
-
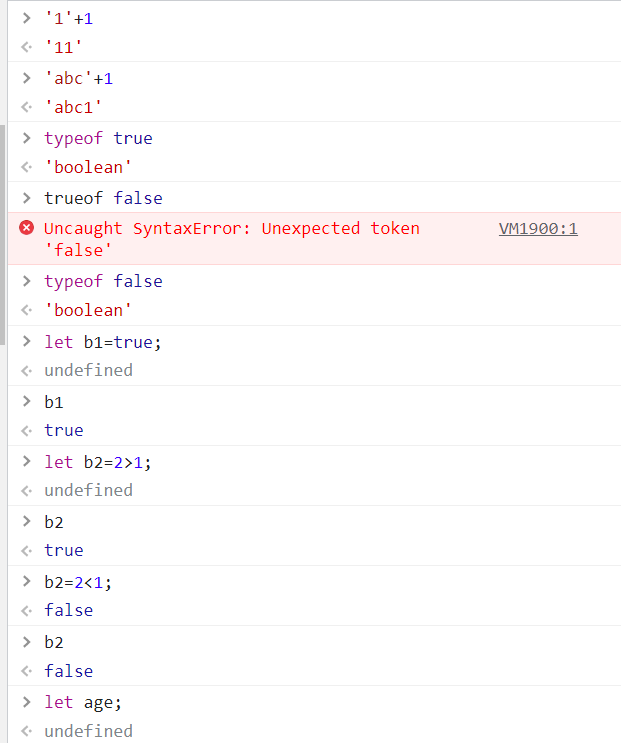
문자열과 숫자가 합쳐지면 문자열이 된다.
=>'ABC'+1='ABC1' -
변수선언을 할 때 가장 많이 사용되는 것은 let이다.
ex. let num1=5;
num1 = 5;
이런 식으로 사용이 된다.
-
const는 상수를 뜻한다. 한 번 선언되면 다시 고칠 수가 없다. 하지만 변수는 언제든지 변경이 가능하다.




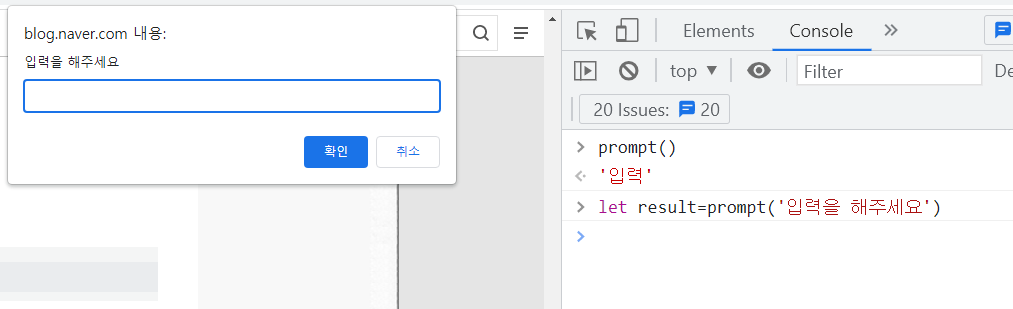
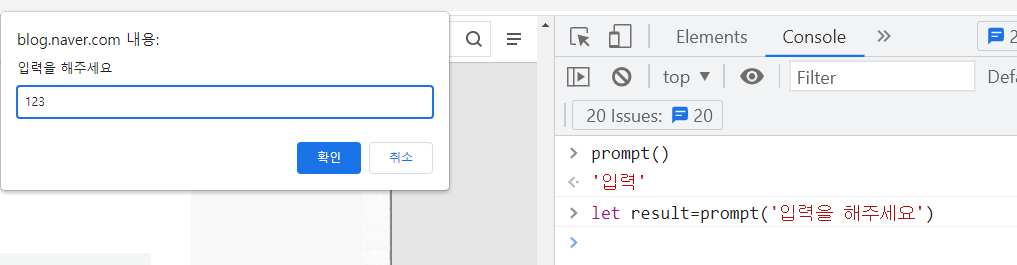
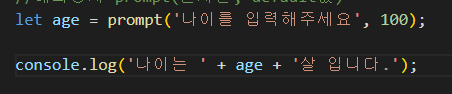
문자열로 받아들인다.(숫자를 적더라두!)



confirm 확인 혹은 취소

확인 =true 취소 = false

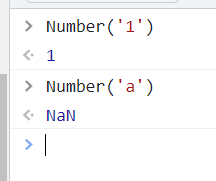
숫자로 형변환

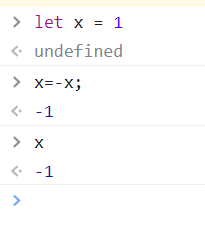
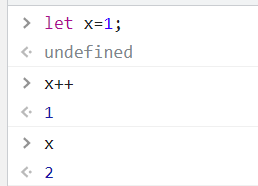
증가감소연산자

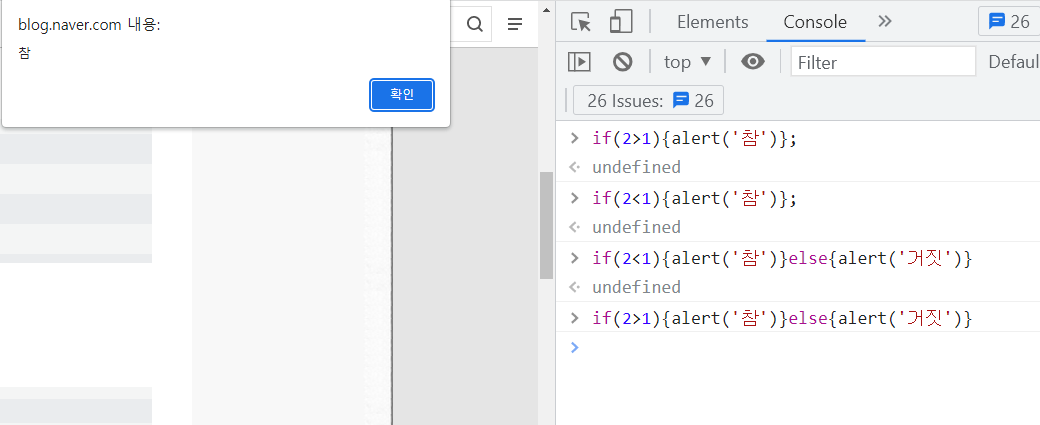
if문

조건이 참일 때만 실행이 된다.

참/거짓으로 출력이 된다.
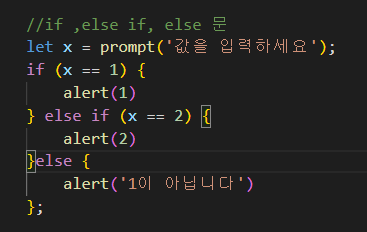
if, else if, else

if/ else if / else는 중요한 문법들 중 하나이다.
주로 if(){}이런 식인데, ()안에 조건을 넣는다. 만약 조건을 충족한다면 {}를 실행하게 된다.
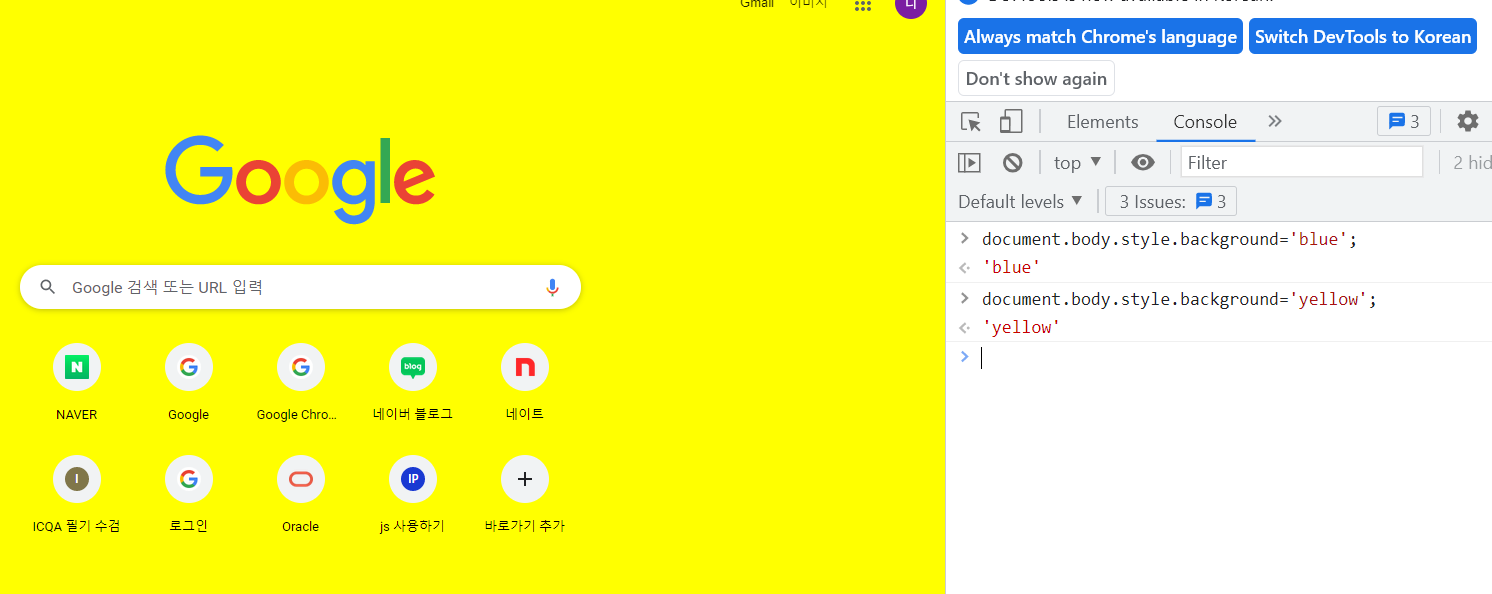
DOM 문서 객체 모델


document. body. style. background='blue';
document는 화면 전체 뜻함
그 중 body부분
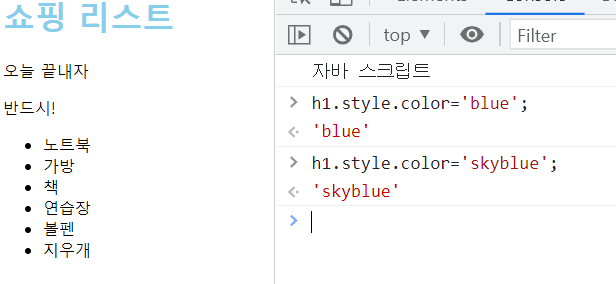
그 중 style,
그 중 background color를 지정한 것.
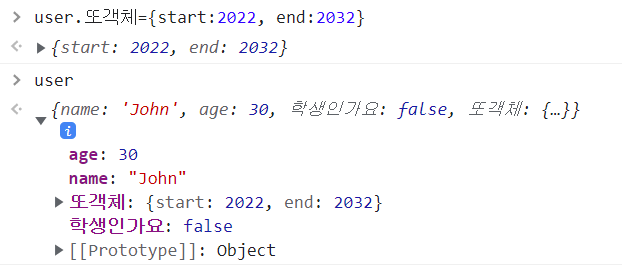
객체



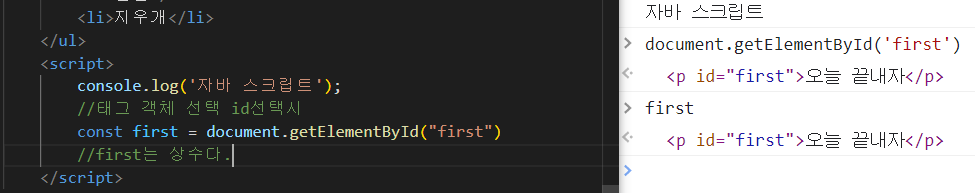
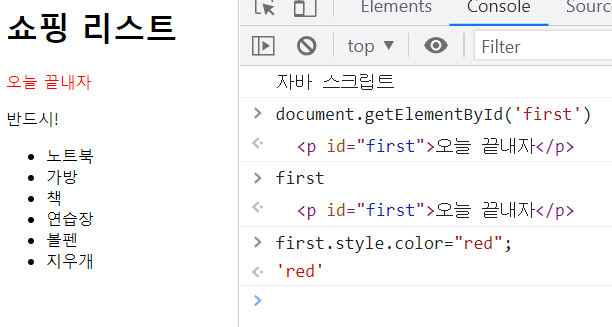
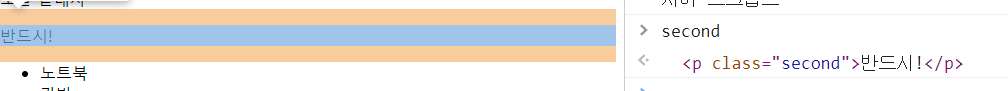
객체 선택
getElementById / querySelector / querySelectorAll






[]안에 배열을 넣는다.

배열 순서를 언급하면 그 순서에 있는 값을 볼 수 있다.

list의 가장 첫 번째 있던 노트북의 값은 23이었다.
그러나 이 값을 바꿔줄 수 있다.
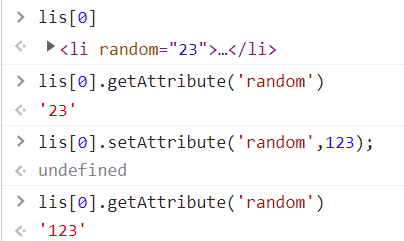
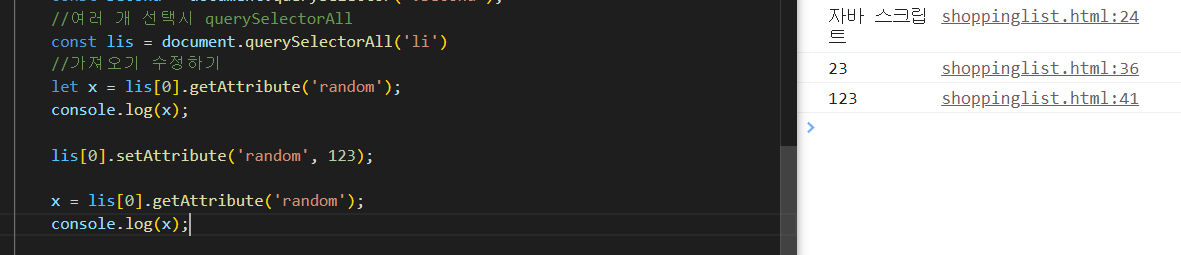
getAttribute setAttribute
getAttribute는 값 가져오기
setAttribute는 값 변경


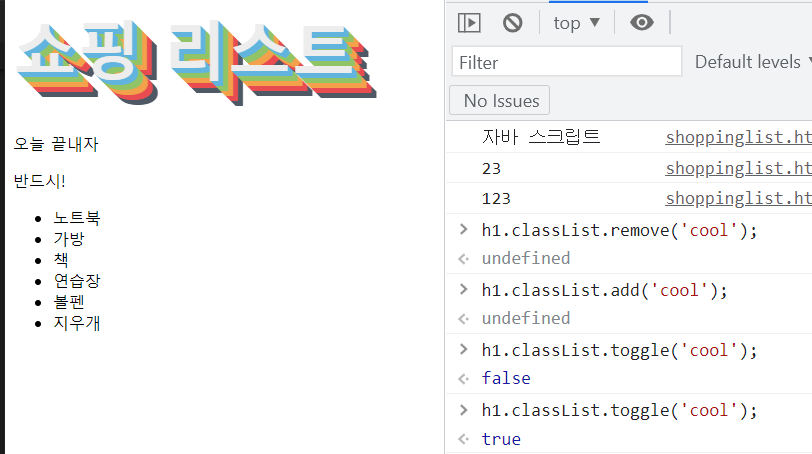
## remove add 
toggle

있으면 remove하고 없으면 add한다.
내용

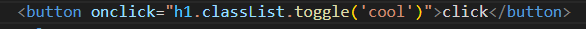
BUTTON에 JAVASCRIPT넣기

클릭할 때 마다 COOL이 있으면 없애고 없다면 생기게 만든다.
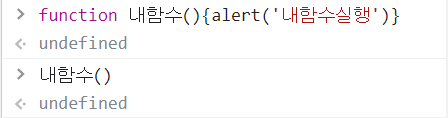
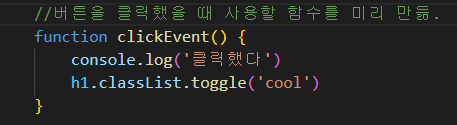
함수

함수는 먼저 선언한 뒤 호출하여 사용한다.


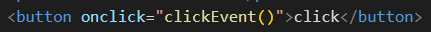
버튼 누르면 clickEvent함수가 실행이 된다.
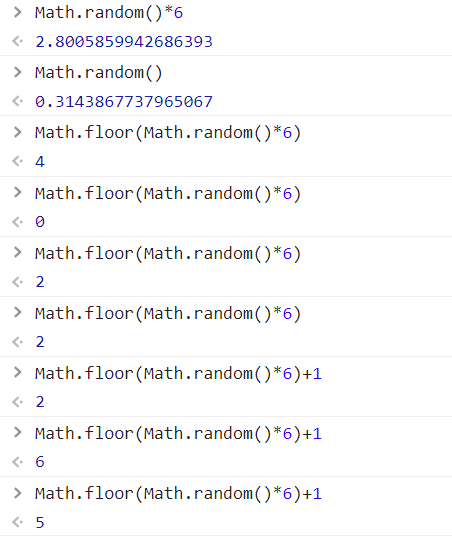
random 숫자

주사위게임 링크 : https://blog.naver.com/drv983/222755002901
랜덤 숫자 링크: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/random
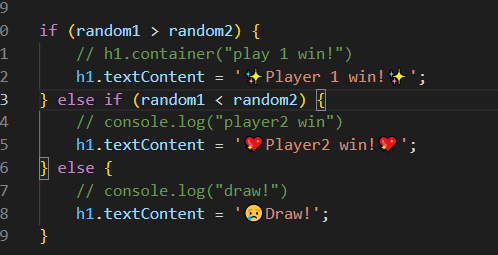
주사위게임 if

이것이 바로 센스다..

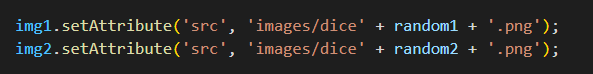
나오는 숫자에 맞게 주사위 모양을 화면에 보여준다. 구구절절하게 if나 switch문 사용하지말라..
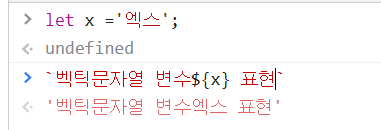
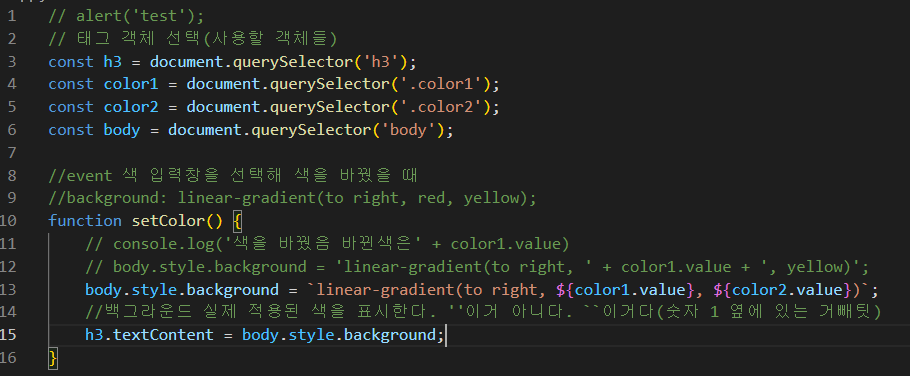
벡틱

일반 ''이거랑 벡틱() 다르다
${}안에 넣는다.
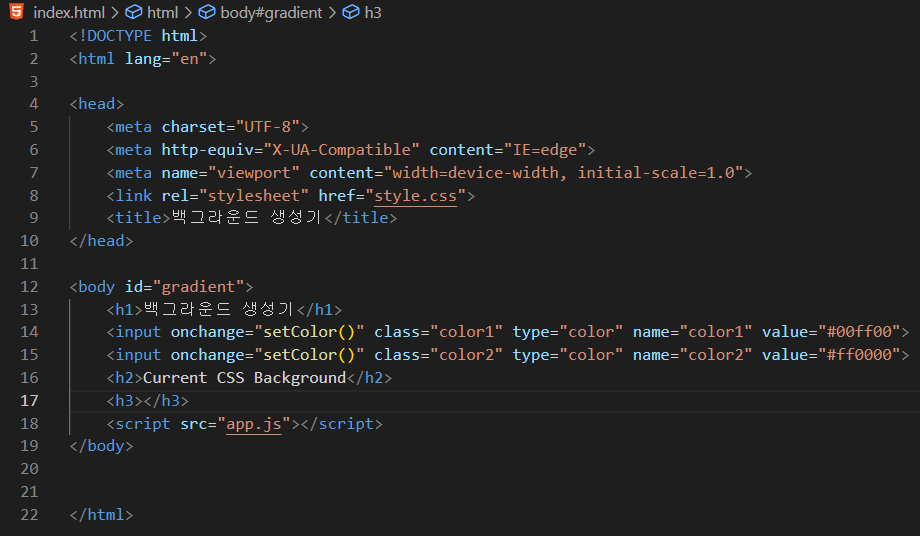
백그라운드 색상 바꾸기
블로그 주소 https://blog.naver.com/drv983/222755004366
html

js

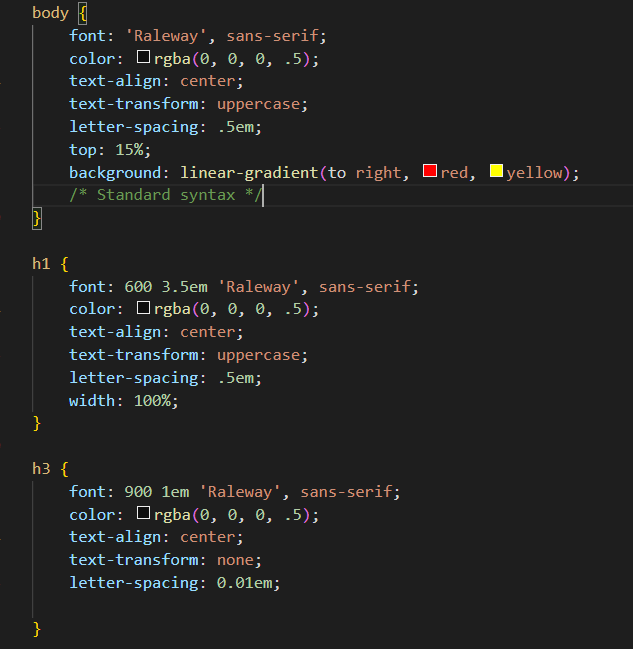
css

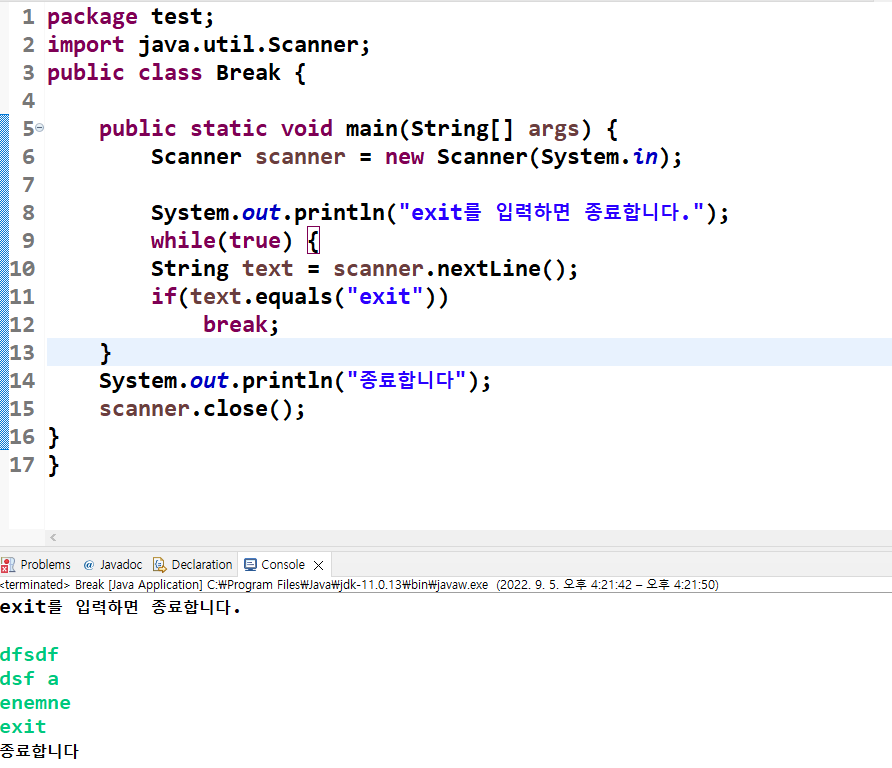
JAVA
BREAK

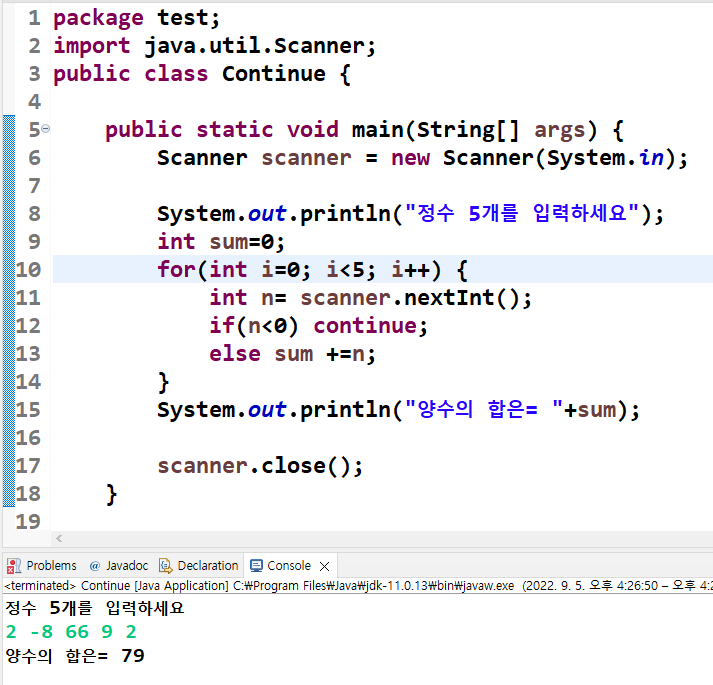
CONTINUE

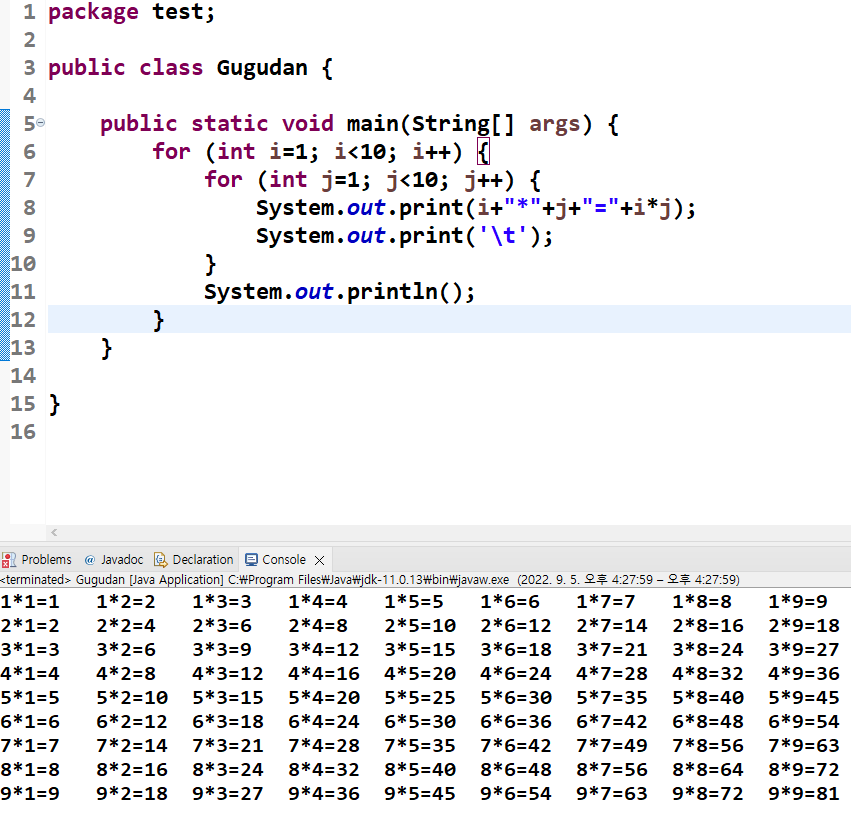
구구단

Array