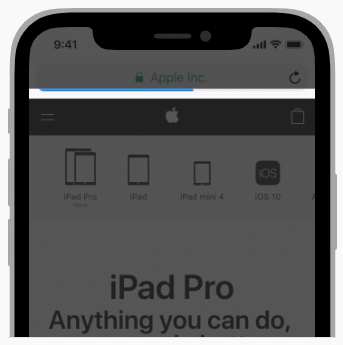
컨텐츠를 load 및 긴 데이터 처리 작업을 수행하는 동안, 사용자에게 정적인 화면을 보여주면 ❌ ❌ ❌
activity indicator 또는 progress bar를 사용하여
앱 멈춘 거 아닙니다!
이만큼 더 대기하면 끝납니다!
라고 알려줘야 한다.
Activity Indicators
- 정량화할 수 없는 task를 수행하는 동안 표시
ex) 복잡한 데이터 load, 정량화할 수 없는 task ... - task 완료시 사라짐
- non-interactive

1. activity indicator가 계속 움직이도록 유지
- 움직이지 않는 activity indicator를 보면, 사용자는 프로세스가 멈췄다고 생각하기 때문에 작업 중에는 계속해서 움직이도록 해야 한다.
2. 필요하다면, task 진행 동안 유용한 정보 제공
- activity indicator 위에 레이블을 포함하여 추가 컨텍스트를 제공할 수 있다.
- 단, loading 또는 authenticating과 같은 애매한 용어는 피해야 한다.
3. (activity indicator보다) progress bar를 더 선호한다.
- 정량화가 가능하다면, progress bar를 사용.
- 사용자가 현재 진행 상황과 소요 시간을 파악하기에 용이함.
Progress bars
- 왼쪽에서 오른쪽으로 채워지는 트랙으로, 작업의 진행 상태 표시
- non-interactive
- 작업 취소 버튼이 함께 있는 경우도 있음.

1. 항상 정확한 진행 상황 표시
- 단지 앱이 바쁘게 돌아가고 있음을 나타내기 위해, 부정확한 정보 표시 ❌
- 정량화할 수 있는 task에 대해서만 progress bar 사용.
- 정량화할 수 없다면, activity indicator 사용 ✅
2. 기간이 잘 정의된 task에만 사용
- 작업 상태를 보여주기 매우 적합한 progress bar
- 작업 완료까지 남은 시간을 전달하는 경우에 도움된다.
3. 앱에 어울리도록 커스터마이징
- progress bar 형태는 앱 디자인에 어울리도록 조정 가능 ✅
- 트랙 및 채우기 모두 custom tint나 image로 지정 가능 ✅
🌱 WWDC22 이후 문서 새로 읽어보고 정리할 예정.