🤔 들어가기 전
사람들의 코드를 탐방하던 중... console.log형태가 아닌 다른 형태를 보게 되었다..
이런 것도 있다니.. 신기하다..
나만 몰랐던 건가?! 😫
console에 테이블 형태로 출력해 보자!
Console table()
🥞 참고 자료
MDN console.table()
W3SCHOOLS Console table()
CODINGN CONCEPTS console.table() in JavaScript
console.log() 메서드는 테이블 데이터를 테이블로 출력해서 보여준다.
🧩 데이터 : 배열(Array)
console.table(["햄버거", "피자", "떡볶이", "사이다", "콜라"]);
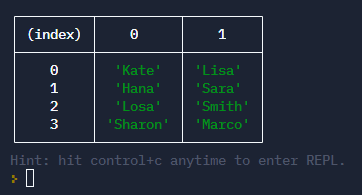
const person = [
['Kate', 'Lisa'],
['Hana', 'Sara'],
['Losa', 'Smith'],
['Sharon', 'Marco']
];
console.table(person);
🧩 데이터 : 객체(Object)
function Person(name, phone, age, gender) {
this.name = name;
this.phone = phone;
this.age = age;
this.gender = gender;
}
const info1 = new Person("홍길동", "01012341234", 34, "남자");
const info2 = new Person("이성계", "X", 29, "남자");
const info3 = new Person("장희빈", "01084320987", 31, "여자");
const info4 = new Person("황진이", "X", 20, "여자");
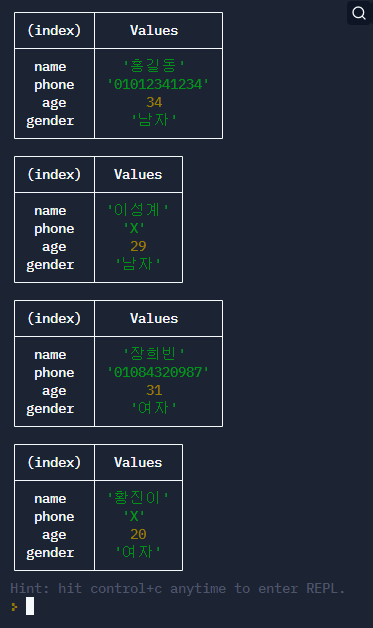
console.table(info1);
console.table(info2);
console.table(info3);
console.table(info4);
🧩 데이터 : 배열(Array) & 객체(Object)
function Person(name, phone, age, gender) {
this.name = name;
this.phone = phone;
this.age = age;
this.gender = gender;
}
const info1 = new Person("홍길동", "01012341234", 34, "남자");
const info2 = new Person("이성계", "X", 29, "남자");
const info3 = new Person("장희빈", "01084320987", 31, "여자");
const info4 = new Person("황진이", "X", 20, "여자");
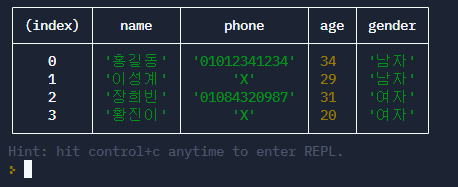
console.table([info1, info2, info3, info4]);
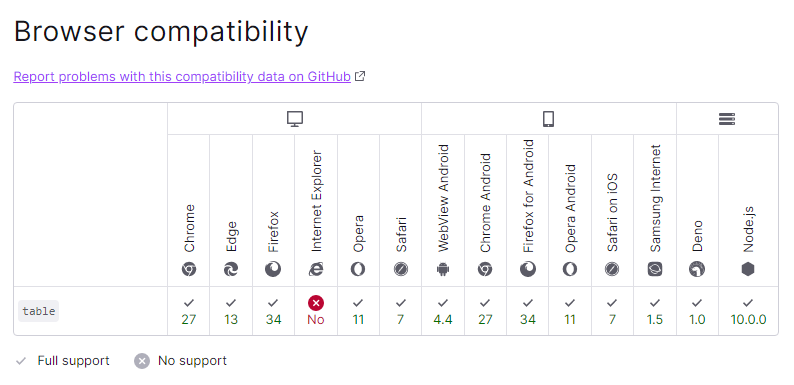
🖥️ 브라우저 호환성