Building a Password Manager GUI App with Tkinter
Purpose: Store password information in a local txt file. Generate random password using Tkinter.


Auto entry input & delete
0 or END: (Tkinter Constant) cursor is shown the very first/ last character inside entry
#prepopulated with most frequently used email by giving a starting valuepassword_input.insert(0, password) website_input.delete(0, END) password_input.delete(0, END) #delete range
Layout
columnspan value gives how many columns it will span across.website_input.grid(column=1, row=1, columnspan=2)
Copy the password into clipboard
import pyperclip pyperclip.copy(password)
from tkinter import *
from tkinter import messagebox
import random
import pyperclip
# ---------------------------- PASSWORD GENERATOR ------------------------------- #
def generate_password():
letters = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
numbers = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9']
symbols = ['!', '#', '$', '%', '&', '(', ')', '*', '+']
nr_letters = random.randint(8, 10)
nr_symbols = random.randint(2, 4)
nr_numbers = random.randint(2, 4)
password_letters = []
password_letters = [random.choice(letters) for char in range(nr_letters)]
password_letters += [random.choice(symbols) for char in range(nr_symbols)]
password_letters += [random.choice(numbers) for char in range(nr_numbers)]
random.shuffle(password_letters)
password = "".join(password_letters)
password_input.insert(0, password)
pyperclip.copy(password)
#print(f"Your password is: {password}")
# ---------------------------- SAVE PASSWORD ------------------------------- #
def save():
website = website_input.get()
email = email_input.get()
password = password_input.get()
check_website = len(website)
check_password = len(password)
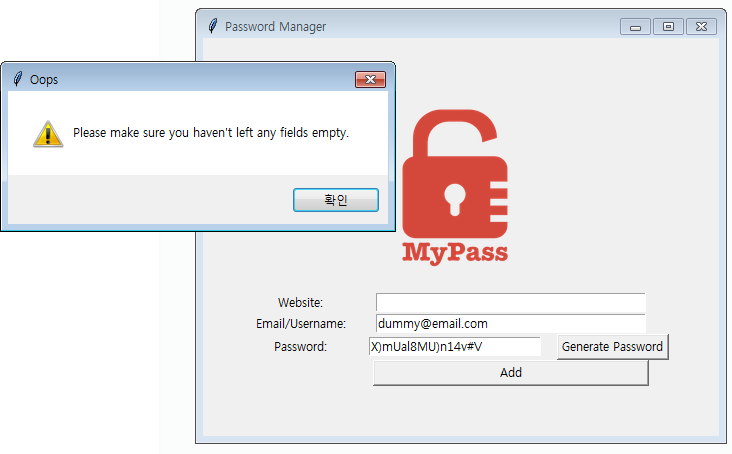
if check_website ==0 or check_password == 0:
messagebox.showwarning(title="Oops", message="Please make sure you haven't left any fields empty.")
else:
is_ok = messagebox.askokcancel(title=website, message=f"These are the details entered: \nEmail: {email}"
f"\nPassword: {password}\n Is it ok to save?")
if is_ok:
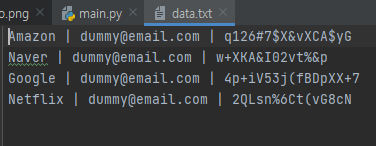
with open("data.txt", "a") as data:
data.write(f"{website} | {email} | {password} \n")
website_input.delete(0, END)
password_input.delete(0, END)
# ---------------------------- UI SETUP ------------------------------- #
window = Tk()
window.title("Password Manager")
window.config(padx=50, pady=50)
# title = Label(text="Timer", font=(FONT_NAME, 32, "bold"), fg=GREEN, bg=YELLOW)
# title.grid(column=1,row=0)
canvas = Canvas(width=200, height=200)
vault_img = PhotoImage(file="logo.png")
canvas.create_image(100, 100, image=vault_img)
canvas.grid(column=1,row=0)
#labels
website = Label(text="Website: ")
website.grid(column=0,row=1)
email = Label(text="Email/Username: ")
email.grid(column=0, row=2)
password = Label(text="Password: ")
password.grid(column=0, row=3)
#entries
website_input = Entry(width=38)
website_input.grid(column=1, row=1, columnspan=2) #how many columns it will span
website_input.focus() #cursor ready
email_input = Entry(width=38)
email_input.grid(column=1, row=2, columnspan=2)
email_input.insert(0, "dummy@email.com") #0 or END: Tkinter Constant: cursor is shown the very first/ last character inside entry
#prepopulated with most frequently used email by giving a starting value
password_input = Entry(width=24)
password_input.grid(column=1, row=3)
#button
password_button = Button(text="Generate Password", command=generate_password)
password_button.grid(column=2, row=3)
add_button = Button(text="Add", width=38, command=save)
add_button.grid(column=1, row=4, columnspan=2)
window.mainloop()4개의 댓글
It seems to me that this is a universal solution, but there are much cooler ready-made solutions for macOS.
Creating a comprehensive app that addresses the needs of both news consumers and journalists can contribute significantly to the field of journalism and mass communication. Norske Casinoer Online
As an IT consultant, I’m often asked for password management solutions that balance usability with strong security. I frequently recommend https://passhub.net/ to clients. The main advantage is the zero-knowledge encryption — which means even in the worst-case scenario of a data breach, clients' data remains safe. The interface is easy enough for non-technical users, and it doesn't require software installation, which is great for larger companies with security policies. I've used it myself for a couple of years now and store all sorts of credentials — admin panels, client platforms, SSH keys. I even create secure notes for license keys and internal policies. PassHub has proven reliable and efficient. It's also a huge bonus that it’s open source — clients like transparency, and so do I.



Are these solutions good for Mac systems?
Still thanks for sharing!