프로젝트를 진행할 때 자주 적용해야 하는 코드들이 빈번히 있을 것이다.
Javascript로 구현한 여러 기능에 대한 코드도 있겠지만 나의 경우는 css에 대한 코드들이 많았다.
예를 들어 font-style, reset(속성 초기화), global 적으로 적용되는 style 등.
github의 gists를 알기 전까지는 프로젝트를 진행할 때마다 늘 사용하던 css 코드를 일일이 다시 찾아서 프로젝트에 적용해야 했다. 시간도 오래 걸릴뿐더러 깜빡 적용하지 못하고 놓치는 것들이 대부분이었다. (뭐가 있더라 뭘 적용해 줘야 했더라.. @_@).
이 때문에 자주 사용하는 코드를 메모장 처럼 등록만 할 수 있다면 얼마나 좋을까 라는 생각을 하였고 Github에서 제공하는 gists라는 것을 알게되었다.

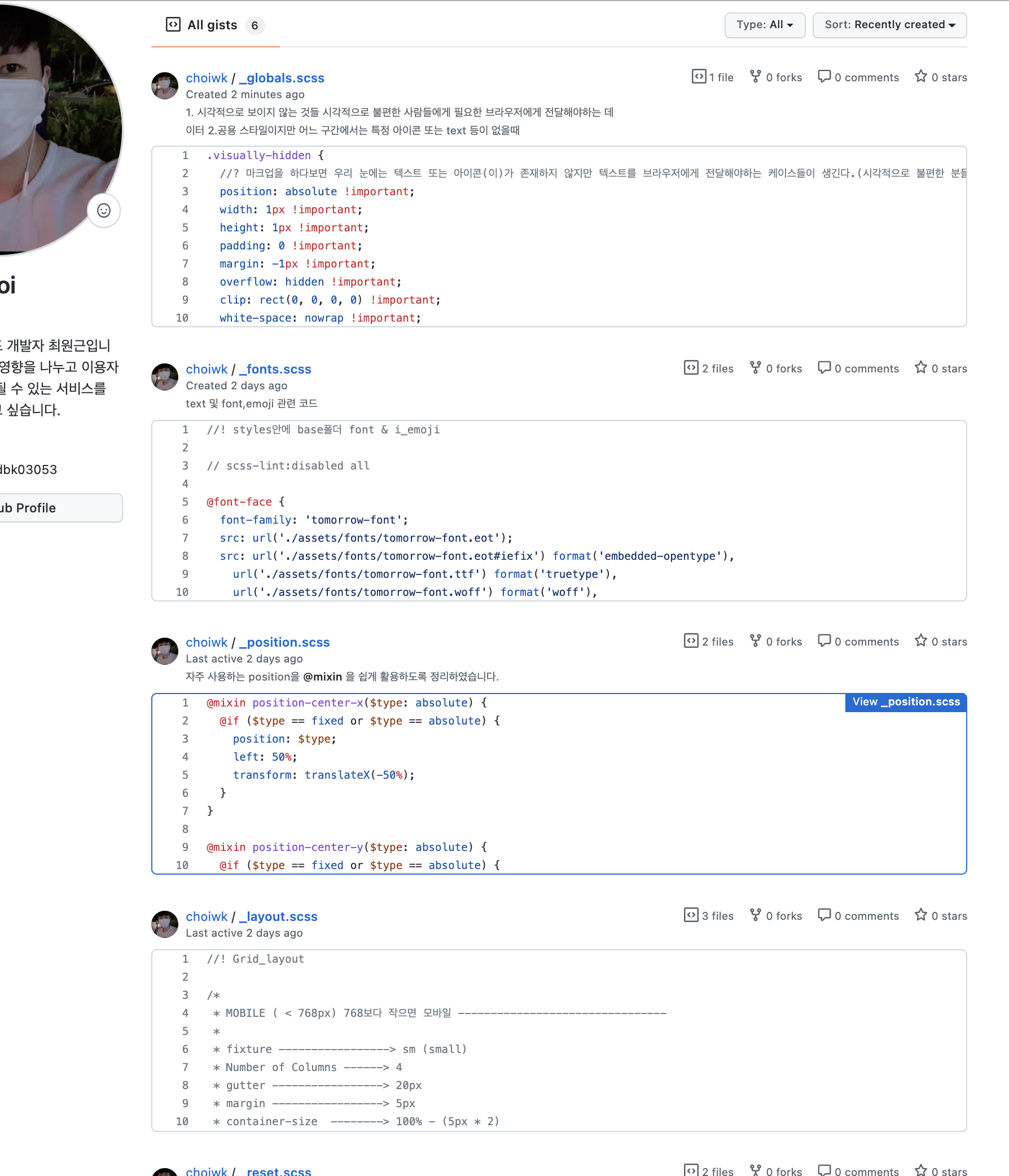
현재 scss에 대해 공부 중인 나는 기본적으로 세팅하면 좋은 코드들을 gists에 등록하여 프로젝트에 잘 활용하고 적용할 수 있도록 정리를 해두었다.
이렇게 정리를 하고 나니 매번 새로운 프로젝트를 진행할 때마다 초기 스타일 세팅에 대해 자신감이 생기고 너무 든든해졌다.
Thank you gists -