
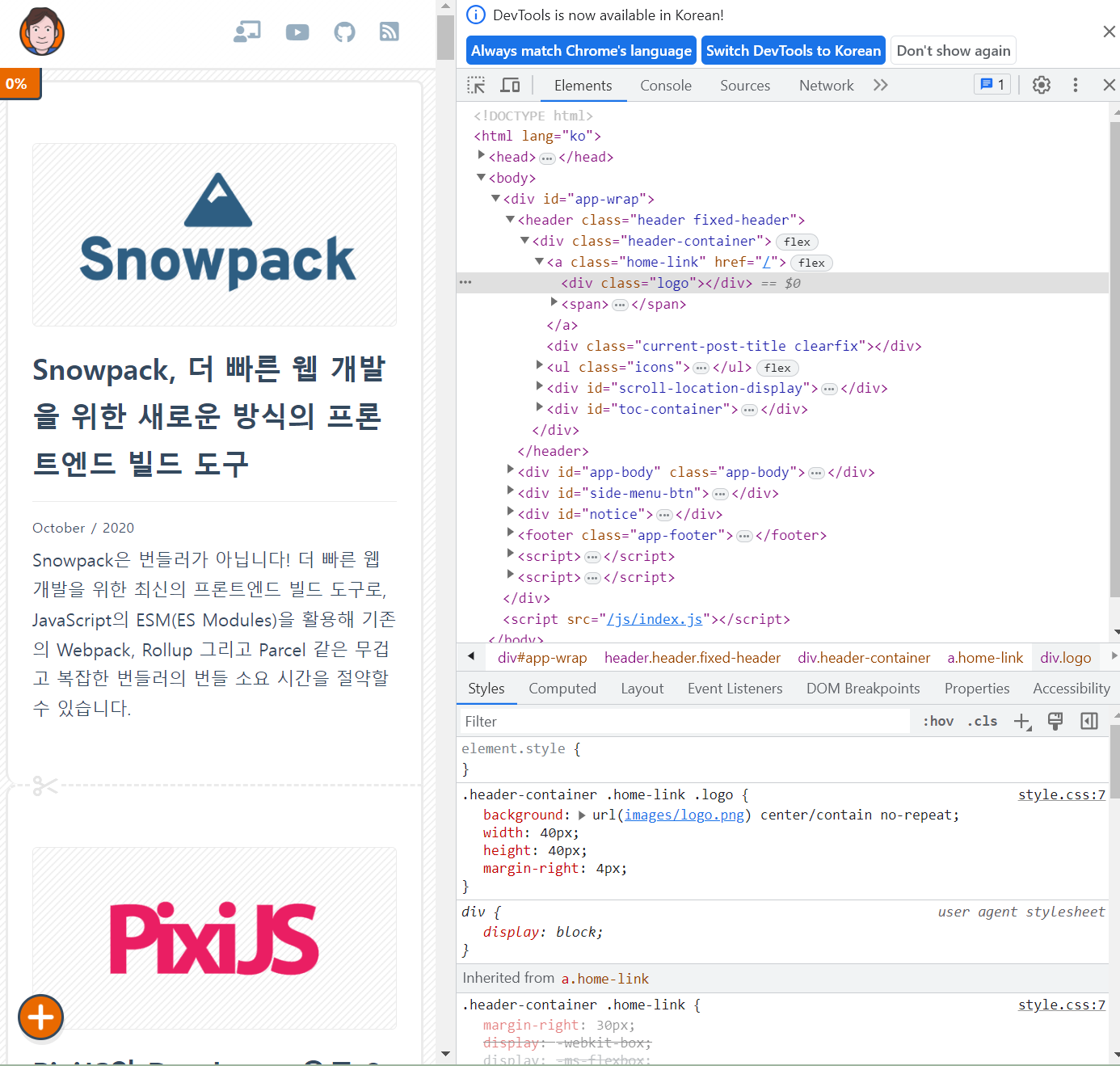
를하고 파랑창 아래 화살표 누르고 로그 누른다. 그리고 BACKGROUND 의 파란 글씨에 오른쪽 키눌러서 들어가면 OPEN IN NEW TAP 하면 새롭게 들어가진다.
새로운 이미지 창이 뜨면 오른쪽키를누르고 사진 다른이름으로 저장후에 바탕화면에 저장하고 그이후에 VS파일에 사진을 추가하면 VS창에 사진이 뜨게 된다.
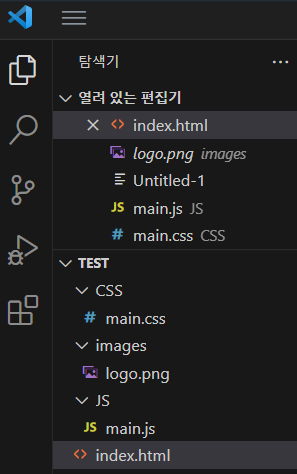
이후에 파일들을 3가지로 분류해서 작성한다.

그이후에는
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HEROPY~</title>
<link rel="stylesheet" href="./css/main.css">
<script src="./JS/main.js"> </script>
<style>
div{
text-decoration: underline;
}
</style>
</head>
<body>
<div>Hello world!</div>
<img src="./images/logo.png" alt="HEROPY">
<img src="https://heropy.blog/css/images/logo.png" alt="HEROPY">
</body>
</html>를 작성한다. BODY의 IMG의 윗부분은 직접 사이트에 들어가서 그림을 복사한것이고
IMG 아랫부분은 사이트 탭을 열어서 복사한것이다.
이때 파일을 새롭게 만들었기 때문에
<link rel="stylesheet" href="./css/main.css">
<script src="./JS/main.js"> </script>를 작성해야한다. ./main.css 앞에 /css 를 해서 css파일 안에있는 css를 연결해야 크롬에서 연결되어서 작성된다.
