HTML (List,Table)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Navigation Menu</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
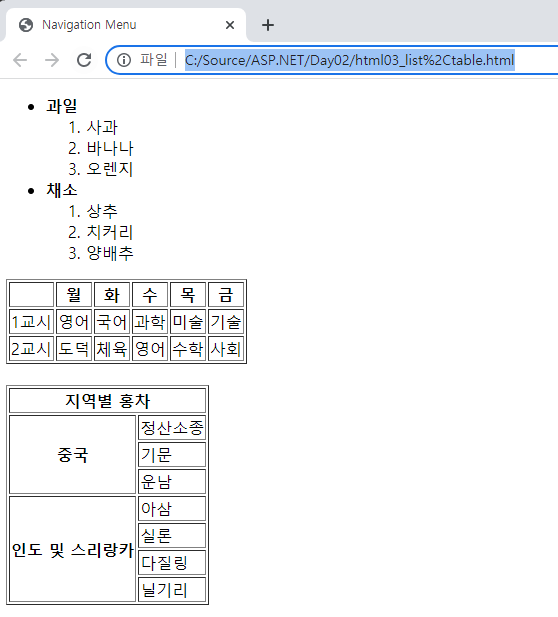
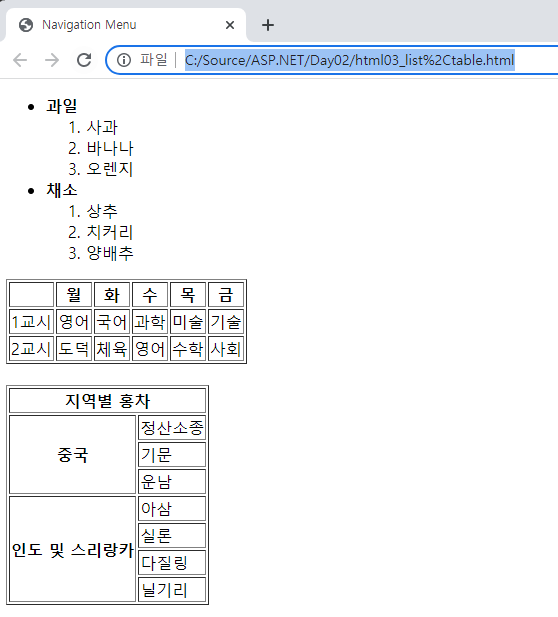
<ul>
<li>
<b>과일</b>
<ol>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ol>
</li>
<li>
<b>채소</b>
<ol>
<li>상추</li>
<li>치커리</li>
<li>양배추</li>
</ol>
</li>
</ul>
<table border="1">
<thead>
<tr>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<td>1교시</td>
<td>영어</td>
<td>국어</td>
<td>과학</td>
<td>미술</td>
<td>기술</td>
</tr>
<tr>
<td>2교시</td>
<td>도덕</td>
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>사회</td>
</tr>
</tbody>
</table>
<br>
<table border="1">
<tr>
<th colspan="2">지역별 홍차</th>
</tr>
<tr>
<th rowspan="3">중국</th>
<td>정산소종</td>
</tr>
<tr><td>기문</td></tr>
<tr><td>운남</td></tr>
<tr>
<th rowspan="4">인도 및 스리랑카</th>
<td>아삼</td>
</tr>
<tr><td>실론</td></tr>
<tr><td>다질링</td></tr>
<tr><td>닐기리</td></tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>input</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
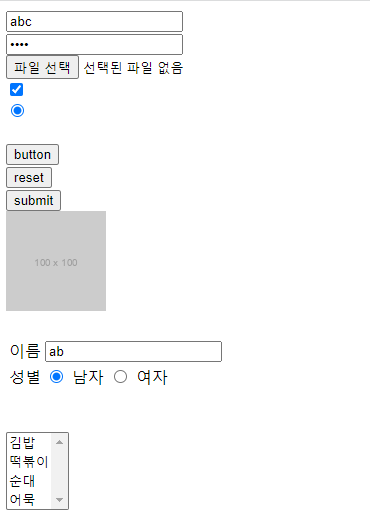
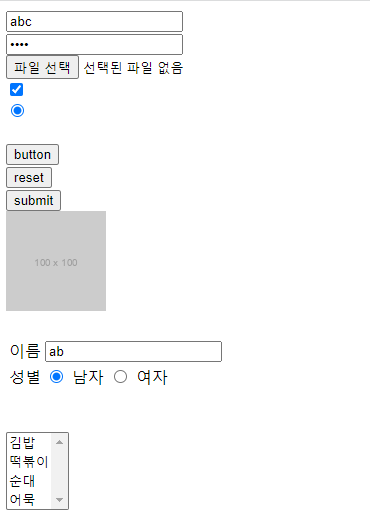
<form>
<input type="text" name="text"><br>
<input type="password" name="password"><br>
<input type="file" name="file" value="file"><br>
<input type="checkbox" name="checkbox" value="checkbox"><br>
<input type="radio" name="radio" value="radio"><br>
<input type="hidden" name="hidden" value="hidden"><br>
<input type="button" value="button"><br>
<input type="reset" value="reset"><br>
<input type="submit" value="submit"><br>
<input type="image" src="https://placehold.it/100x100">
<br><br>
<table>
<tr>
<td><label for="username">이름</label></td>
<td><input id="username" type="text" name="username"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="w">
<label for="woman">여자</label>
</td>
</tr>
</table>
</form>
<br><br>
<select multiple="multiple">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>


HTMl(Login)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<form>
<fieldset>
<legend>로그인</legend>
<table>
<tr>
<td><label for="id">아이디</label></td>
<td><input name="userid" type="text"></td>
</tr>
<tr>
<td><label for="password">비밀번호</label></td>
<td><input name="userpwd" type="password"></td>
</tr>
</table>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>

CSS
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<style>
*
{
color:darkgray;
}
h2
{
color:black;
}
#first
{
color:brown;
}
.phrase
{
color:lightblue;
}
</style>
<body>
<h1 class="title">h1 타이틀 / 전체 색상 : DarkGray</h1>
<h2 class="title">h2 타이틀 / css 사용 h2색상 : Black</h2>
<p id="first" class="phrase">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere assumenda rem repellendus doloribus dolore atque a, similique modi iure non, voluptas, quos neque officia odit aut ipsum sequi obcaecati?
</p>
<p id = "second" class="phrase">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Animi eum doloremque nulla reiciendis sequi quidem exercitationem architecto modi tempora velit excepturi harum quisquam dolorem ut pariatur cumque aperiam, rem veniam?
</p>
</body>
</html>

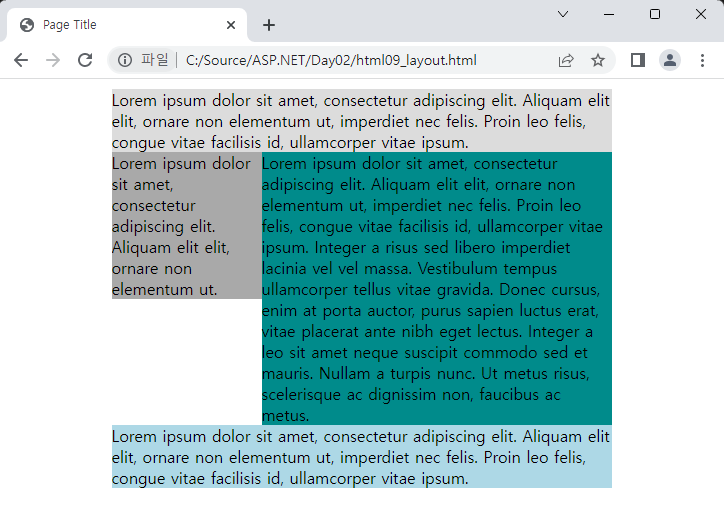
HTML CSS / Layout
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<style>
body {
width: 500px;
margin: 10px auto;
}
#middle { overflow: hidden; }
#left { float: left; width: 150px; background: darkgray; }
#right { float: left; width: 350px; background: darkcyan; }
#top { background: gainsboro; }
#bottom { background: lightblue; }
</style>
<body>
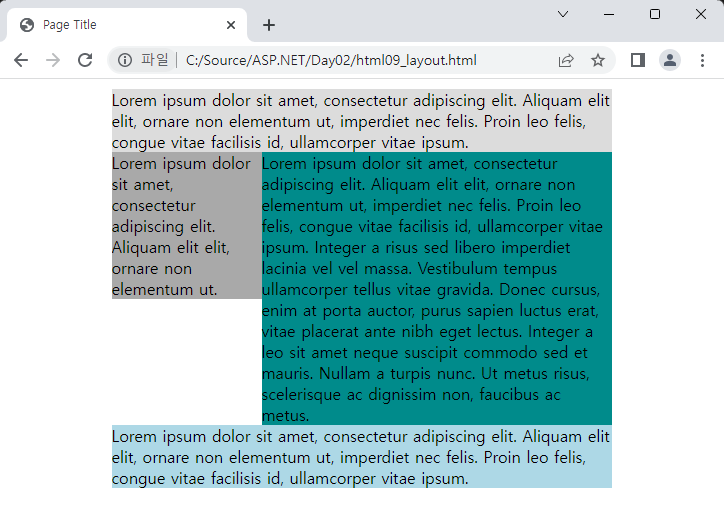
<div id="top">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam elit elit, ornare non elementum ut, imperdiet nec felis. Proin leo felis, congue vitae facilisis id, ullamcorper vitae ipsum.</div>
<div id="middle">
<div id="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam elit elit, ornare non elementum ut.</div>
<div id="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam elit elit, ornare non elementum ut, imperdiet nec felis. Proin leo felis, congue vitae facilisis id, ullamcorper vitae ipsum. Integer a risus sed libero imperdiet lacinia vel vel massa. Vestibulum tempus ullamcorper tellus vitae gravida. Donec cursus, enim at porta auctor, purus sapien luctus erat, vitae placerat ante nibh eget lectus. Integer a leo sit amet neque suscipit commodo sed et mauris. Nullam a turpis nunc. Ut metus risus, scelerisque ac dignissim non, faucibus ac metus.</div>
</div>
<div id="bottom">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam elit elit, ornare non elementum ut, imperdiet nec felis. Proin leo felis, congue vitae facilisis id, ullamcorper vitae ipsum.</div>
</body>
</html>

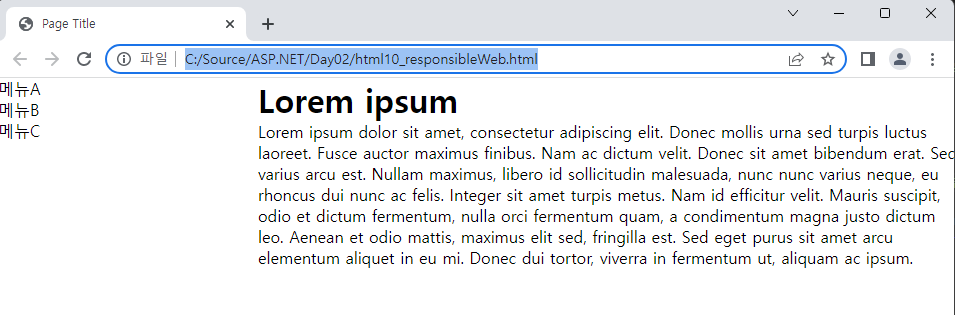
HTML / 반응형 웹
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<style>
* {
margin:0;
padding: 0;
}
body {
width: 960px;
margin: 0 auto;
overflow: hidden;
}
#menu {
width: 260px;
float: left;
}
#section {
width: 700px;
float: right;
}
li { list-style:none; }
@media screen and (max-width: 767px) {
body { width: auto }
#menu { width: auto; float: none; }
#section { width: auto; float: none; }
}
</style>
<body>
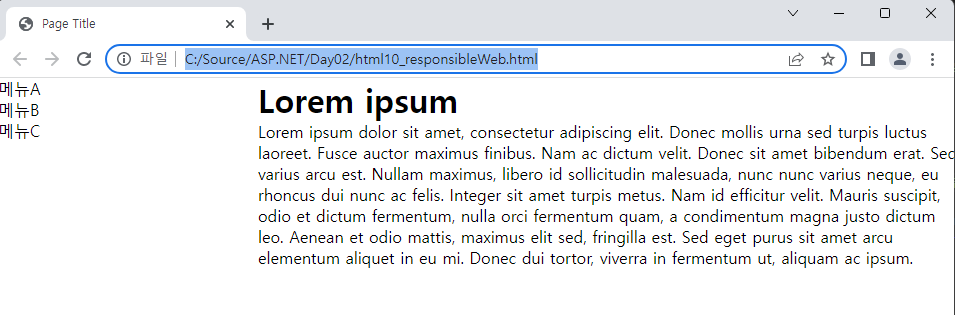
<div id="section">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mollis urna sed turpis luctus laoreet. Fusce auctor maximus finibus. Nam ac dictum velit. Donec sit amet bibendum erat. Sed varius arcu est. Nullam maximus, libero id sollicitudin malesuada, nunc nunc varius neque, eu rhoncus dui nunc ac felis. Integer sit amet turpis metus. Nam id efficitur velit. Mauris suscipit, odio et dictum fermentum, nulla orci fermentum quam, a condimentum magna justo dictum leo. Aenean et odio mattis, maximus elit sed, fringilla est. Sed eget purus sit amet arcu elementum aliquet in eu mi. Donec dui tortor, viverra in fermentum ut, aliquam ac ipsum.</p>
</div>
<div id="menu">
<ul>
<li>메뉴A</li>
<li>메뉴B</li>
<li>메뉴C</li>
</ul>
</div>
</body>
</html>


HTML(javascript)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<script>
function f(x) {
return x * x;
}
document.write(f(3)+'<br>');
var product = {
제품명: '7D 건조 망고',
유형: '당절임',
성분: '망고, 설탕, 메타중아황산나트륨, 치자황색소',
원산지: '필리핀'
};
for (var i in product) {
document.write(i + ' : ' + product[i]+'<br>');
}
</script>
<body>
</body>
</html>

javascript(DOM)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>DOM</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<style>
h1
{
background-color: gainsboro;
}
</style>
<script>
window.onload = function () {
var header = document.getElementById('header');
header.style.color = 'lightblue';
header.style.background = 'darkgray';
header.innerHTML = 'From JavaScript';
};
</script>
<body>
<h1>CSS 적용</h1>
<h2 id="header">DOM 적용 JavaScript / </h2>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>DOM</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<script>
window.onload = function () {
var headers = document.querySelectorAll('h1');
for (var i = 0; i < headers.length; i++) {
var header = headers[i];
header.style.color = 'lightblue';
header.style.background = 'darkgray';
header.innerHTML = 'From JavaScript';
}
};
</script>
<body>
<h1>Header</h1>
<h1>Header</h1>
<h1>Header</h1>
</body>
</html>

javascript(Dom Style)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Dom Style</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<script>
window.onload = function () {
var output = '';
for (var i = 0; i < 256; i++) {
output += '<div></div>';
}
document.body.innerHTML = output;
var divs = document.querySelectorAll('div');
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
div.style.height = '2px';
div.style.background = 'rgb(' + i + ',' + i + ',' + i + ')';
}
};
</script>
<body>
</body>
</html>