
구현하고 싶었던 기능 :
- close 버튼을 눌렀을때 로그인 창이 꺼지는 기능 구현.
- 조건에 따라 class scss 변경 (지금 경우는 onClick 했을때)
- 태그 안에는 class가 2개 들어갈 수 있음.
Main.js
class Main extends React.Component { constructor(props) { super(props); this.state = { login: true, // 로그인 = true }; } // this.state = { login : true } 안에 true, false를 나타내주는 state값을 생성해준다. // 창을 닫아주는 기능을 위해 함수 offLogin() 을 생성한다. offLogin = () => { setTimeout(() => { this.setState({ login: false }); //offLogin() 함수가 실행되면 this.state={}안에 true 로 던 login 값이 false가 된다. }, 200); }; render() { return ( // this.state.login이 true이면 <Login /> 컴포넌트에 offLogin() 함수를 사용할 수 있도록 전달한다. <div>{this.state.login ? <Login offLogin={this.offLogin} /> : null}</div> ); } }
Login.js
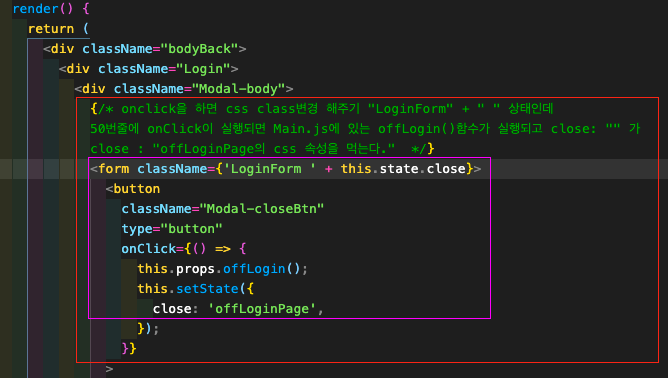
** Login.js 에서 ** 1. this.state = { close : ''}; <- state에 빈 string 값을 가기고 있는 close 를 생성한다. 2. <form className="LoginForm" > <- "LoginForm" 원래 기존의 className. 3. <form className="LoginForm" + this.state.close> === "LoginForm" + "" 즉 아무런 값이 없고 여전히 "LoginForm"인 상태이다. 4. <button> 속성 안에 onClick ={() => { this.props.offLogin()}} <- Main.js 안에 있는 함수를 props를 통해 가져온다. 5. <button> 속성 안에 this.setState({ close : "offLoginPage"}) <- setState으로 state값 close : "" 를 변경시키는데 button을 누르면 close: "offLoginPage" 로 변경되며, 6. <form className={"LoginForm" "offLoginPage"}> <- <form>은 두개의 className을 갖게된다 즉! <form> 태그는 scss의 두가지 class를 사용할 수 있게된다.
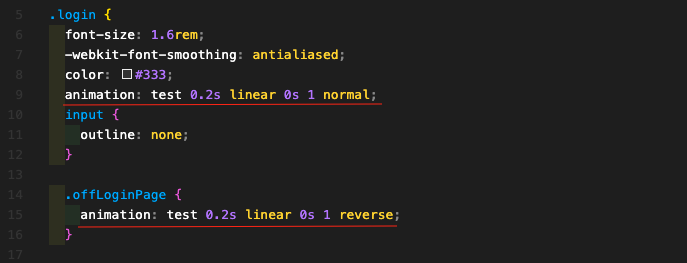
Login.scss

위의 close 버튼 코드를 보완하였다.
🧩 창 열었을 때 애니메이션 실행하기
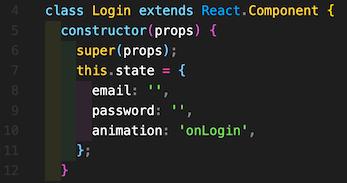
- this.state = { animation : "onLogin" } 에 창이 화면에 나타났을 때 기본적으로 애니메이션 효과를 갖게 한다.

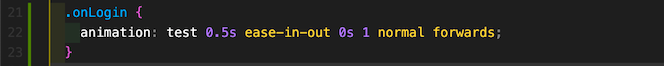
- "onLogin"을 작성한다. 애니메이션 효과를 정의해 준다.

- 해당 창(modalBody)에 className을 하나 더 부여한다. "onLogin"

🧩 창이 열린 후 animation 값 지워주기
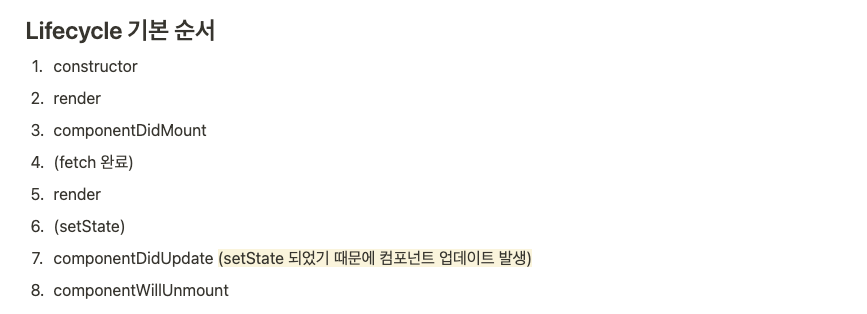
componentDidMount()
componentDidMount()를 이용할 것이다. (같은 값이 반복되지 않도록 한다)
값을 호출해서 state에 저장하면 계속해서 render가 또 작동된다.
따라서, componentDidMount가 필요하다."최초에 한 번만 하면 된다."를 작동하려면
componentDidMount()를 쓰면 된다.
componentDidMount() 안에서 this.setState({ })를 사용하게 된다면 추가적인 rendring이 발생하고 브라우저가 화면을 갱신하기 전에 작업이 이루어진다. 즉 render() 가 두 번 호출 되지만 사용자는 그 중간 과정을 확인할 수 없다.


창 (className = "modalBody")을 열었을 때 modalBody 는 "onLogin" 이라는 클래스를 하나 더 갖게 된다, 즉
<div className={"modalBody", "onLogin"}>그렇기 때문에 창이 열린 후 "onLogin" class를 지워 줄 필요가 있다.
this.setState({ animation: ' ' })
-> <div className={"modalBody" + ' '}>
-> <div className="modalBody">
원래 className 값만 갖게 된다.🧩 창 닫을 때 애니메이션 실행하기
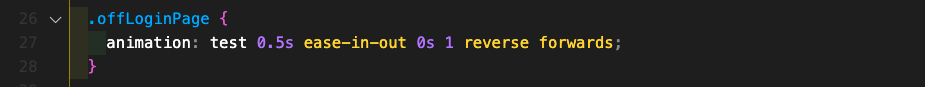
- 창이 닫힐 때에 대한 애니메이션을 추가한다

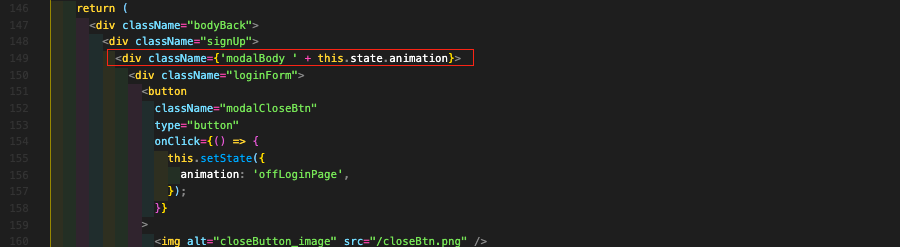
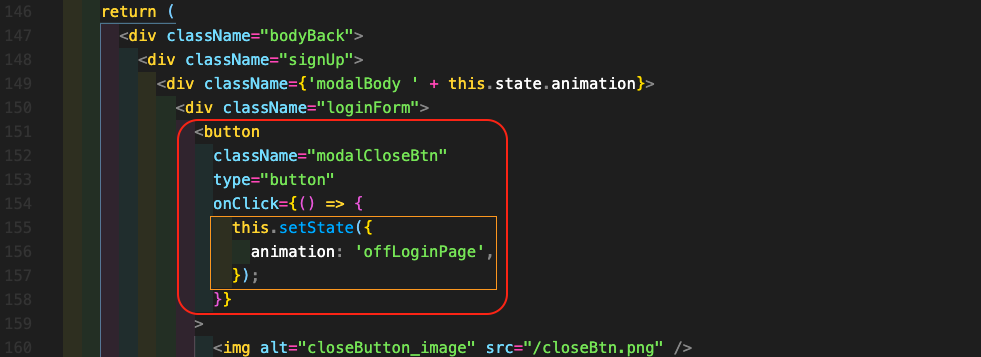
- 닫기 버튼을 눌렀을때 animation 에 "offLoginPage" 클래스를 넣어준다.

<div className={"modalBody" + this.state.animation}>
-> <div className={"modalBody", "offLoginPage"}>
닫기 버튼을 누르면 offLoginPage를 갖게 된다.

로고 저작권료 주세요 최원근님~~