeScript 란? JS를 기반으로 한 언어이며, 강타입 언어로 프로그래밍 언어가 실행되기 전에 type을 확인해 준다. 설치 👉🏻 새 폴더로 타입스크립트 설정 👉🏻 기존의 폴더에서 타입스크립트 추가
2023년 9월 28일
3.Crypto Tracker

한 페이지 내에서 url 요소를 추가적으로 덧붙여 다른 컴포넌트를 띄우는 방법이다. localhost:3000/coins/coinId/chart 에는 차트를 보여주는 라이브러리를 사용해 비트코인 차트를, localhost:3000/coins/coinId/price에는
2023년 11월 4일
4.State Management

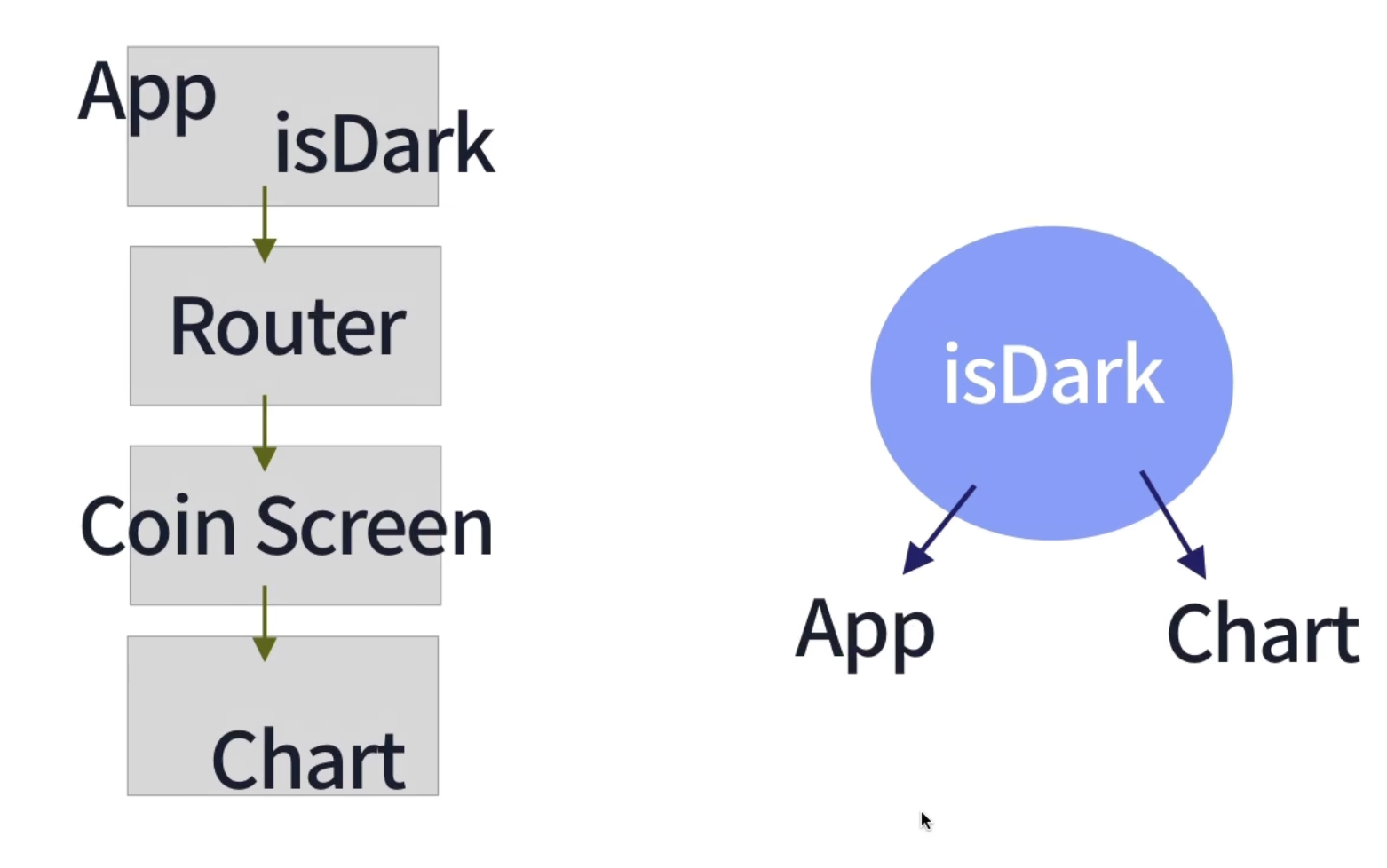
Recoil은 React를 위한 전역 상태 관리 라이브러리이다. 리액트에서 Props는 하강적인 흐름의 형태를 갖기 때문에, chart 컴포넌트에서 App 컴포넌트의 isDark 변수를 접근하려면 isDark 변수를 사용하지 않는 컴포넌트들을 통해 Props로 전달받아
2023년 11월 5일
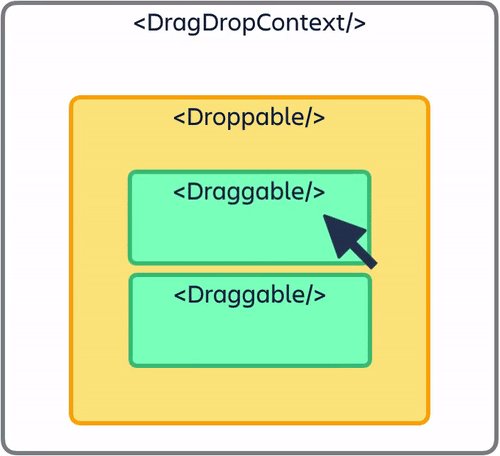
5.Trello Clone

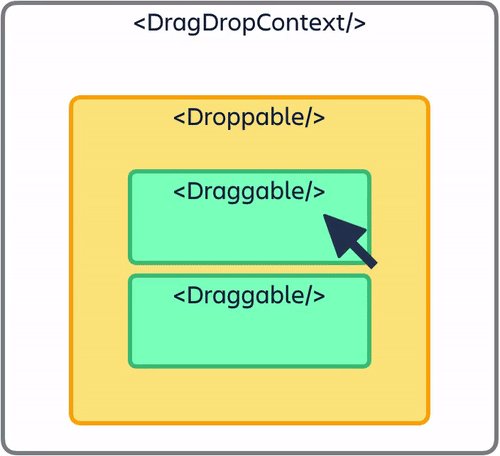
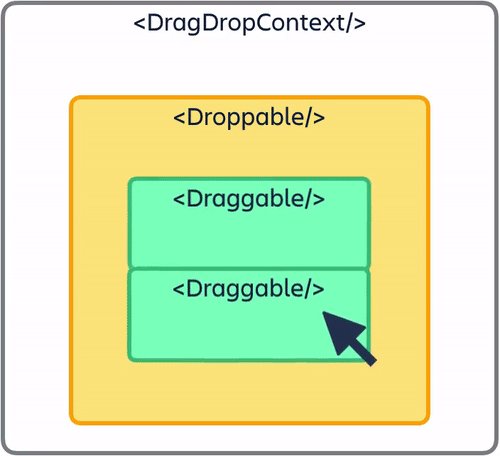
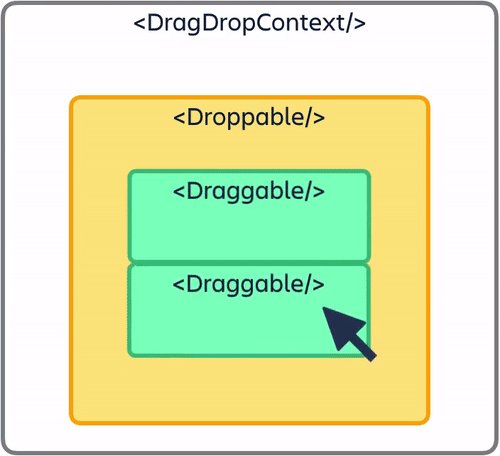
📚 useSelector Recoil의 Selector란 Recoil에서 제공하고 있는 순수함수의 개념이다. Selector는 Derived State 즉, 파생된 State를 저장하며 가공하여 return해 줄 수 있는 함수이다. Selector를 이용하여 atom
2023년 11월 12일