📌Assignment 1 | Elements
- 바로바로 변경 될 수 있는 걸 보여줘서 현업 기획자, 디자이너, Frontend 들이 가장 많이 보는 패널.
- HTML, CSS 구조를 알 수 있다.
📚
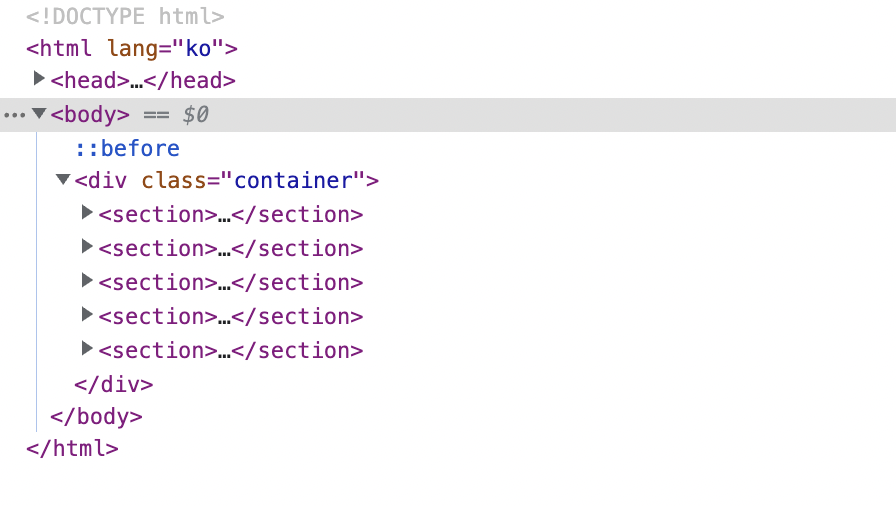
- 과제 링크 페이지는 몇 개의 section으로 이루어져있나요? 5개의 section

- 가장 상단에 위치한 인사말 중 이름 부분을 본인 이름으로 변경해주세요.


- 토스페이먼츠라는 글의 색상을 파란색으로 변경해주세요


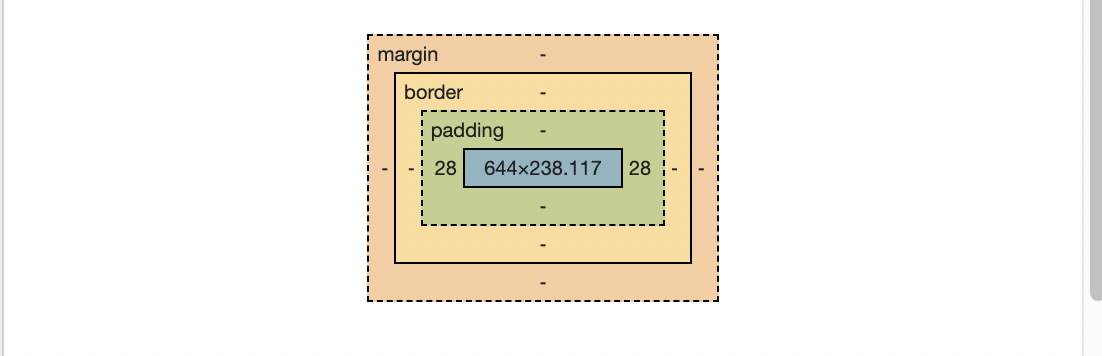
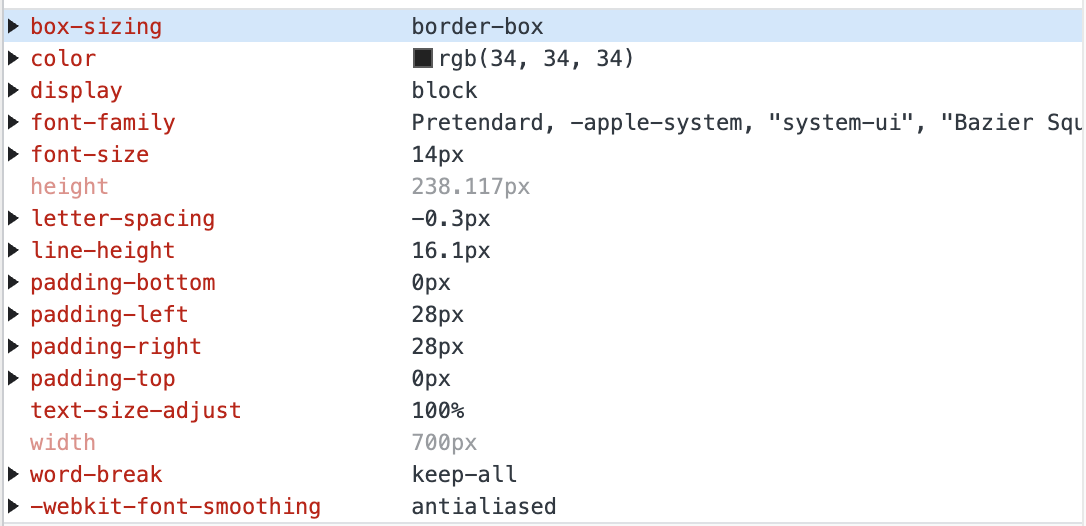
- 첫번째 section의 가로길이를 box model을 통해 확인해주세요


- 주어진 키워드에서 CSS 적용 우선순위에 따라 높은 순서에서 낮은 순서로 정렬해주세요 (class, inline, tag, id, !important)
!important > inline > id > class > tag
📌Assignment 2 | Console
- JS를 직접 사용 할 수 있는 패널
- 변수를 사용하서나, 함수를 사용할 수 있다.
- 기능들이 잘 동작하고 있는지 확인할 수 있어, Fronrend 개발자들이 가장 많이 사용하는 tab.
📚
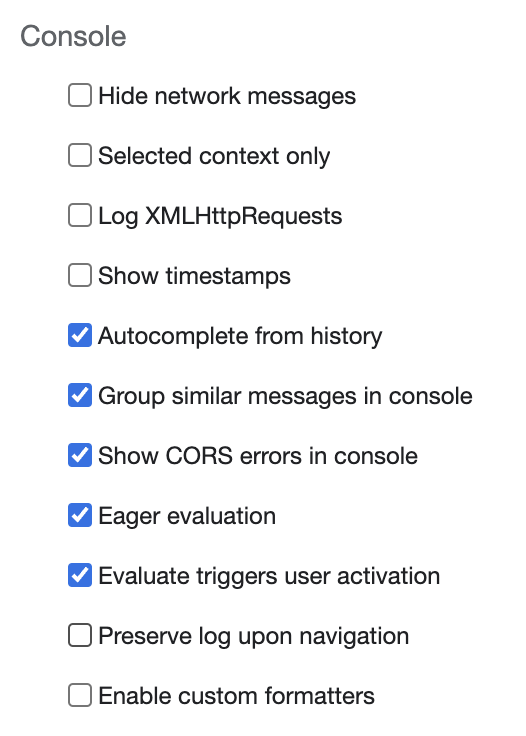
- 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
Setting(톱니바퀴) - Preferences - Console - ☑️ Preserve log upon navigation 체크

- 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
console.clear
위쪽 좌측에 🚫 클릭
Cmd + k (맥) 또는 Ctrl + l (윈도우)
마우스 우클릭 + Clear console
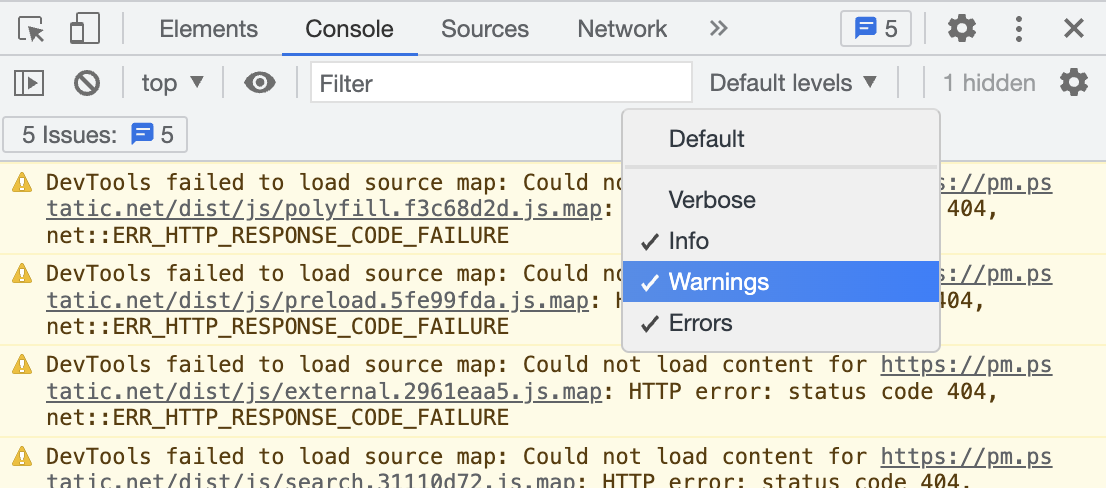
- 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?
Default 에서 warnings, Errors 체크 해제

- 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
ESC를 누른다.
📌Assignment 3 | Network
- Backend 와의 통신을 통해 어떤 자료들이 오가는지 알 수 있음.
- Frontdend, Backend 개발자가 함께 데이터 통신에 관련된 정보들을 볼 수 있는 패널
- 서버에 정보를 요청하는 곳
📚
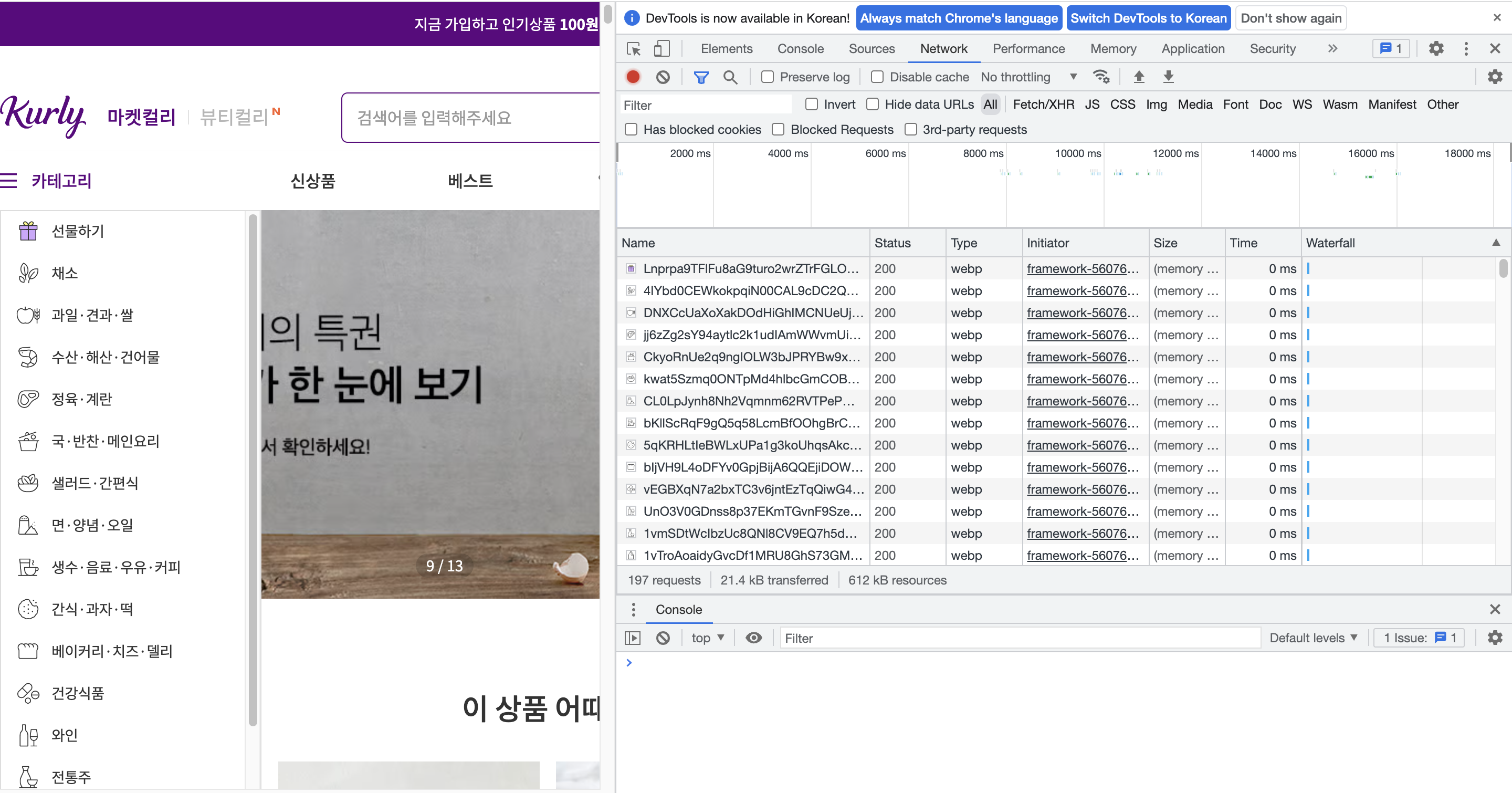
- 마켓컬리에서 카테고리 정보를 가져오는 데이터를 찾아서 캡쳐해주세요.

- 네이버 페이지에서 네이버 로고가 포함된 이미지를 다운로드 받아서 올려주세요.

- 테슬라 홈페이지에서 달리는 자동차 동영상을 다운로드 받아서 올려주세요.
‣동영상이 올라가지 않아 링크로 올립니다.
📌Assignment 4 | Application
- 데이터를 관리 하거나, 브라우저가 알아야 할 내용들을 저장하는 브라우저의 저장소
- 보안이 취약해 보안상 민감하지 않은 정보를 담아야 한다.
- console에서 JS를 이용해 정보를 가져올 수 있다.
- local storage
브라우저를 닫아도 내용이 사라지지 않음
용량이 제일 큼 - session storege
브라우저를 닫으면 내용도 사라진다 - cookies
시간을 정할 수 있음
용량이 제일 작음
📚
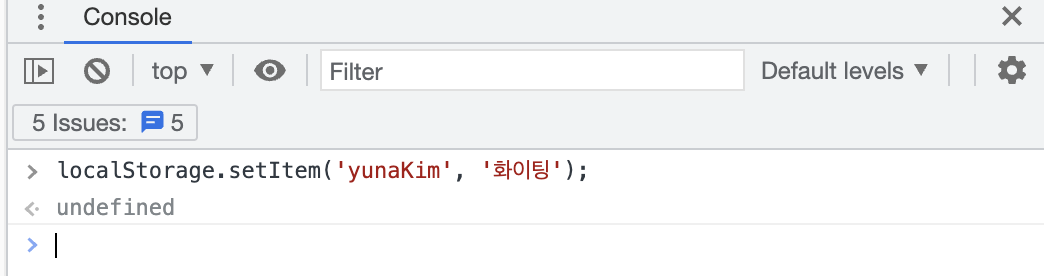
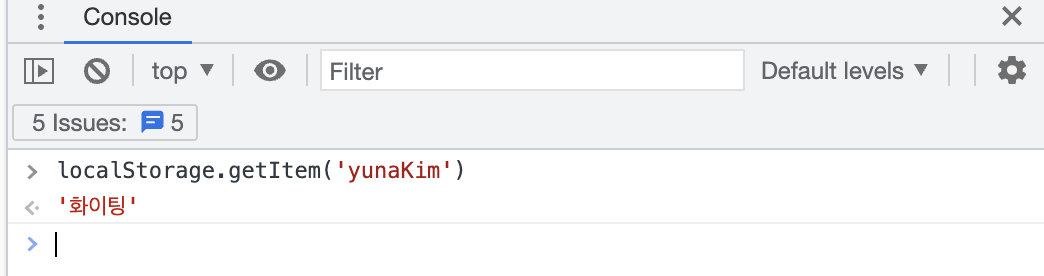
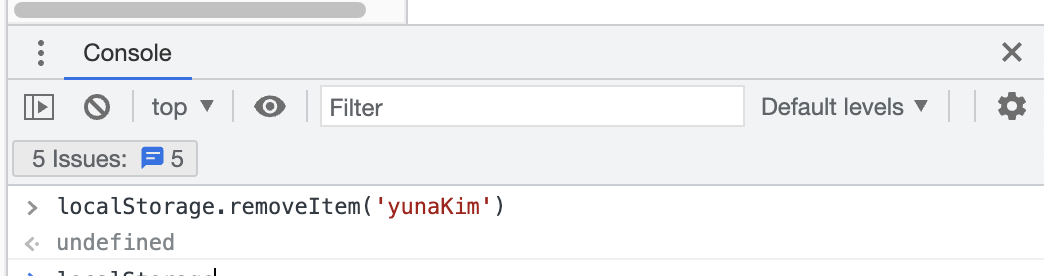
localstorage.setItem()을 이용해서 key에는 본인 이름, value에는 화이팅이라는 값을 넣어주세요localstorage.getItem()을 이용해서 방금 넣은 value를 출력해주세요.local Storage에 입력한 데이터를 지워주세요.