다들 다크모드로 아이폰 사용하고 계신가요?
다크모드 사용했을 때 앱에서 색상이 달라지는 걸 몇 번 본 적은 있지만,
혼자서 프로젝트 할 땐 왜 이 간단한 다크모드를 적용할 생각을 못했는지 ㅎㅎ...
그래서 모드에 따라 어떻게 색상이 바뀌나 궁금하기도 해서
바로 프로젝트에 적용해보기로 했습니도
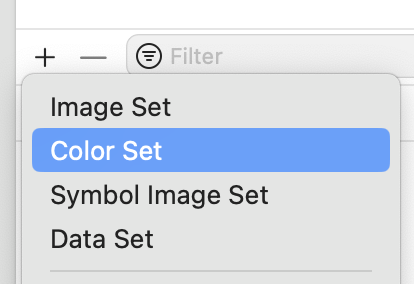
1. Assets에서 ⭐️ Color Set ⭐️을 추가해주세요!



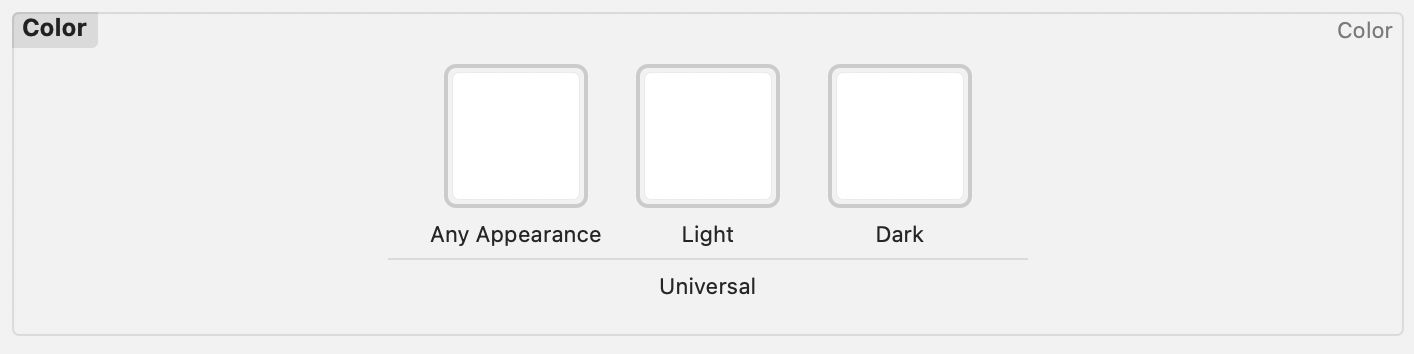
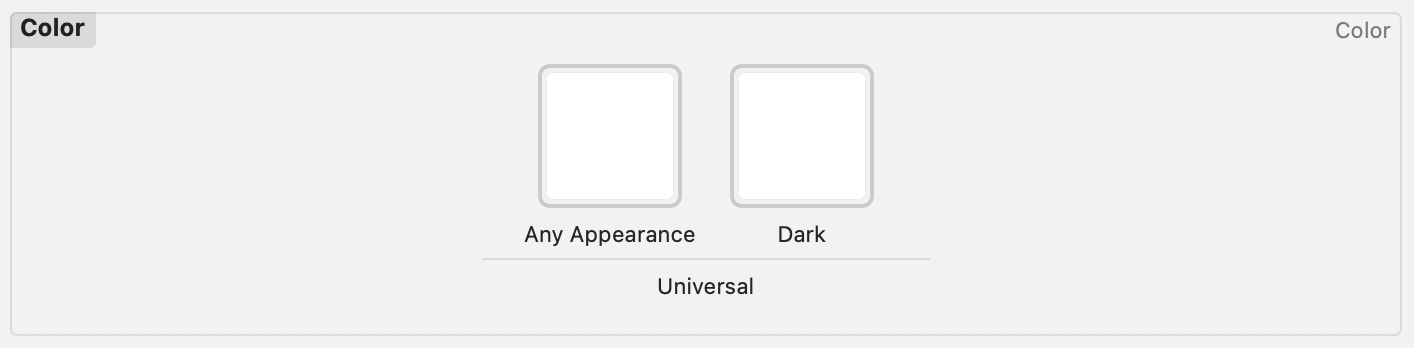
추가하면 처음엔 이렇게 뜰 거에요.
이 상태에서 바로 색상 적용해주면 됩니다!
그럼 Light 모드일 때는 Any 색상이, Dark 모드일 때는 Dark 색상이 뜨겠죠?
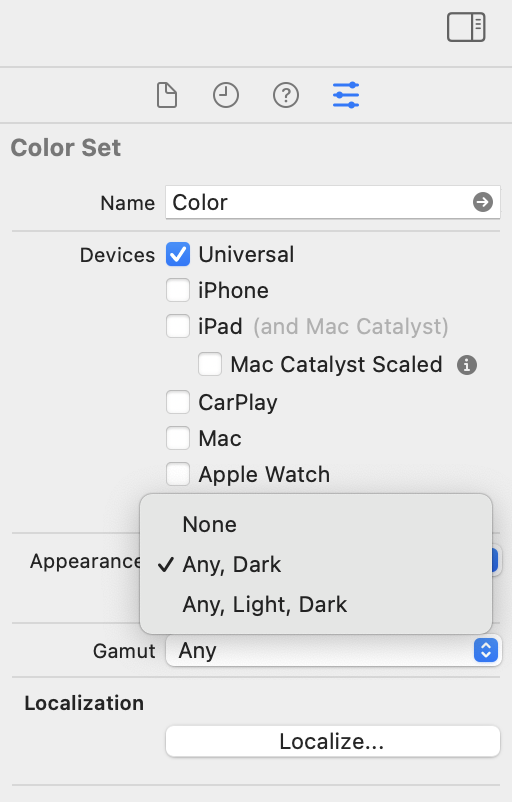
💡 만약 Any, Light, Dark 모두 다른 색상으로 지정하고 싶다!
할 때는, 인스펙터에서 Appearance를 수정해주면 됩니당.
Any, Light, Dark로요.
이렇게 3가지 모드의 색상을 모두 지정해줄 수 있어요.
2. Color Set 이름 및 색상 지정하기
사용할 때 헷갈리지 않고 명확하게 알 수 있도록 컬러 이름을 잘 정해주도록 합시다.

저는 백그라운드 컬러로 사용하기 위해 지정한 색깔이라서 back이라고 명명했고 뒤에는 컬러네임을 써줬어요!


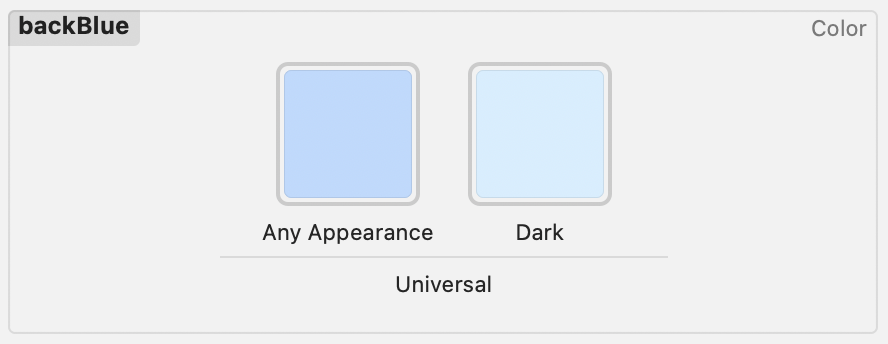
컬러는 이렇게 지정해줬습니다!
Light 모드일 때 더 진한 색상으로 설정했어요.
3. Color Set 적용해보기
그럼 이제 실사용으로 들어가볼까요?
Rectangle()
.foregroundColor(Color("Color Set 이름"))Color Set 이름 자리에 본인이 설정한 이름 넣어주면 됩니다.
저는 backYellow와 backBlue로 넣어줬어요.
Rectangle()
.foregroundColor(Color("backYellow"))
Rectangle()
.foregroundColor(Color("backBlue"))그럼 이제 예시 화면을 살펴볼까요?
그 전에 Xcode 시뮬레이터 다크모드 설정은 [iOS] Xcode 시뮬레이터 다크모드 설정을 참고해주세요 !



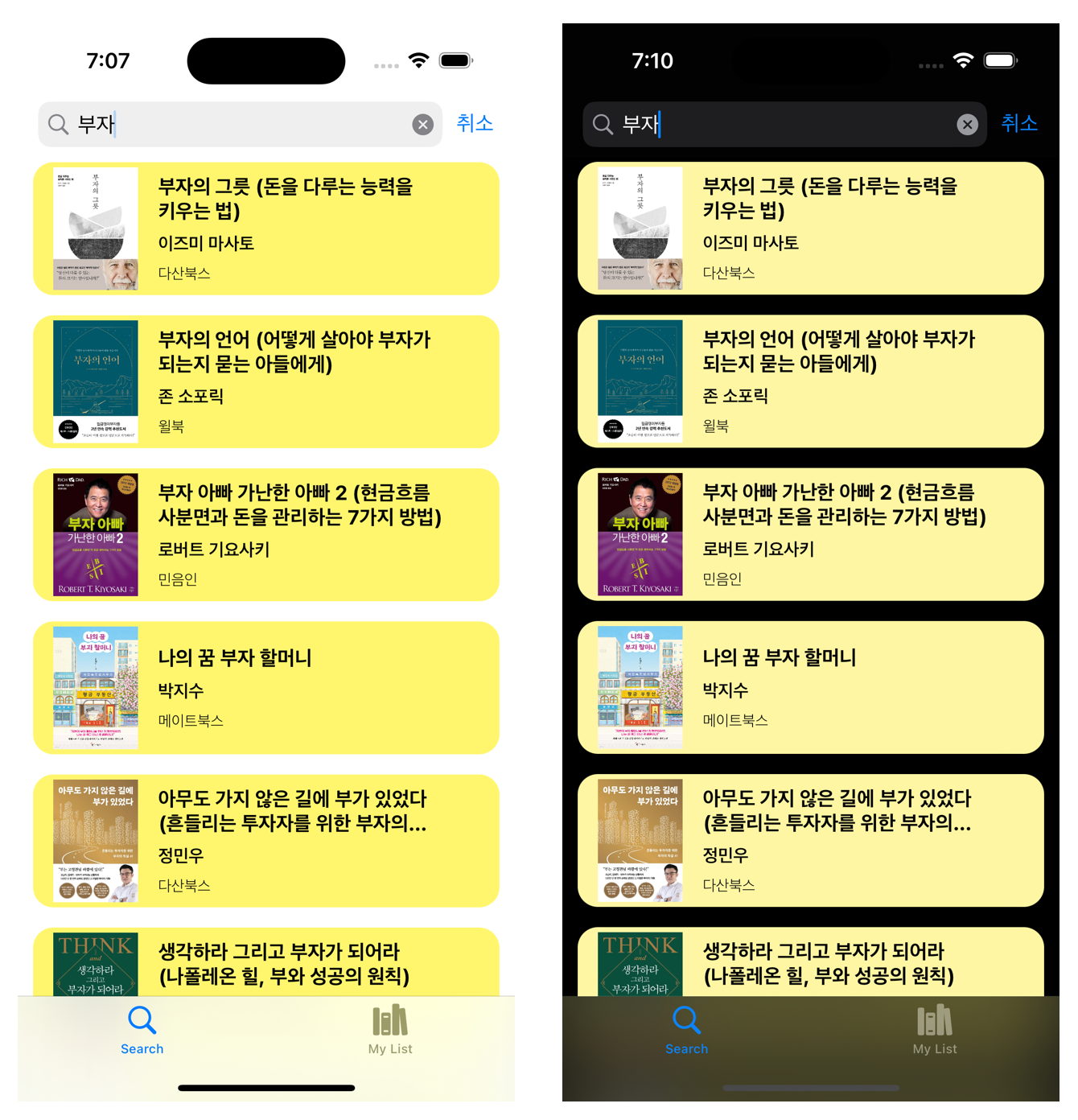
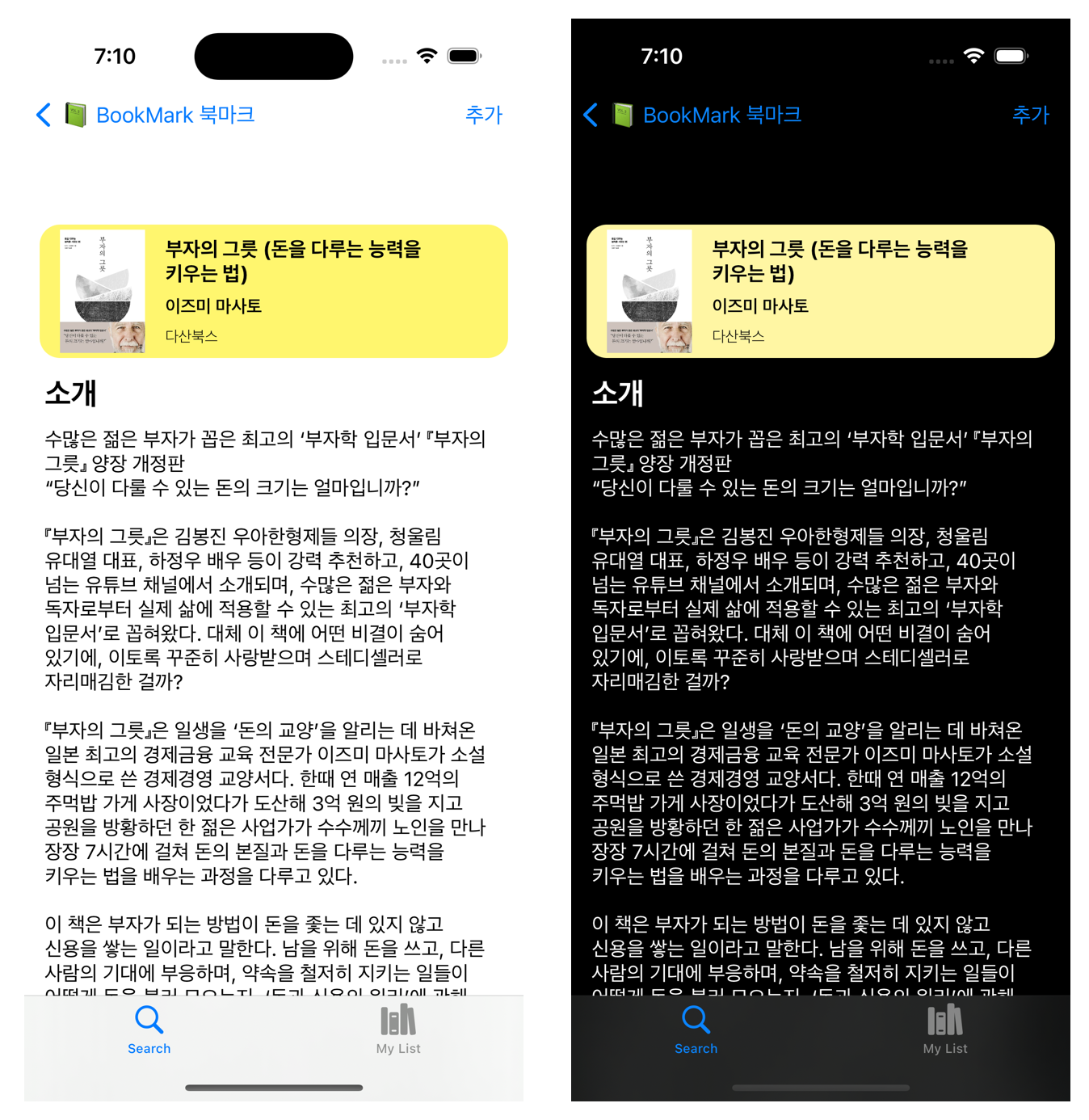
라이트 모드와 다크 모드에서 색상이 조금씩 다른 게 보이죠 ?
이렇게 라이트/다크 모드에 따라서 색상 설정이 가능하답니다!