goal : 'Flutter package'를 사용하여 앱을 구축하자
'package'란?
다른 사람들이 만들어 놓은 오픈소스 라이브러리로, 적은 노력으로 내 프로젝트에 통합이 가능하다.
앱의 퀄리티 향상과 코드 작성시의 효율성 향상을 위해 'Flutter package'를
이용해야 한다.
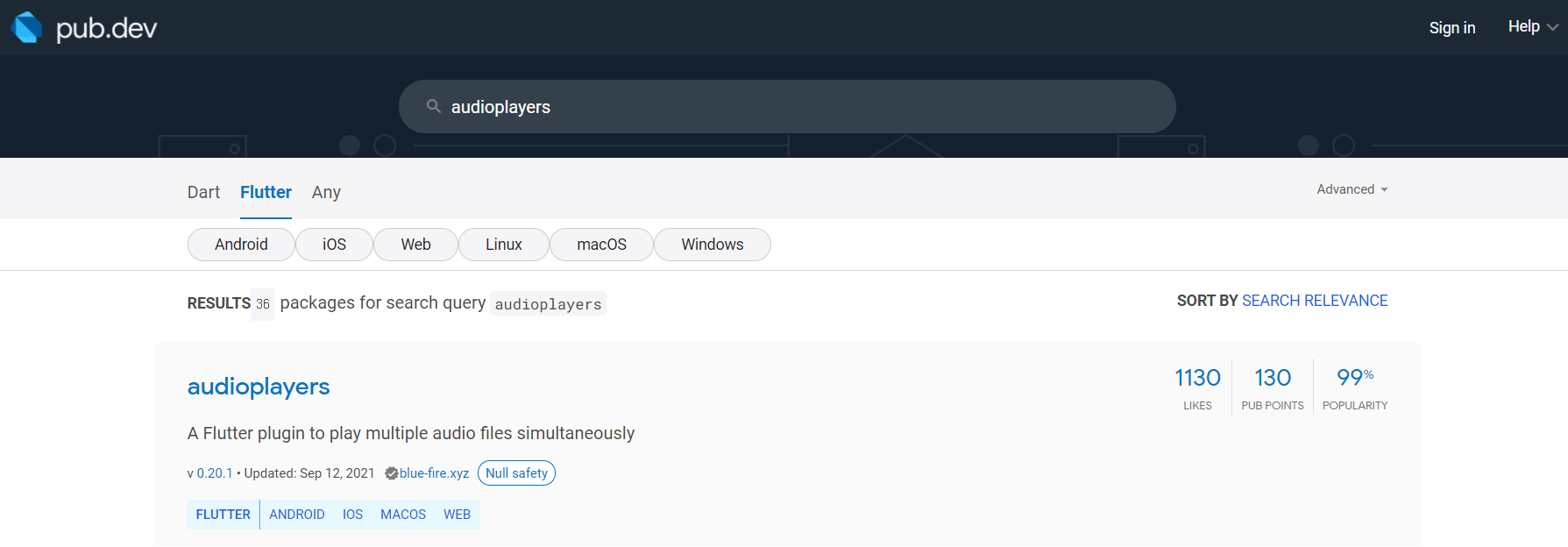
아래의 사이트에서 flutter project와 호환가능한 패키지 탐색 및 여러 가이드를 제시해준다.
https://pub.dev/flutter/packages
소리재생을 지원하는 'audioplayers'라는 패키지를 탐색했다.
패키지 불러오기
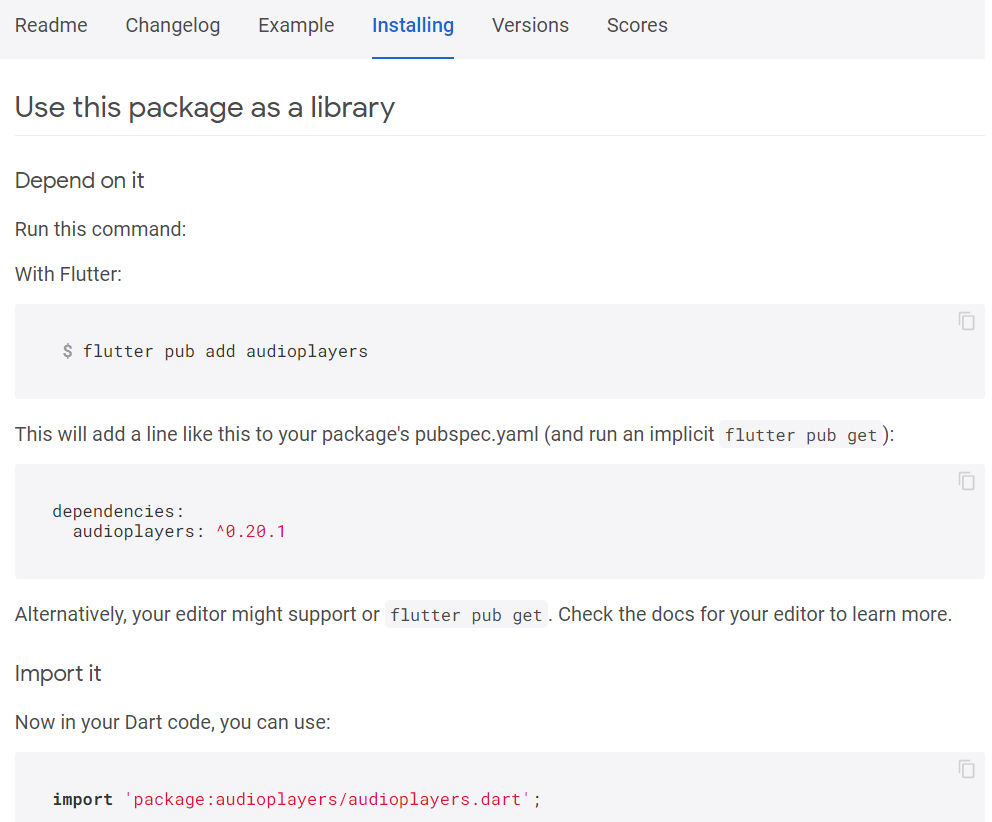
들어가면 설명, 사용방법 들이 상세히 나와있다. 설치탭에 들어가서 내 project에 통합(설치)하는 방법을 알아봤다. 제시된대로 수행하여 나의 project에 통합하자.
제시된대로 수행하여 나의 project에 통합하자.
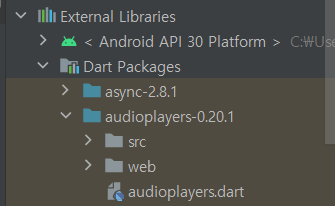
설치과정을 끝낸 후, 프로젝트의 외부라이브러리에 'audioplayers'패키지가 추가된 것을 확인할 수 있었다.
패키지기능 사용
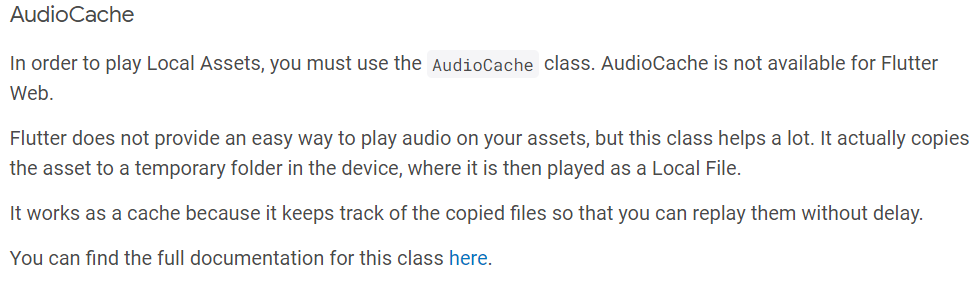
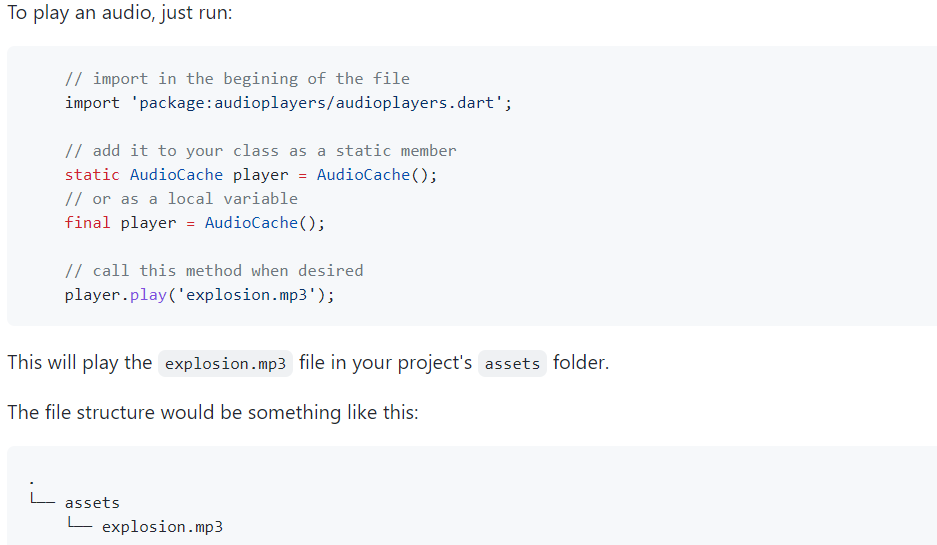
이제, 내가 미리 프로젝트의assets폴더에 넣어둔 소리파일 즉, 'local assets'를 사용하는 법을 알아보자.
'readme'탭에서 'AudioCache' 클래스를 사용하면 된다는 것을 확인할 수 있다. 또한, 'here'링크를 클릭하여 자세한 사용법을 알 수 있었다.

패키지 테스트
내 프로젝트에서 간단히 테스트해보자.
※이 패키지는 API 25 이하만 제공한다. 25 level이하의 에뮬레이터를 이용하여 실행해야한다...※
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() {
runApp(XylophoneApp());
}
class XylophoneApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: TextButton(
onPressed: () {
final player = AudioCache();
player.play('note1.wav');
},
child: Text('click'),
), // TextButton
), // Center
), // SafeArea
), // Scaffold
); // MaterialApp
}
}
'click' 버튼을 눌렀을때, 프로젝트assets폴더의note1.wav파일 소리가 정상적으로 들린다.