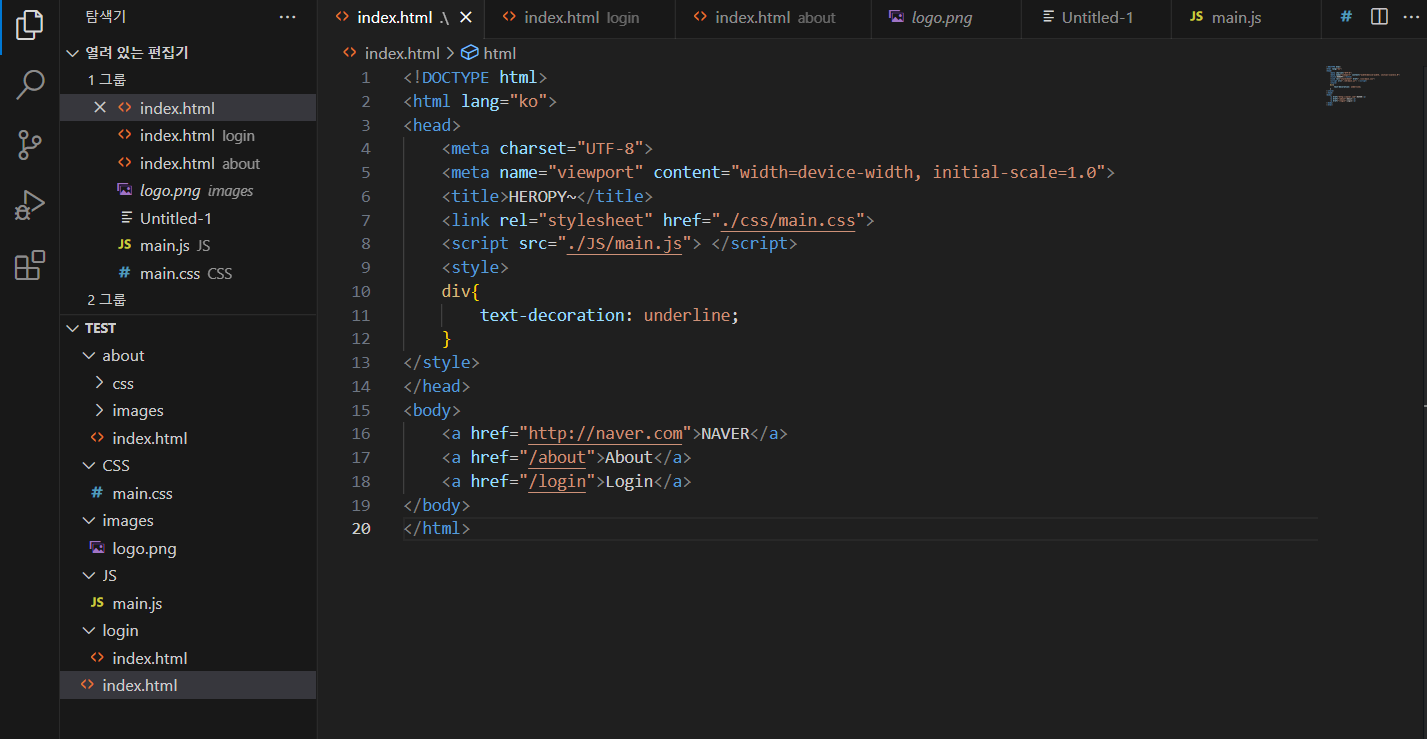
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HEROPY~</title>
<link rel="stylesheet" href="./css/main.css">
<script src="./JS/main.js"> </script>
<style>
div{
text-decoration: underline;
}
</style>
</head>
<body>
<a href="http://naver.com">NAVER</a>
</body>
</html> body에 a 누르고 엔터하면 다음과 같이 만들어진다.
뒤에 네이버와 연결함.

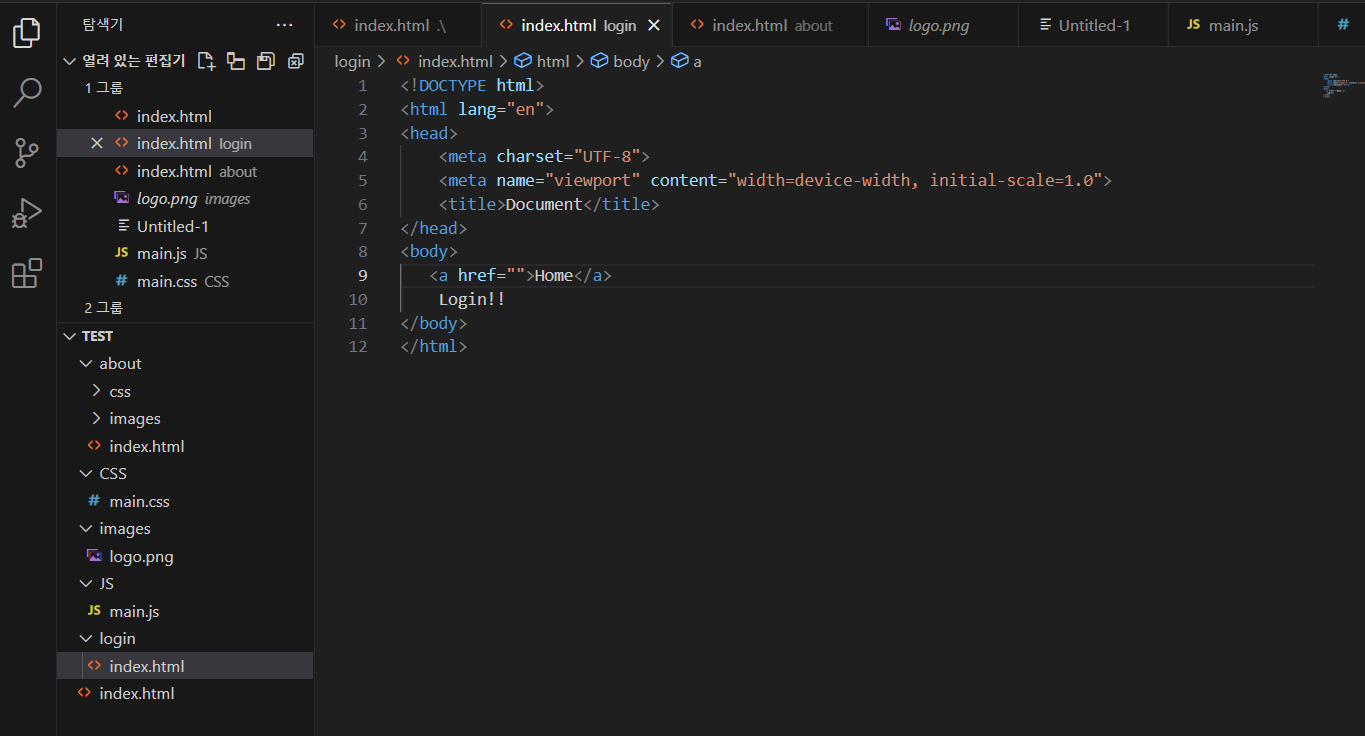
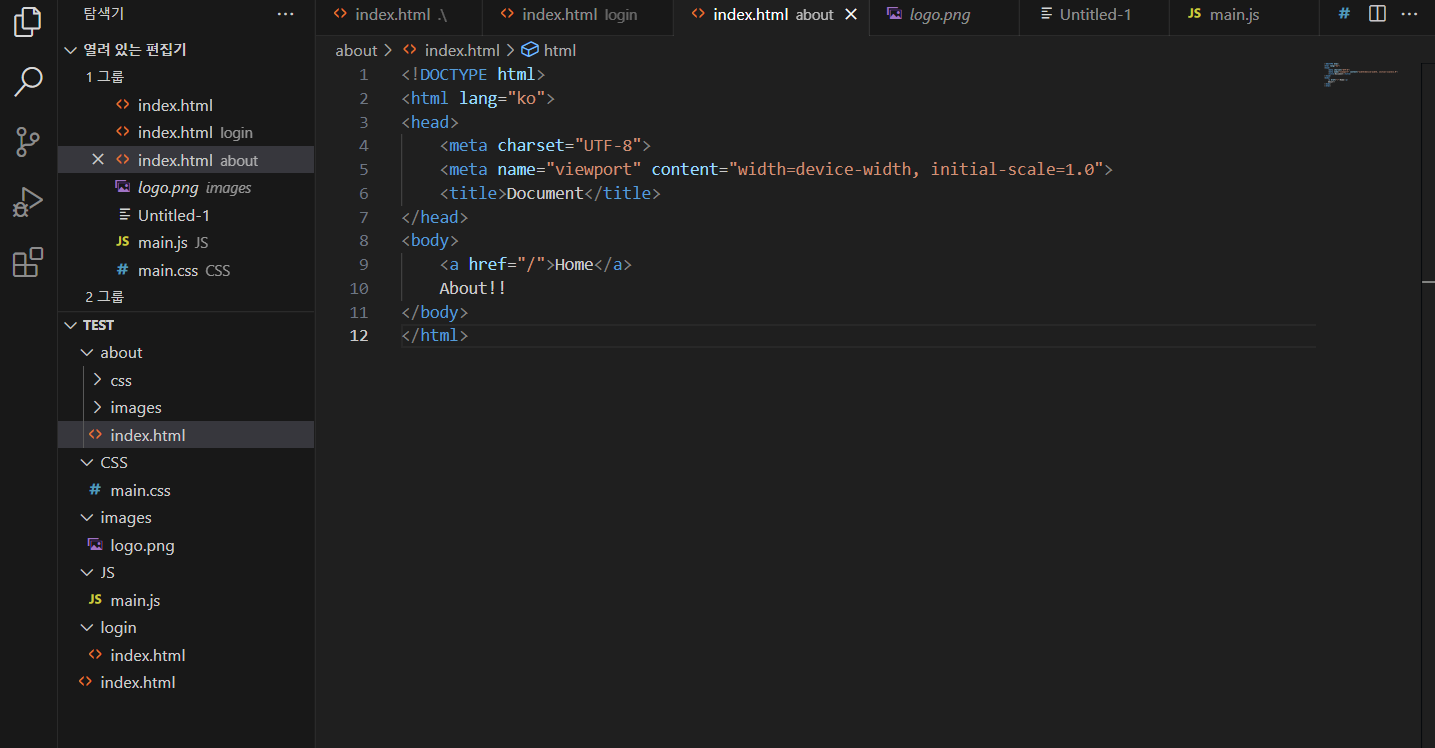
다음과 같이 만든다. 그이후에



를 작성하라
그러면 다음과 같이 기록된다.

각각 들어가면 홈버튼 까지 만들어진다.
