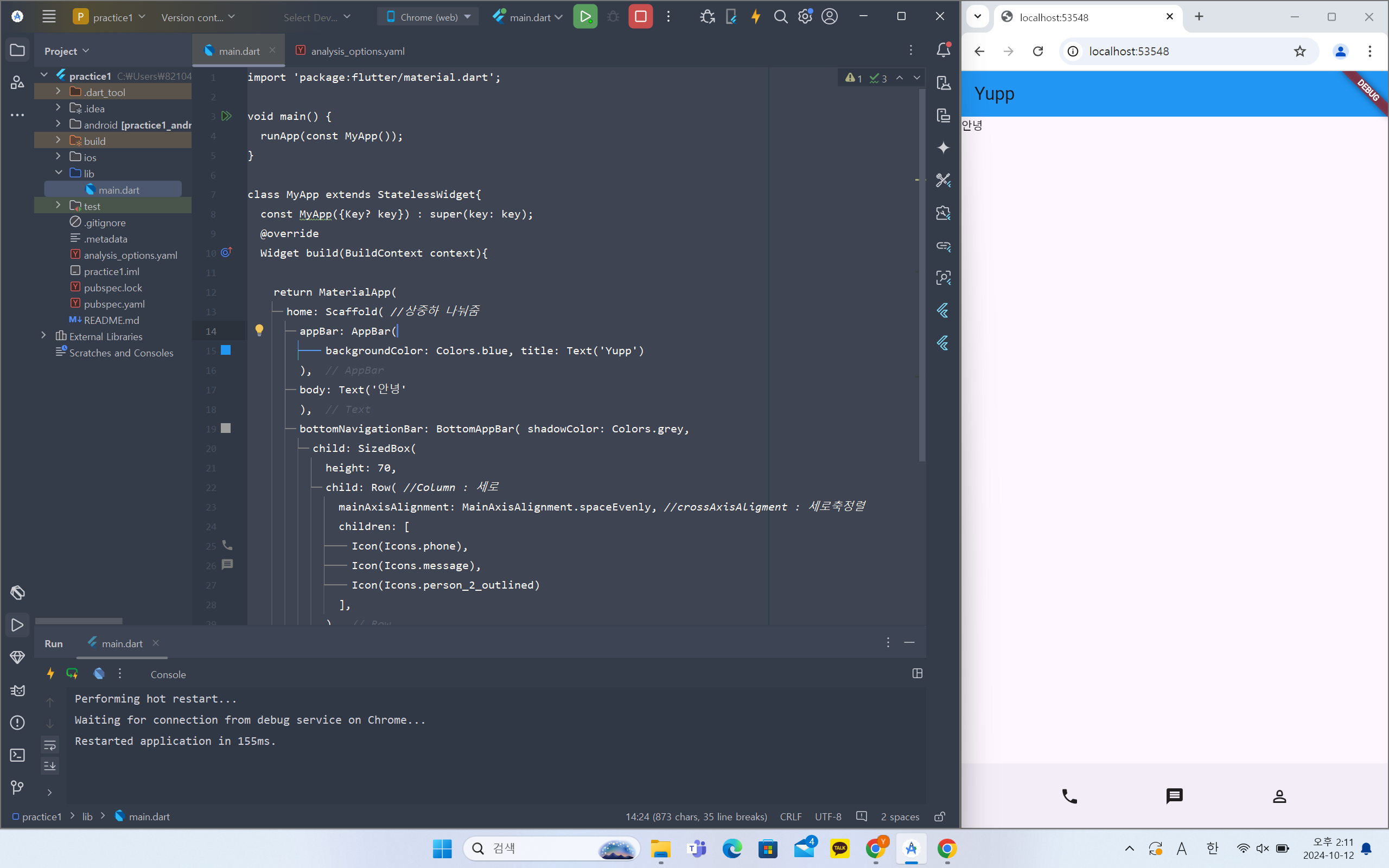
0-2강
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget{
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context){
return MaterialApp(
home: Scaffold( //상중하 나눠줌
appBar: AppBar(
backgroundColor: Colors.blue, title: Text('Yupp')
),
body: Text('안녕'
),
bottomNavigationBar: BottomAppBar( shadowColor: Colors.grey,
child: SizedBox(
height: 70,
child: Row( //Column : 세로
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //crossAxisAligment : 세로축정렬
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.person_2_outlined)
],
),
)
)
)
);
}
}
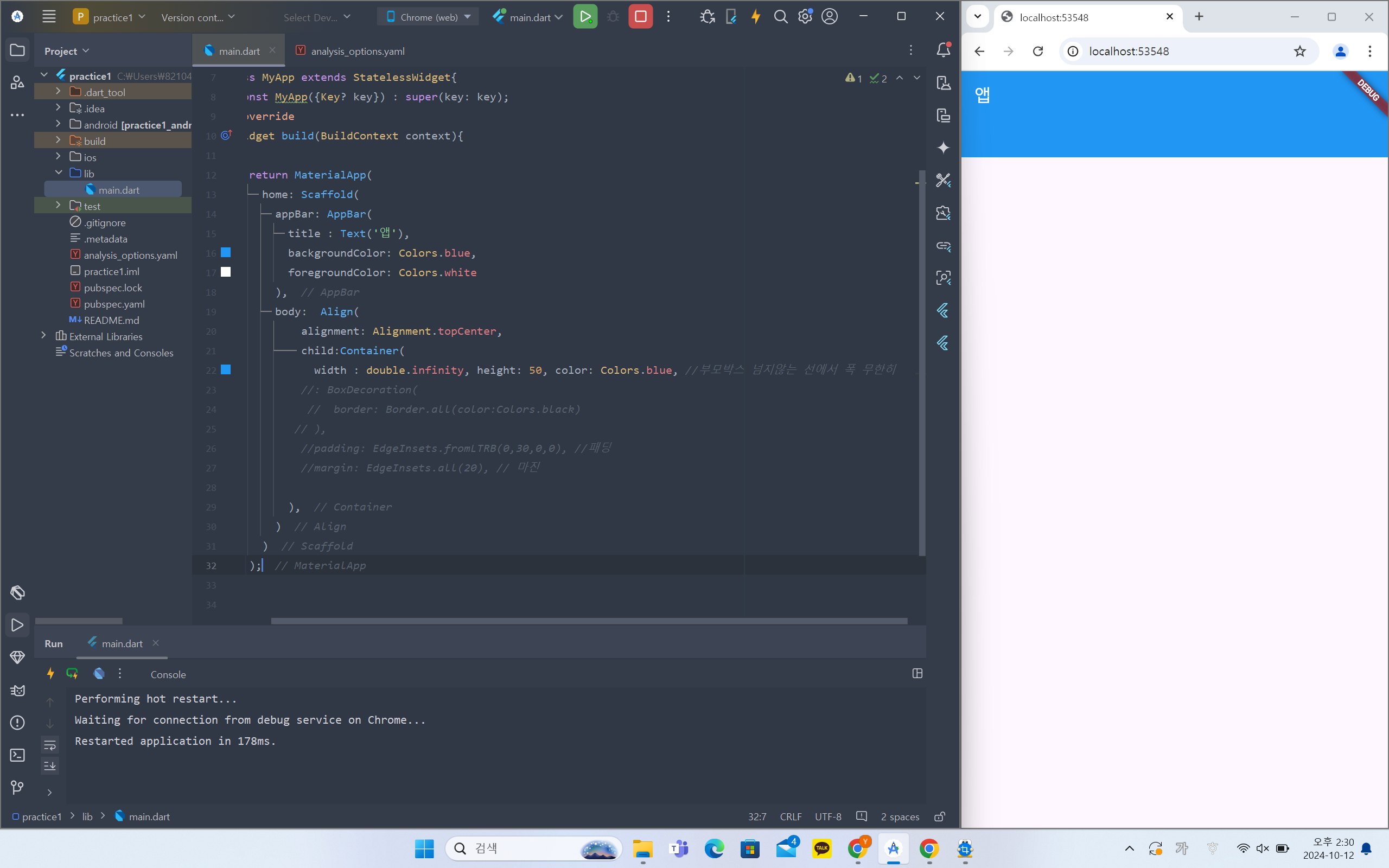
3강
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget{
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context){
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title : Text('앱'),
backgroundColor: Colors.blue,
foregroundColor: Colors.white
),
body: Align(
alignment: Alignment.topCenter,
child:Container(
width : double.infinity, height: 50, color: Colors.blue, //부모박스 넘지않는 선에서 폭 무한히
//: BoxDecoration(
// border: Border.all(color:Colors.black)
// ),
//padding: EdgeInsets.fromLTRB(0,30,0,0), //패딩
//margin: EdgeInsets.all(20), // 마진
),
)
)
);
}
}
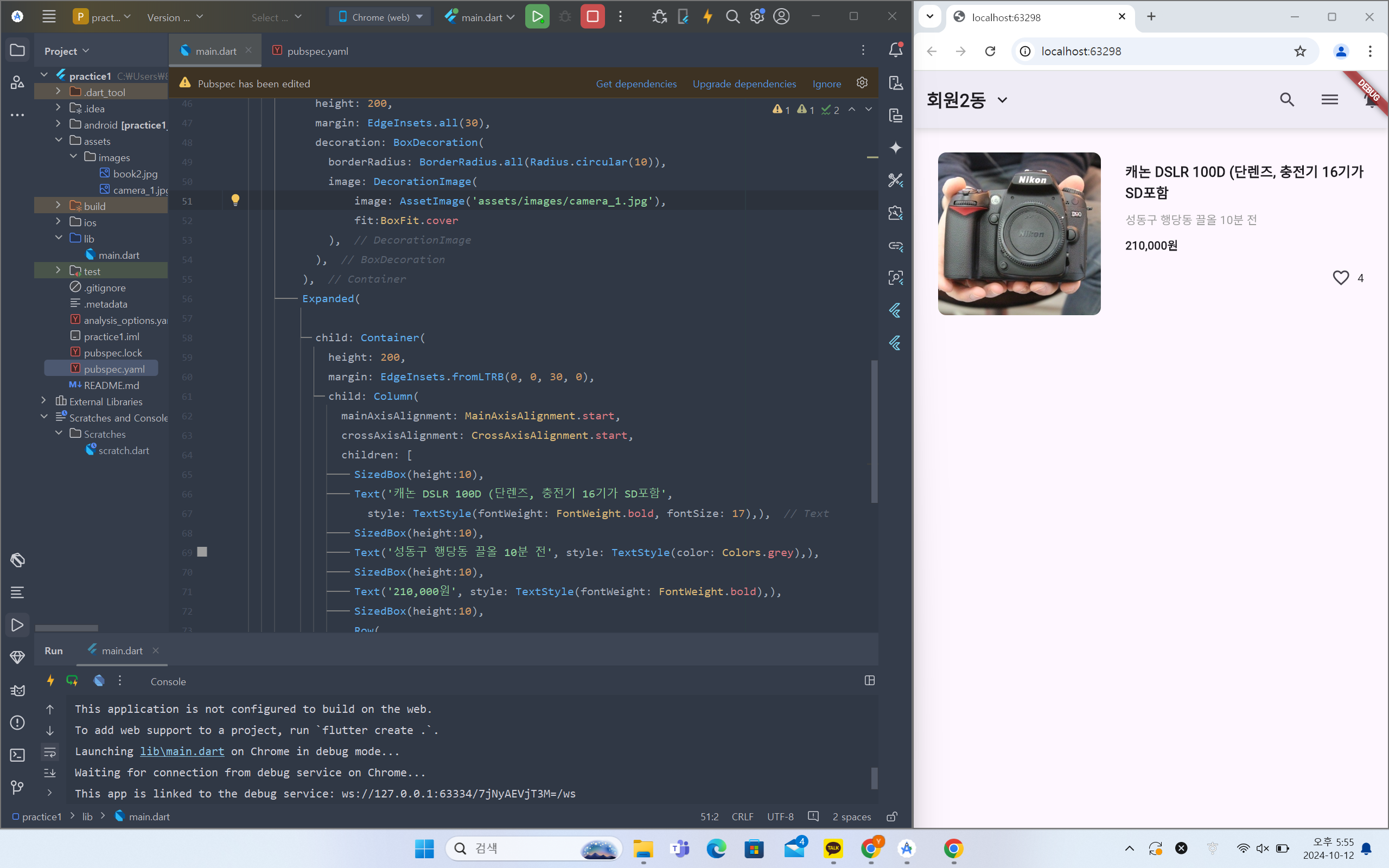
4강
당근마켓 화면이랑 같게 만들어보기~!
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget{
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context){
return MaterialApp(
home: Scaffold(
appBar: AppBar(
toolbarHeight: 70,
backgroundColor: Colors.white,
elevation: 6.0,
shadowColor: Colors.white.withOpacity(0.7),
//leading: Icon(Icons.line_weight), //상단바 왼쪽 아이콘
title: Row(
mainAxisSize: MainAxisSize.min,
children: [
const Text('회원2동',style: TextStyle(fontWeight: FontWeight.bold),),
IconButton(
icon: const Icon(Icons.expand_more),
onPressed: (){
print('아이콘 클릭됨');
},
)
],
),
actions: [IconButton(onPressed: (){}, //상단바 오른쪽 아이콘
icon: Icon(Icons.search)),
SizedBox(width: 12),
IconButton(onPressed: (){}, icon: Icon(Icons.dehaze)),
SizedBox(width: 12),
IconButton(onPressed: (){}, icon: Icon(Icons.notifications_on))
],
),
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(30),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10)),
image: DecorationImage(
image: AssetImage('assets/images/book2.jpg'),
fit:BoxFit.cover
),
),
),
Expanded(
child: Container(
height: 200,
margin: EdgeInsets.fromLTRB(0, 0, 30, 0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height:10),
Text('캐논 DSLR 100D (단렌즈, 충전기 16기가 SD포함',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 17),),
SizedBox(height:10),
Text('성동구 행당동 끌올 10분 전', style: TextStyle(color: Colors.grey),),
SizedBox(height:10),
Text('210,000원', style: TextStyle(fontWeight: FontWeight.bold),),
SizedBox(height:10),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
IconButton(onPressed: (){}, icon: Icon(Icons.favorite_border)),
Text('4')
],
)
],
),
),
),
],
),
),
);
}
}