2-1. 불연속형 VS. 연속형
연속형: Forming an unbroken whole, without interruption (끊기지 않고 쭉 연결된 필드) ⇒ 축불연속형: Individually separate and distinct (각각 끊긴 필드) ⇒ 헤더
→ Option 키를 누르면서 필드를 뷰로 드래그해주면 연속형으로 지정할 것인지/불연속형으로 지정할 것인지 지정 가능 !
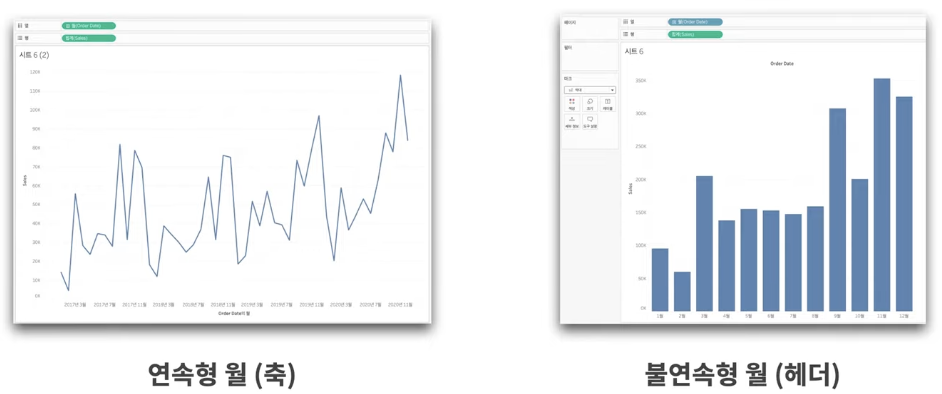
1) 시간에서의 차이
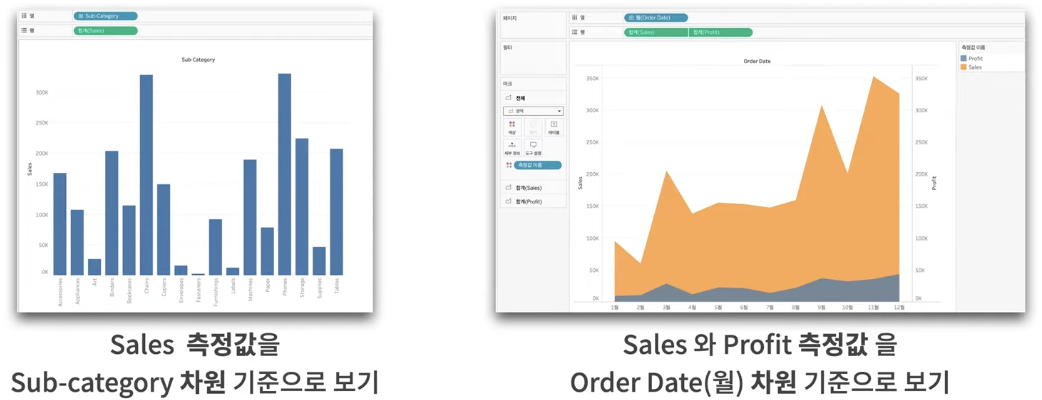
- 연속형: 라인 차트로 나타남
- 불연속형: 막대 그래프로 나타남

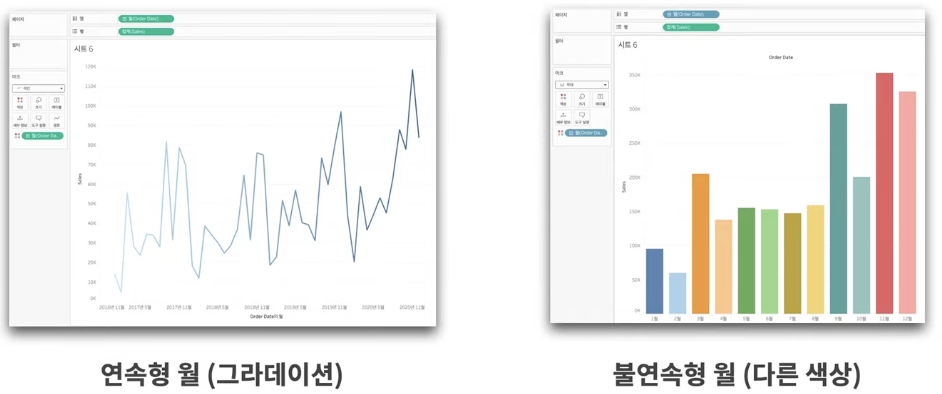
2) 색상에서의 차이
- 연속형: 그라데이션으로 나타남
- 불연속형: distinct, 아예 다른 색상으로 나타남

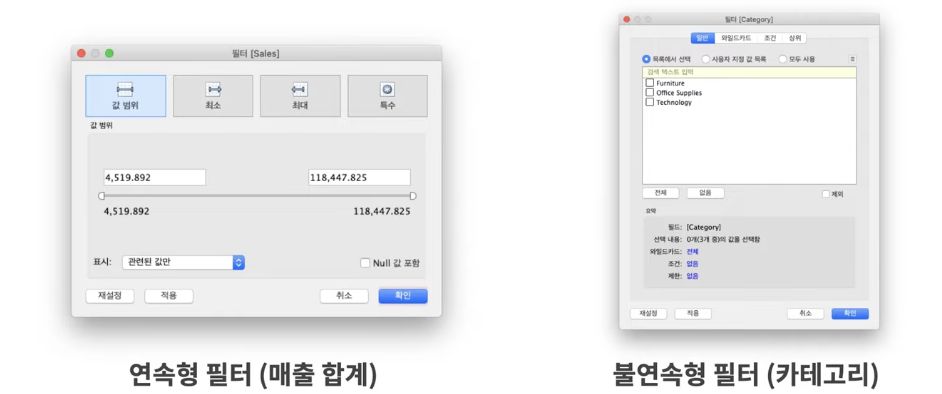
3) 필터에서의 차이
- 연속형: 범위를 조정해줌
- 불연속형: 카테고리에서 어떤 것을 제외/포함할지 조정해줌 (원하는 범주의 값만 선택하는지?)

2-2. 차원 VS. 측정값
측정값: 궁금한 값 자체 (매출, 수익, 배송비)- 뷰로 끌어오면 기본적으로 집계됨 (적절한 집계(합계, 평균 등)로 변경해야 하긴 하지만)
- 본인의 분석 목적에 맞게 적절한 집계기준으로 변경해야 함
차원: 궁금한 값(측정값)을 나눠서 볼 기준 (지역별, 카테고리별, 성별, 연도별)- 집계가 되지 않고 하나의 기준이 됨

불연속형 ≠ 차원 ⇒ 불연속형이어도 측정값일 수 있음 !
연속형 ≠ 측정값 ⇒ 연속형이어도 차원일 수 있음 !
2-3. 베이직 차트
1) 막대 차트 (bar chart)
차원 1개 + 측정값 1개
- 시트에서 왼쪽 마우스 - 서식으로 이동시 다양한 서식 수정 가능
- 글꼴 서식
- 맞춤 서식 → 정렬 맞춤
- 음영 서식 → 워크시트의 색상 변화
- 테두리 서식 → 행 구분선/열 구분선 없애거나 만들 수 있음
- 라인 서식 → 0 기준선의 서식 변경 (0 기준선은 살리는 것 추천)
- 막대 차트에 색상 입힐 때 색상의 불투명도를 다운시키면 색상이 전체적으로 톤다운됨 → 시각적으로 편안함
- 막대 차트에 나타나는 텍스트/수치 변경 가능
- 텍스트 → 글꼴 서식에서 글꼴/크기 수정
- 수치 → 접두사/미사 수정, 소수 자릿수 수정
- 도구 설명(tooltip)을 이용해서 막대 차트 각 부분 마우스오버시 설명이 나타나도록 함
- 텍스트, 수치뿐만 아니라 하나의 시트 자체를 삽입할 수 있음
2) 라인 차트 (line chart)
차원 1개 + 측정값 1개
: 트렌드/흐름 등의 시간대별로 추세를 보거나 미래 값을 예측할 때에 유용한 차트
- 예측 모드를 사용할 수 있음 → 시트로 드래그시 예측선 보여줌 (지수평활법을 사용해 계산됨)
- 경로를 이용해 라인 유형을 선택할 수 있음 (라인 타입 → 직선, 실선, 점선 등)
- 크기에서 라인 차트의 두께 조정 가능
- 레이블에서 라인 차트에 측정값이 보이도록 할 수 있음 (전체/최대최소 등)
- 색상에서 마커 옵션 변경 가능
3) 도넛 차트 (donut chart)
: 마크 ‘파이 차트’로 변경 → 이중축 기능을 활용해야 함
도넛 차트 그리는 법
1. 마크 ‘파이 차트'로 변경
2. 행에 0을 2번 입력함
3. 이중축 선택
4. 1번째 원의 크기는 늘리고 2번째 원의 크기는 줄임
5. 2번째 원의 색상을 없애면 안이 빈 도넛 형태의 차트가 그려짐
6. 머릿글 서식 삭제 + 서식에서 0 기준선 삭제
7. 보고 싶은 세그먼트 비율을 색상 마크에 드래그해서 확인
4) 영역 차트 (area chart)
차원 1개 + 측정값 1개
: 마크 ‘영역’으로 변경 → 열에는 차원, 행에는 측정값 드래그해줌
- 영역 차트의 default는 각 요소별로 영역을 쌓아서 누적해서 보여줌.
- 해제해서 보여주고 싶은 경우 ⇒ 상단의 분석 - 마크 누적 - 해제
⇒ 각각의 마크를 따로따로 해서 보여줌
5) 히스토그램 (histogram)
: 구간차원으로 변경한 뒤 사용
(필드 왼쪽 클릭 - 만들기 - 구간차원 선택해서 구간차원 생성 가능)
6) 워드클라우드 (wordcloud)
: 텍스트 값의 필드를 A를 기준으로 크기를 조정하고 싶은 경우,
- 텍스트 값의 필드 텍스트 마크에 드래그
- A 크기 마크에 드래그
- 마크 레이블 ‘텍스트'로 변경
Tableau Public에 업로드하는 경우 호환되는 폰트
- 영어 → Tableau 시리즈
- 한국어 → Noto Sans CJK KR
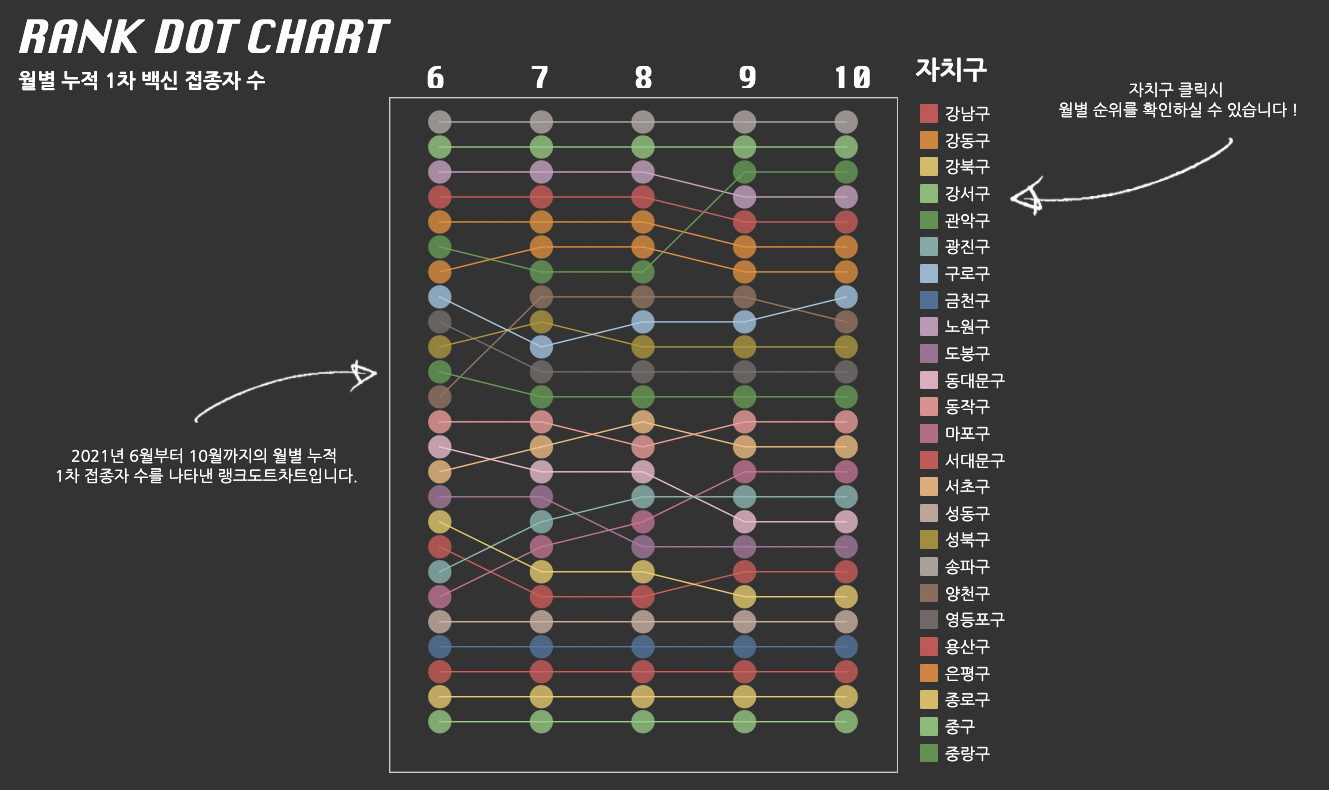
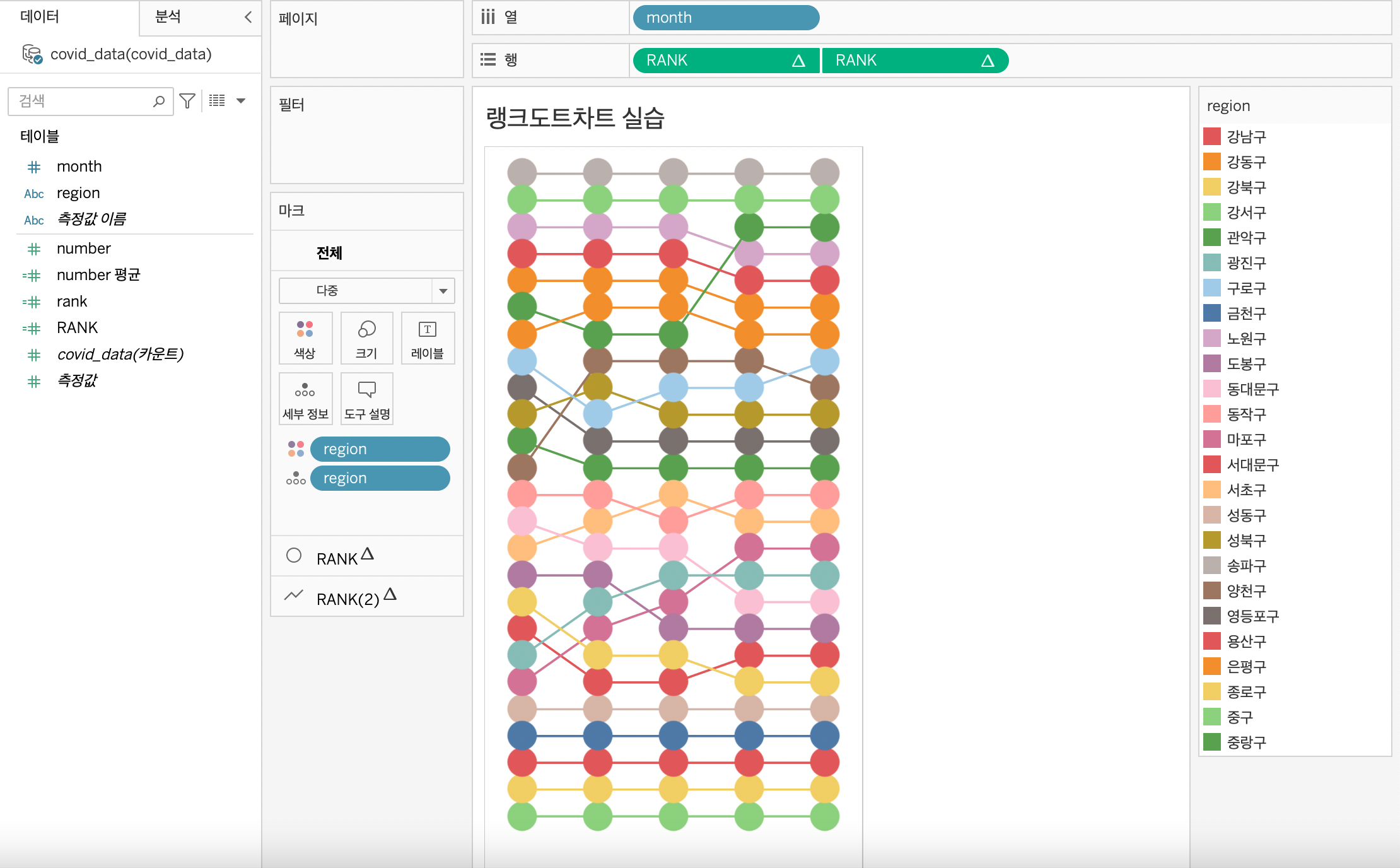
2-4. 랭크도트차트 실습
2주차에 진행된 멘토링 세션에서는 제가 ‘랭크도트차트(Rank Dot Chart)’를 소개해드리게 되었습니다.
랭크도트차트란?
특정 시점에 따라 한 지표의 순위 변화를 나타내기에 유리한 지표
예) 년도(2010~2020)에 따른 인구 수 순위 변화, 2020년 월별 확진자 수 순위 변화
랭크도트차트 생성과정
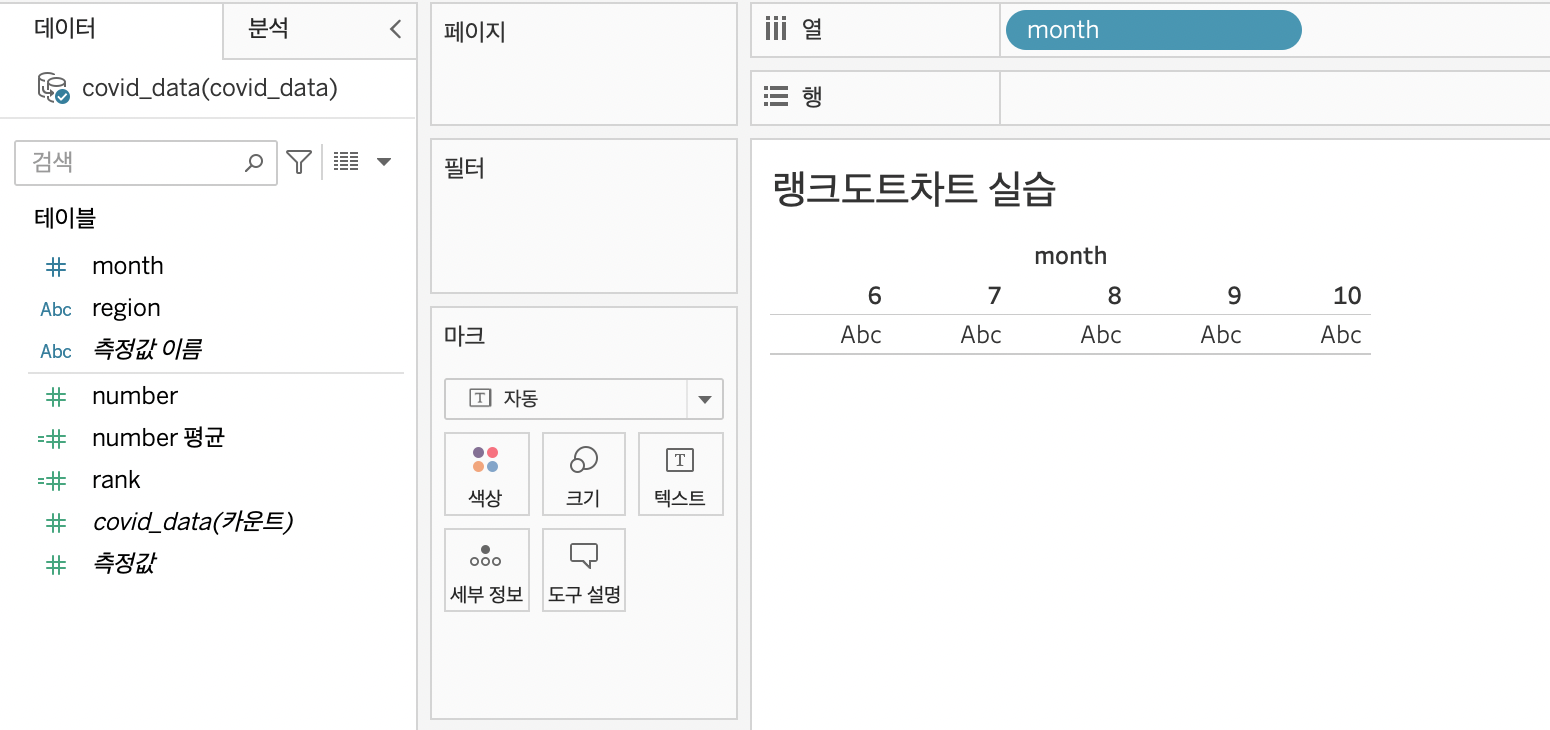
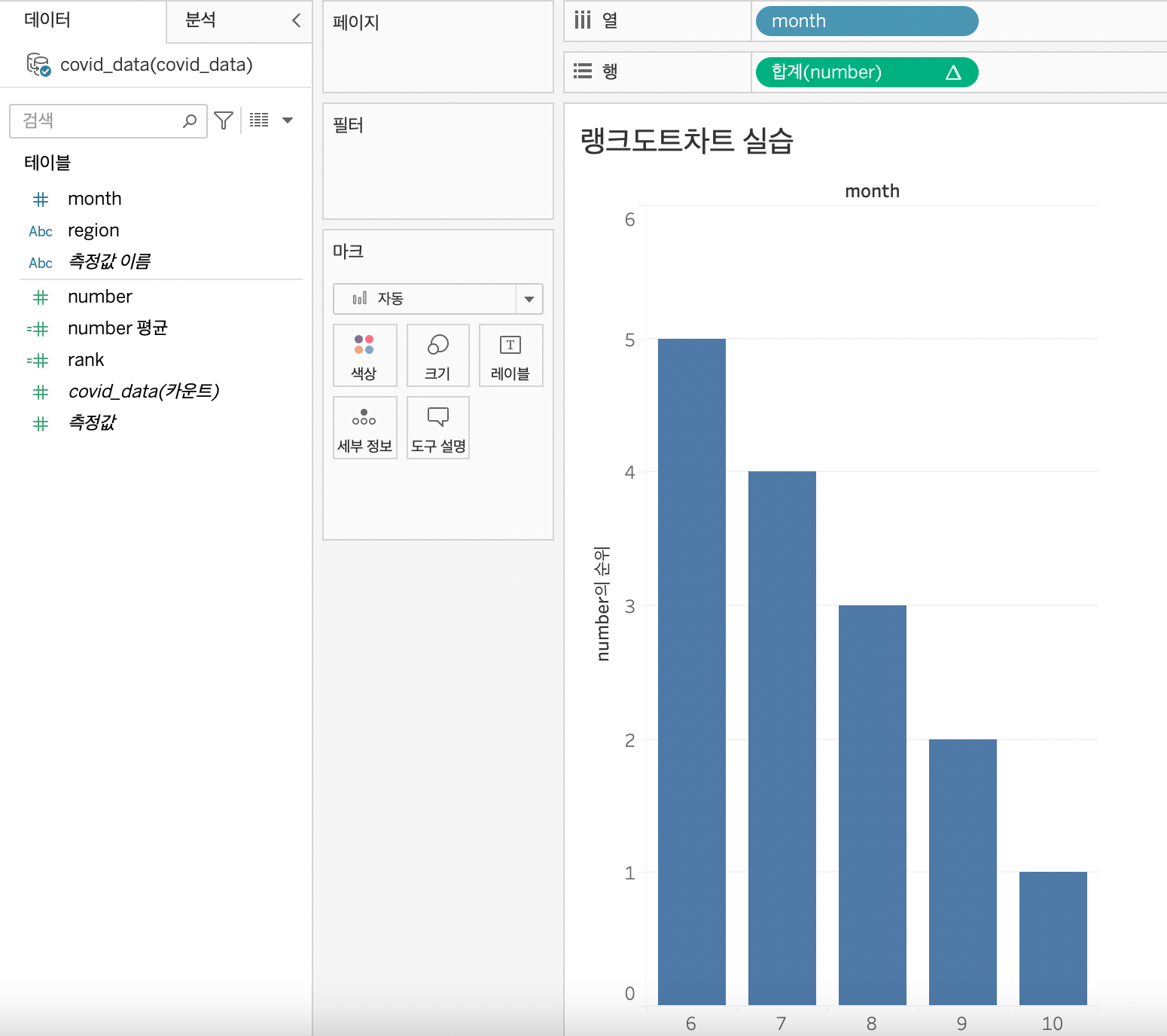
1. 열 선반에 변화의 기준이 되는 데이터 (month) 드래그

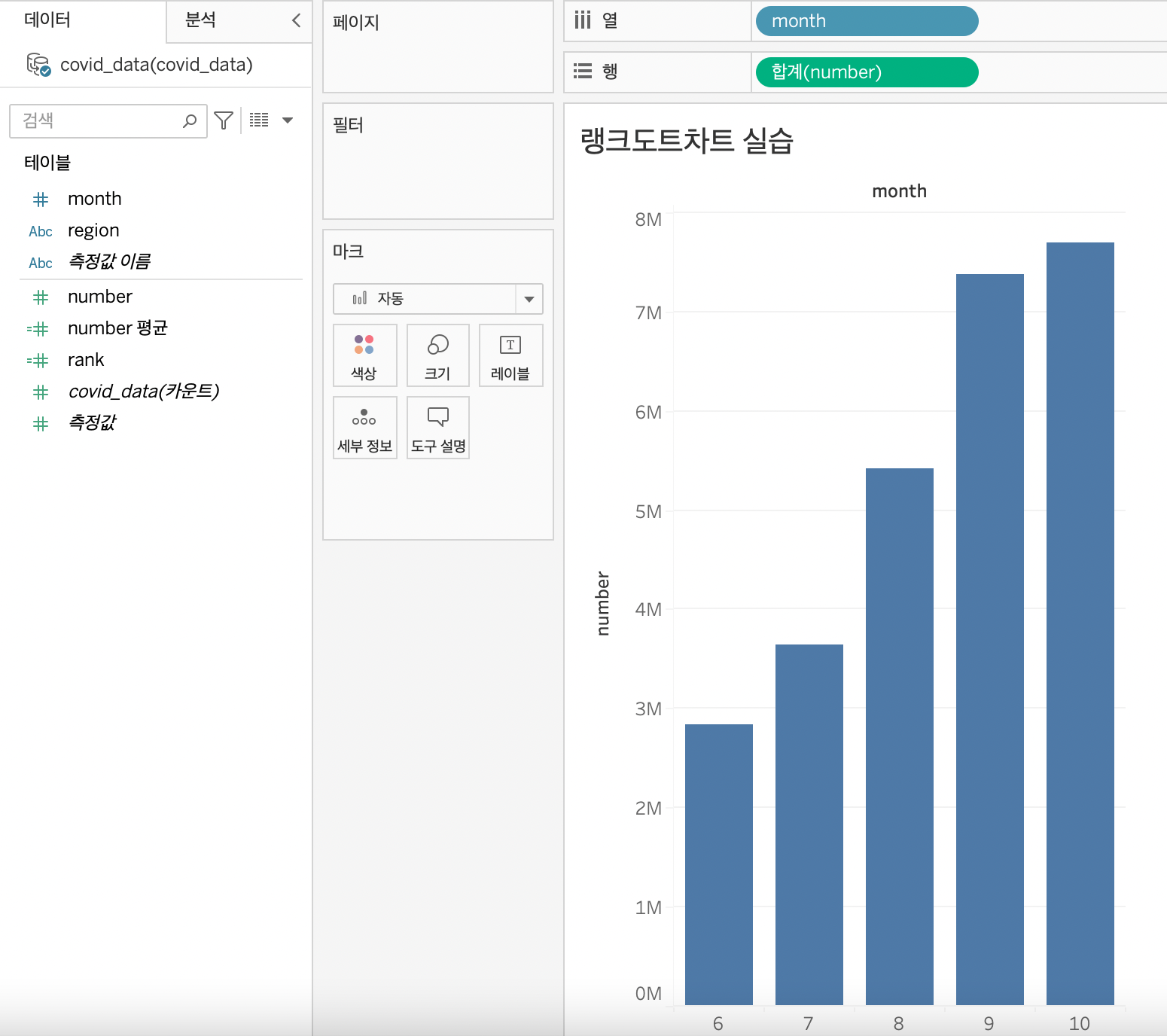
2. 행 선반에 순위를 매길 값 (number) 드래그
오른쪽 마우스를 누른 채로 드래그해서 행 선반으로 드래그하면 값의 기준을 선택할 수 있습니다. (저같은 경우에는 합계를, 데이터에 따라 평균 등과 같은 기준이 필요한 경우가 있습니다.)

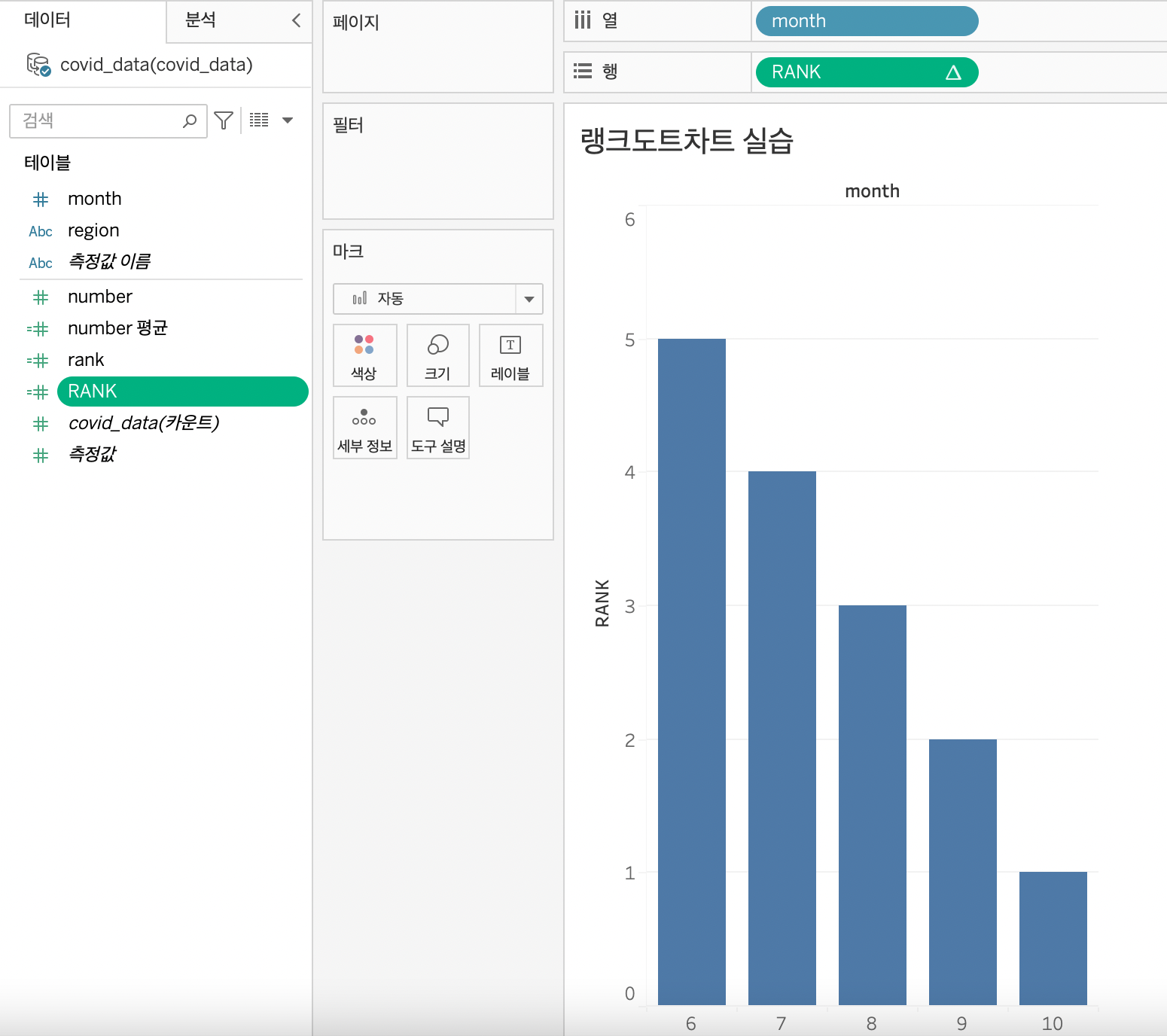
3. 퀵 테이블 계산으로 순위 생성
순위를 알고싶은 것이기 때문에 행 선반의 합계(number) 클릭 → 퀵 테이블 계산 → 순위를 클릭합니다.
(퀵 테이블 계산이 성공적으로 되면 합계(number) 옆에 세모 표시가 뜨게 됩니다.)

4. 행 선반의 필드를 Ctrl (mac의 경우 Command)를 누른채로 측정값 부분으로 드래그 → 필드명 ‘RANK’로 변경

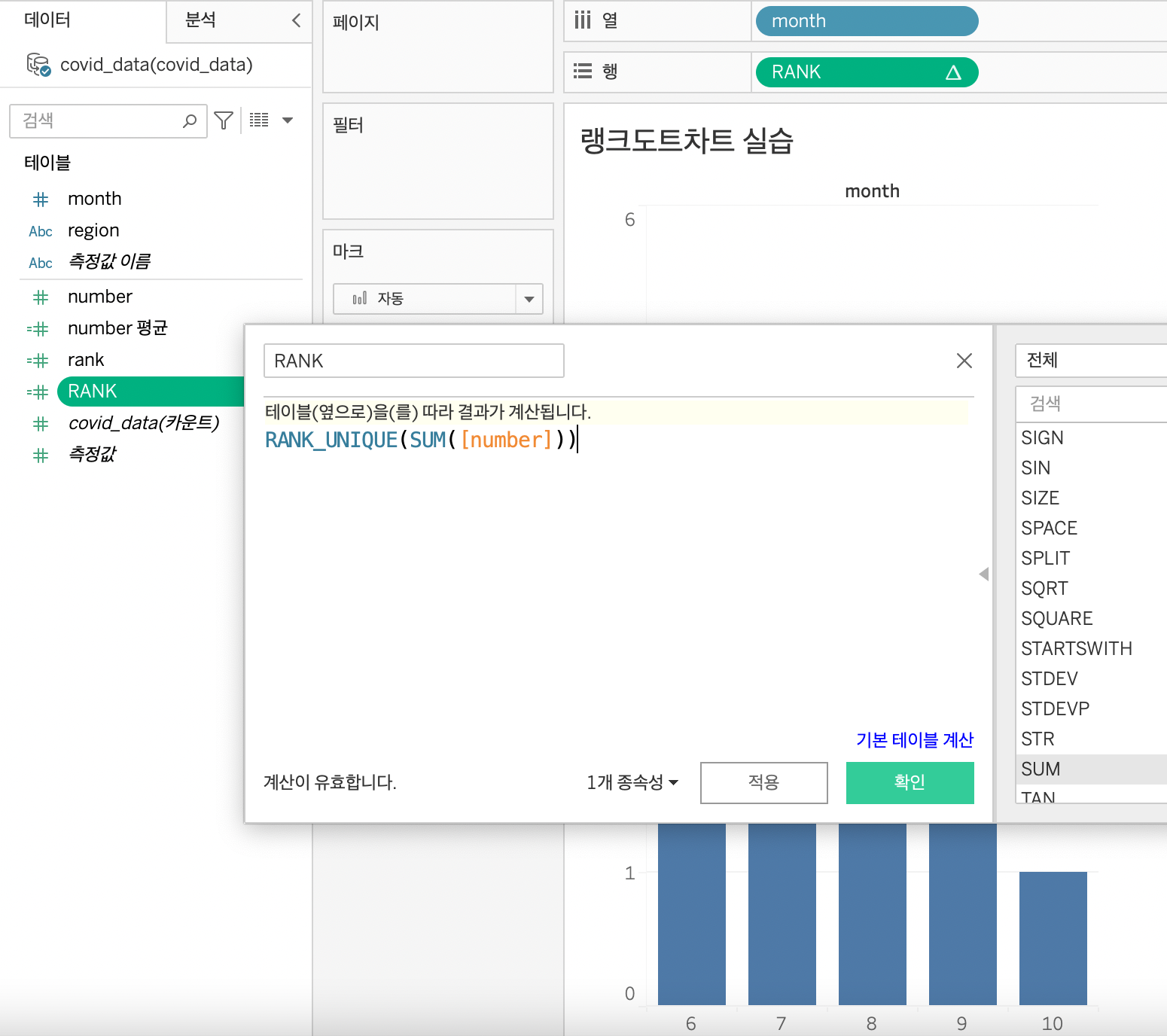
5. RANK 필드 클릭 → 편집 → RANK(SUM([number])) → RANK_UNIQUE(SUM([number]))로 변경
현재 함수인 RANK (순위를 나타내는 함수)는 동일한 값을 갖는 경우에 같은 순위를 반환하게 되는데, 이런 순위 중복 상황을 제외(같은 값이어도 고유한 순위를 매기기 위해)하고자 RANK_UNIQUE 함수식으로 변경해 사용합니다.

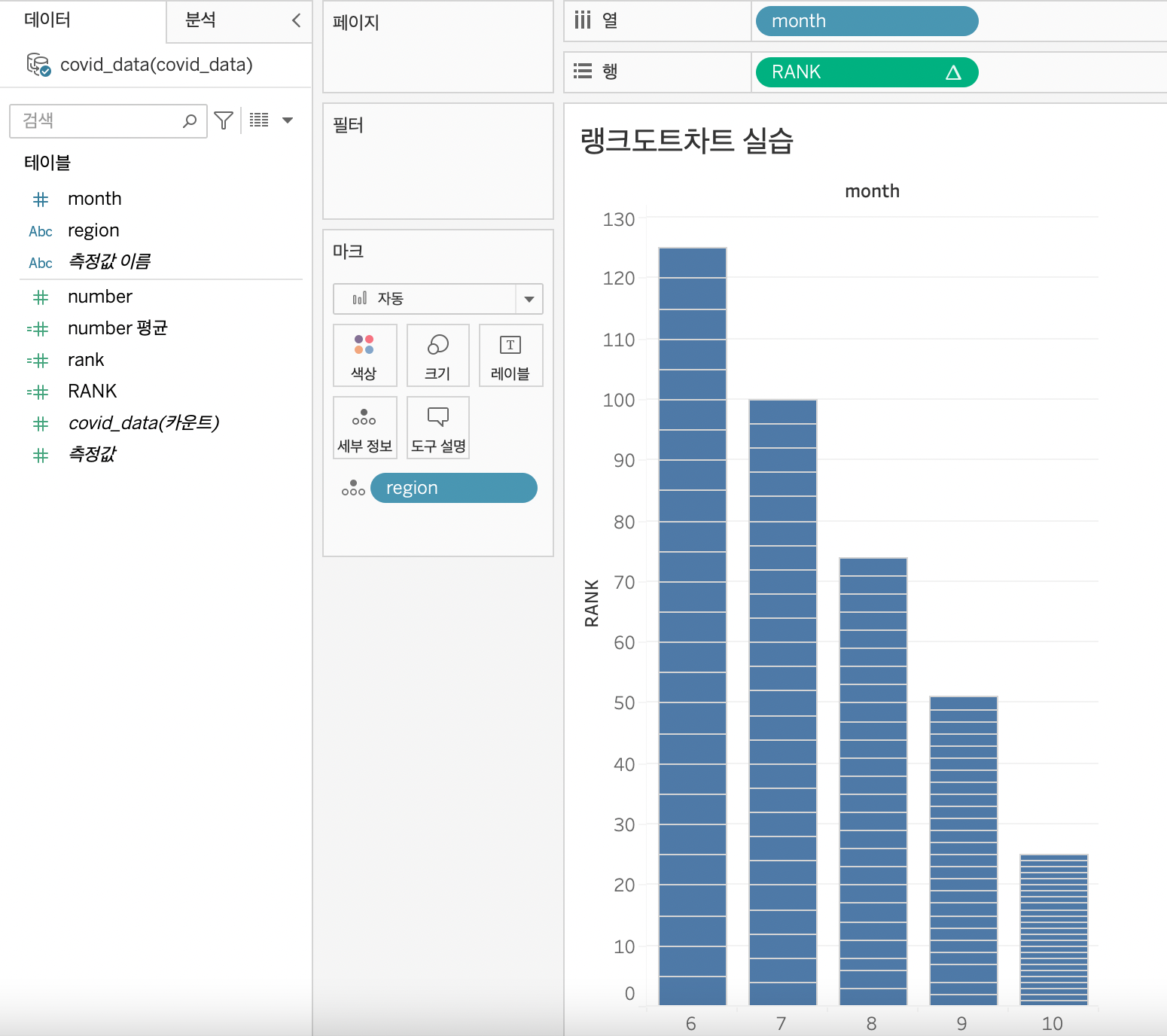
6. 세부 정보(Detail) 카드에 분류 기준이 되는 데이터 (region) 드래그

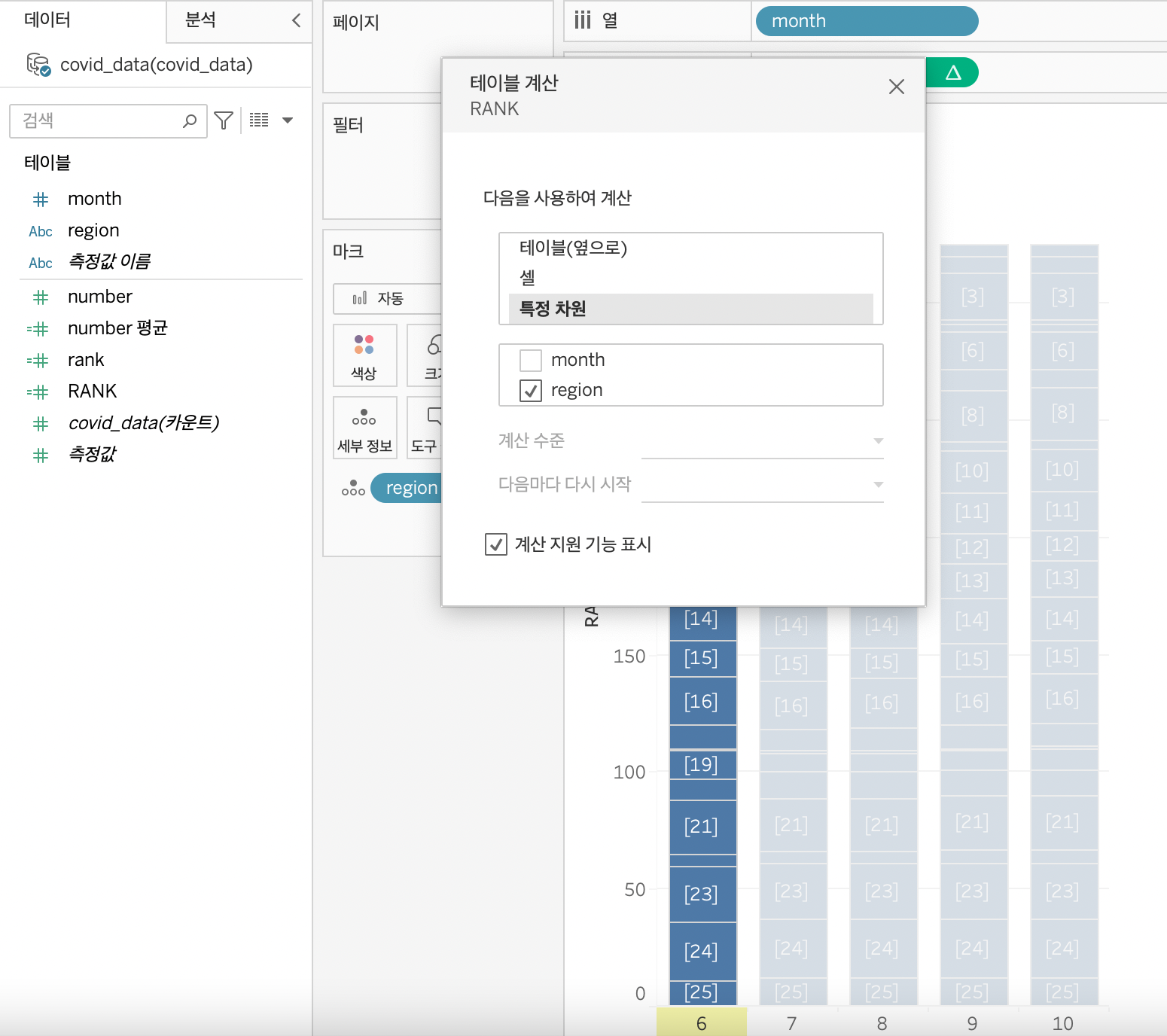
7. 행 선반의 RANK 필드 선택 → 테이블 계산 편집 → 특정 차원, region 선택
행 선반의 RANK 필드의 계산 차원을 ‘region’으로 수정해주는 작업입니다.

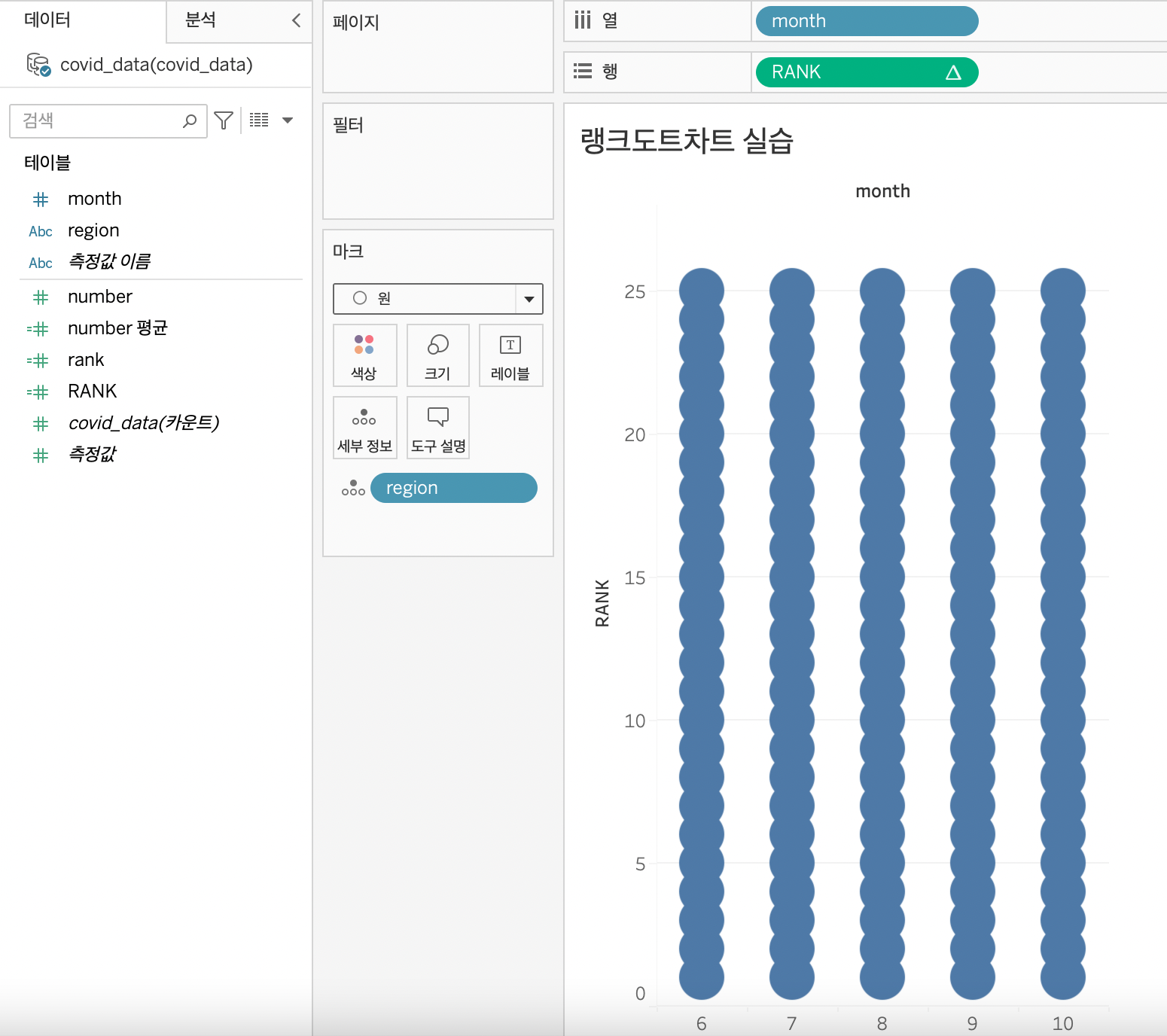
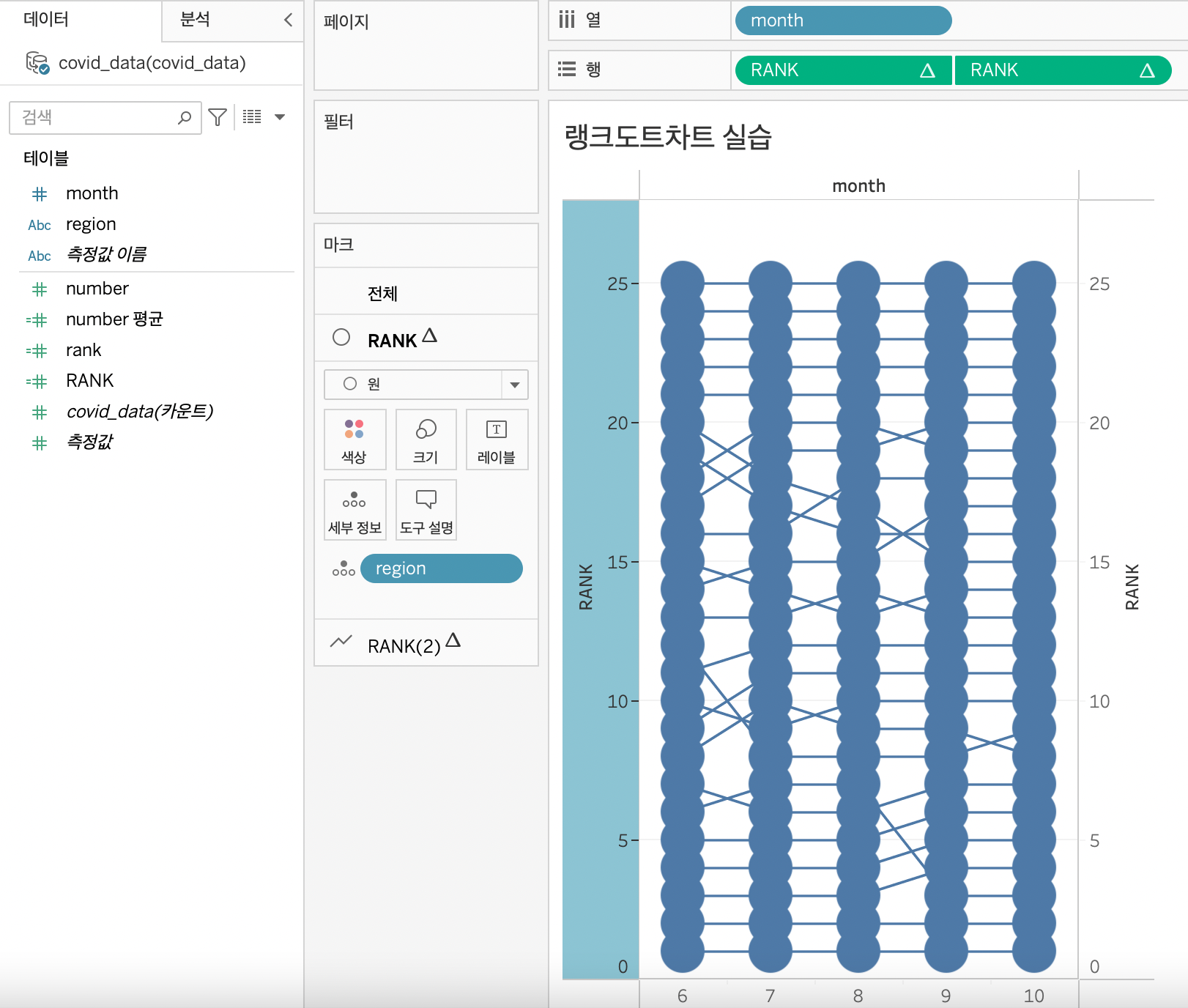
8. 그래프 형식 원으로 수정 (마크 부분에서 자동 → 원으로 수정)

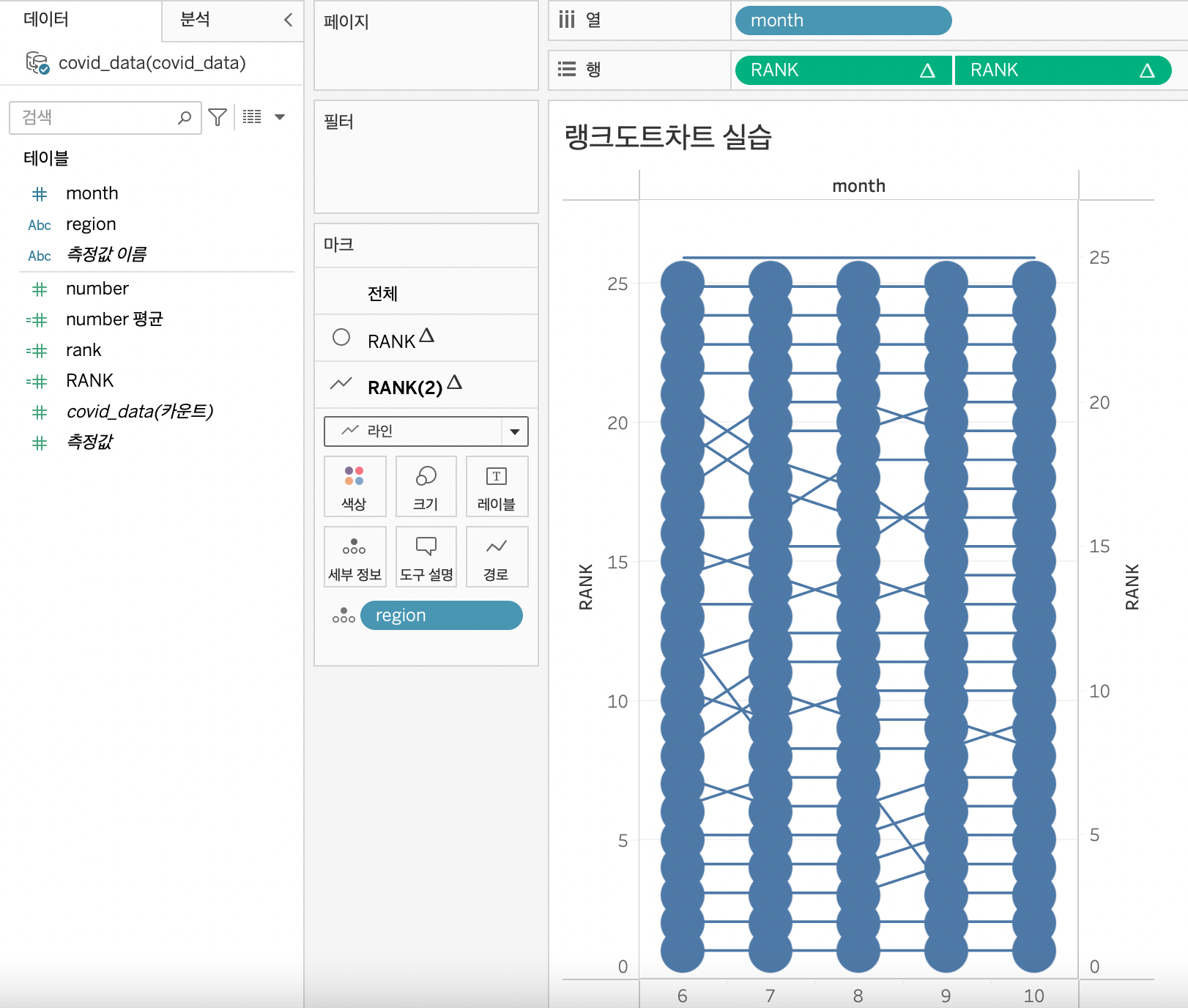
9. 라인 그래프 생성하기 위해 행 선반의 RANK 필드 Ctrl 누른채로 드래그

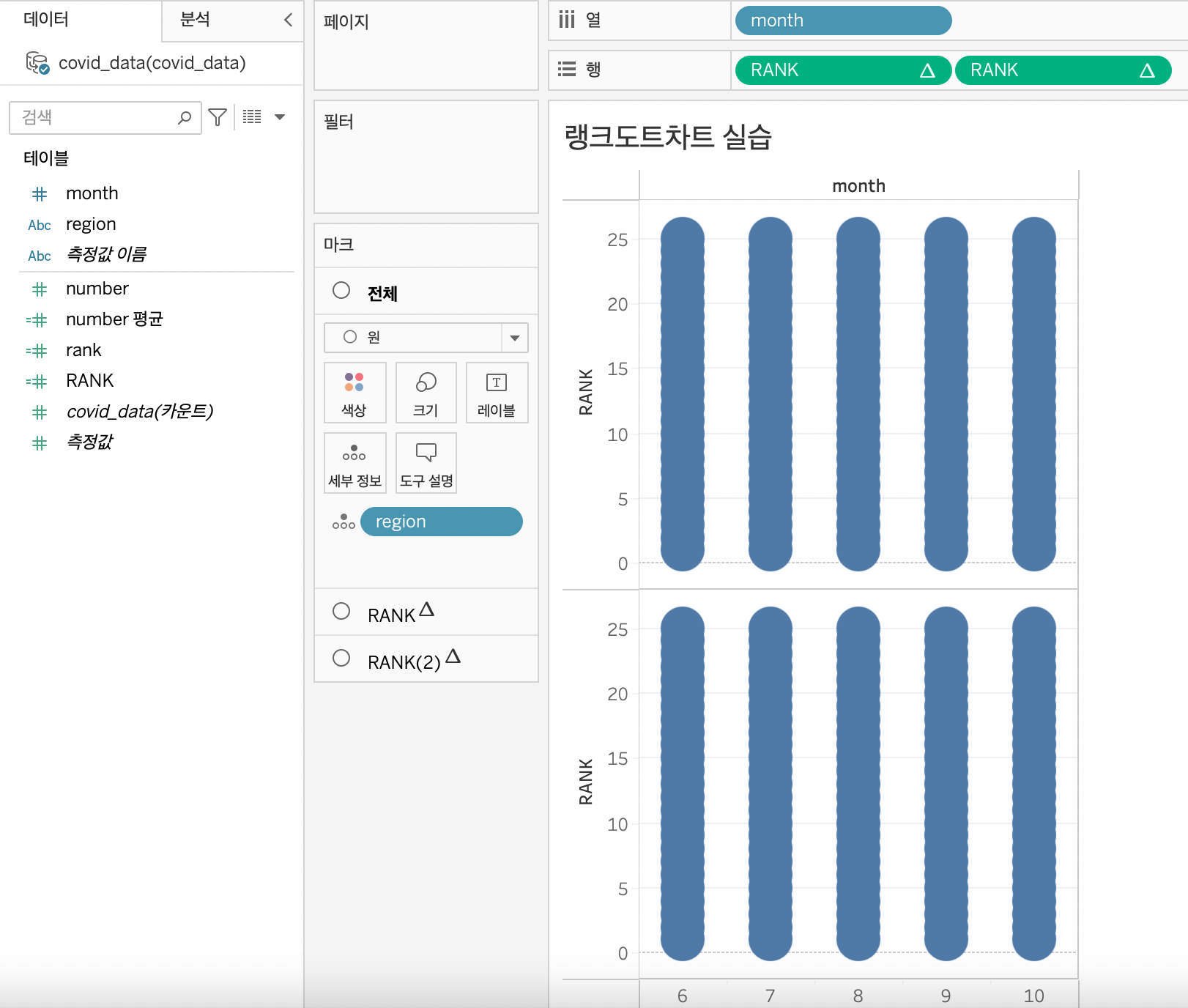
10. 복사된 RANK 필드 클릭 → 이중 축(Dual Axis) 클릭

11. 2번째 그래프 형식 라인그래프로 변경, 굵기 조금 얇게 수정 (크기 마크 사용)

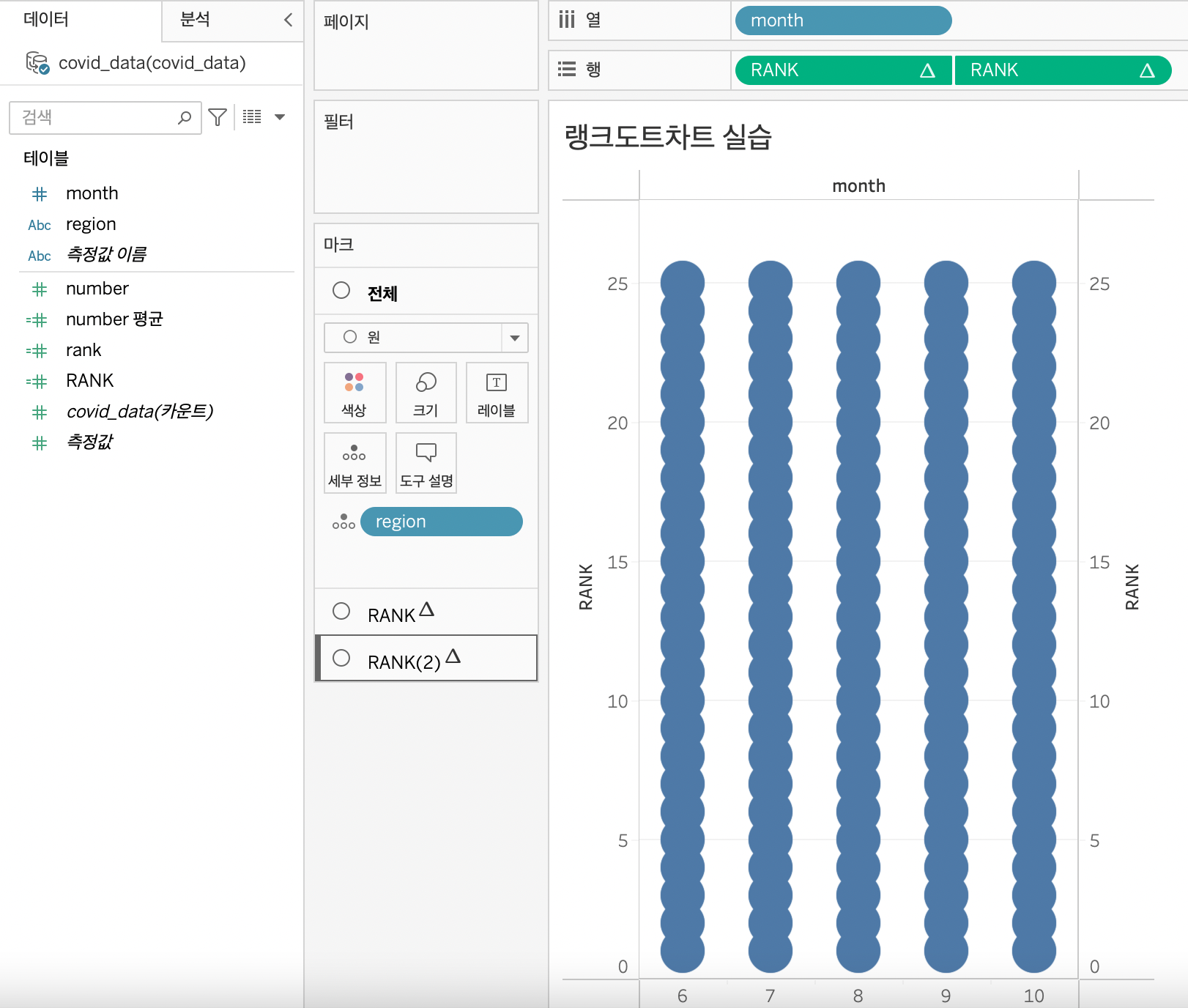
12. 왼쪽 축 클릭 → 축 동기화 (Synchronize Axis) 클릭
축 동기화를 해주게 되면 두 가지 축에 같이 변화가 적용되게 됩니다.

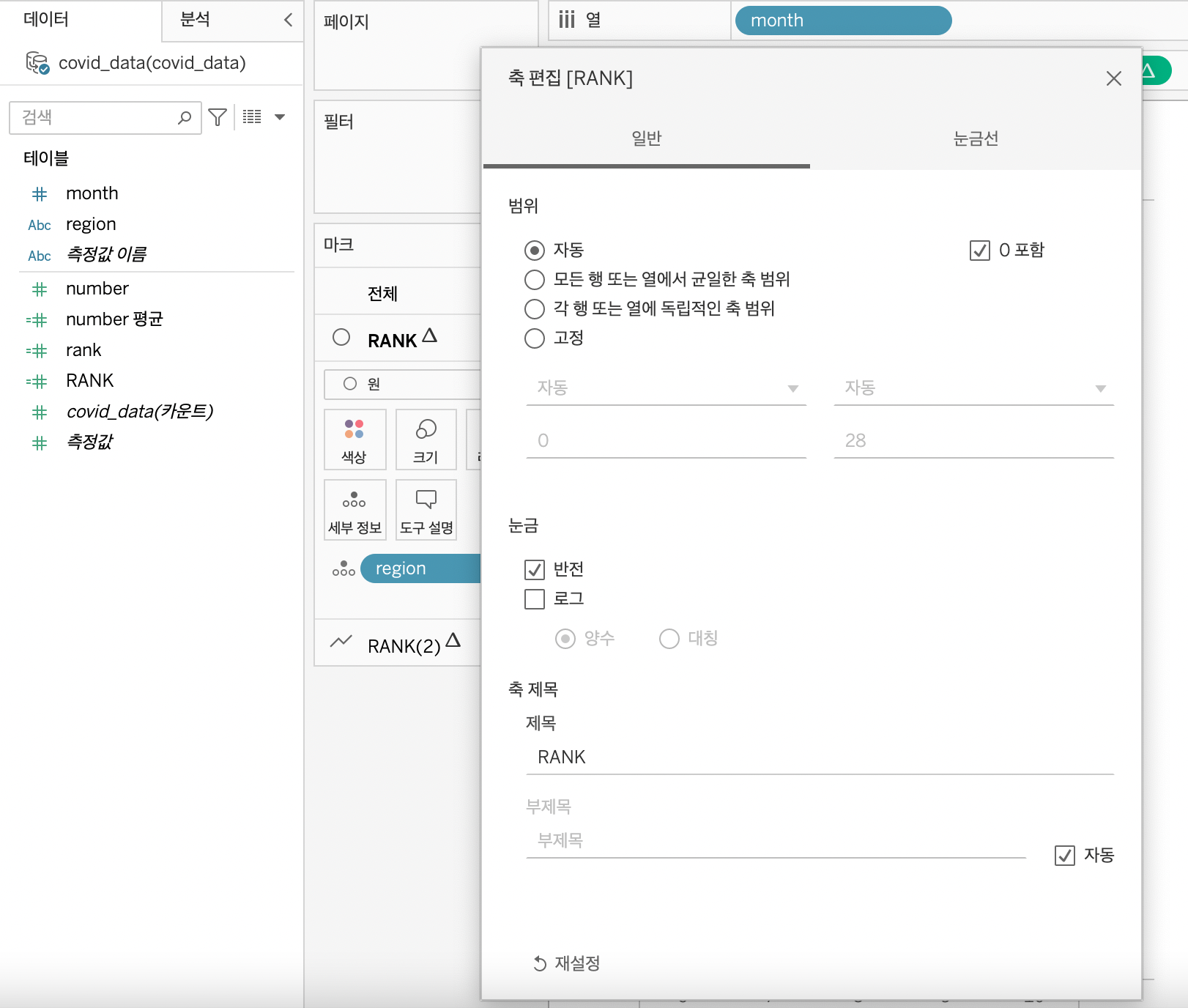
13. 동기화된 축 클릭 → 축 편집 → 눈금에서 반전 클릭
1위부터 보기 위해서 눈금을 반전시켜 줍니다.

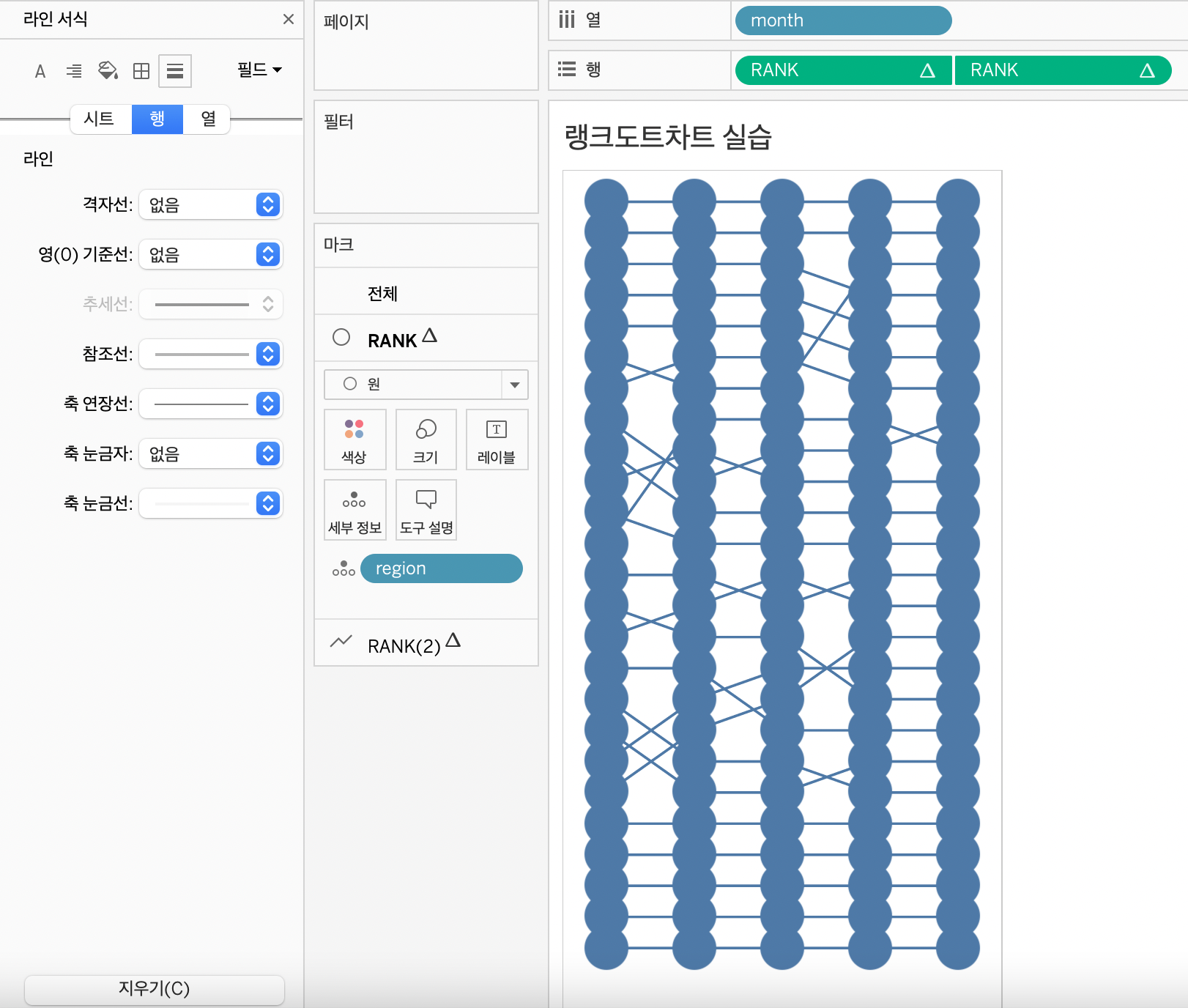
14. 불필요한 이름/선들 숨기기
- 왼쪽 축의 머리글 표시 해제
- 아래 축의 머리글 표시 해제
- 그래프 서식에서 행 격자선 제거

15. 분류 기준이 되는 데이터 (region) 전체 색상 마크로 드래그
색상을 자치구별로 달리하기 위해서 Region에 색을 부여해줬습니다.

16. (Optional) 도구 설명 수정
- 라인 그래프의 도구 설명 모두 제거
- 원 그래프의 도구 설명 맞춤 변경
17. (Optional) 대시보드 생성
- 위에서 만든 랭크도트차트 워크시트 드래그
- 글꼴/워크시트 배경/색상 편집 등의 서식 변경
최종 대시보드