WPF
Controls
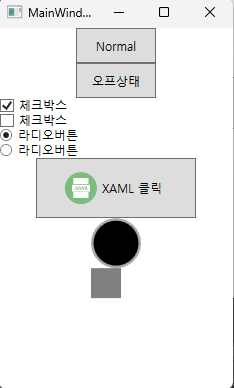
<Window x:Class="wpf03_controls.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:wpf03_controls" mc:Ignorable="d" Title="MainWindow" Height="400" Width="250"> <StackPanel> <Button x:Name="BtnOK" Content="Normal" Width="80" Height="35"/> <ToggleButton x:Name="BtnToggle" Content="오프상태" Width="80" Height="35"/> <CheckBox x:Name="Chka" Content="체크박스" IsChecked="True" /> <CheckBox x:Name="Chkb" Content="체크박스" /> <RadioButton x:Name="Rboa" Content="라디오버튼" IsChecked="True"/> <RadioButton x:Name="Rbob" Content="라디오버튼"/> <Button x:Name="BtnMedia" Width="160" Height="60" Padding="5"> <StackPanel Orientation="Horizontal"> <Image Source="xaml.png" Width="32"/> <Label Content="XAML 클릭" VerticalAlignment="Center"/> </StackPanel> </Button> <Ellipse Width="50" Height="50" Fill="Black" StrokeThickness="2.5" Stroke="DarkGray"/> <Path Width="50" Height="30" Fill="Gray"> <Path.Data> <RectangleGeometry Rect="0,0,30,30"/> </Path.Data> </Path> </StackPanel> </Window>
Layout
cf) Grid 사용 시 MainWindow 화면에서 경계 클릭을 통해 Grid를 편하게 나눌 수 있음을 기억
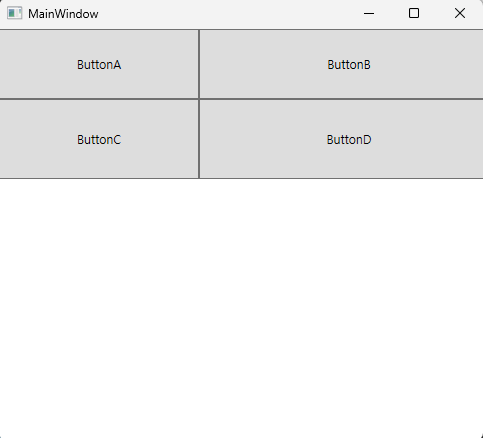
MainWindow
<Window x:Class="wpf04_Layout.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:wpf04_Layout" mc:Ignorable="d" Title="MainWindow" Height="450" Width="500"> <StackPanel> <Grid Height="150"> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"/> <ColumnDefinition Width="300"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="70"/> <RowDefinition Height="80"/> </Grid.RowDefinitions> <Button Grid.Row="0" Grid.Column="0" Content="ButtonA"/> <Button Grid.Row="0" Grid.Column="1" Content="ButtonB"/> <Button Grid.Row="1" Grid.Column="0" Content="ButtonC"/> <Button Grid.Row="1" Grid.Column="1" Content="ButtonD"/> </Grid> </StackPanel> </Window>
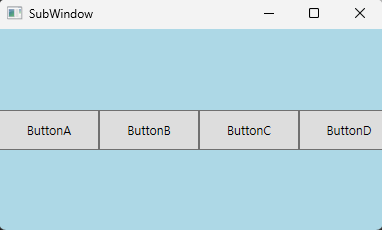
SubWindow.xaml
<Window x:Class="wpf04_Layout.SubWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:wpf04_Layout" mc:Ignorable="d" Title="SubWindow" Height="240" Width="400"> <StackPanel Background="LightBlue" Orientation="Horizontal"> <Button Content="ButtonA" Width="100" Height="40"/> <Button Content="ButtonB" Width="100" Height="40"/> <Button Content="ButtonC" Width="100" Height="40"/> <Button Content="ButtonD" Width="100" Height="40"/> </StackPanel> </Window>