
이벤트 루프를 알기 위해서는 먼저 자바스크립트 엔진에 대해 알아야 한다. 알아보자!😏
자바스크립트 엔진
자바스크립트 언어는 자바스크립트 엔진이라는 녀석을 통해 실행된다!
자바스크립트 엔진을 간단하게...
- V8, SpiderMonkey, Webkit...
- 웹 브라우저 내부 또는 Node.js 안에 구성되어 있다.
- 자바스크립트 코드를 해석하고 실행하는 인터프리터
- 힙(Memory Heap)과 호출 스택(Call Stack)으로 이루어져 있다.
- 전통적으로는 인터프리터 방식으로 구현되지만, 특정한 방식으로 바이트코드로 JIT를 저장해놨다가 컴파일 할 수도 있다.
💡 인터프리터 vs 컴파일러
인터프리터 : 바로 해석하고 실행
컴파일러 : 사람이 작성한 소스코드 → 기계어
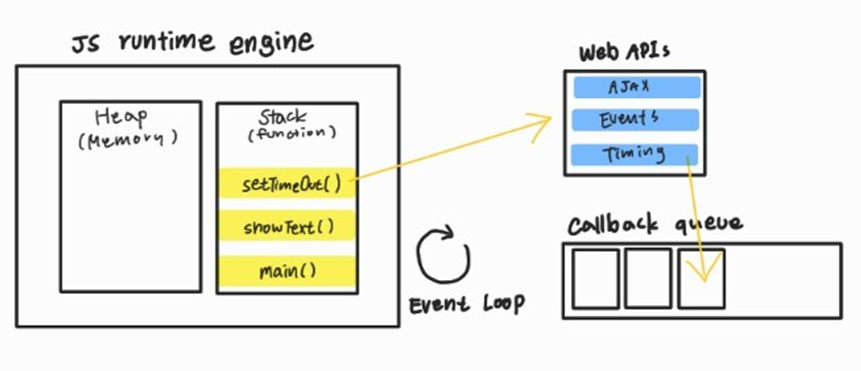
자바스크립트 엔진 & 외부 구조

엔진은 크게 Call Stack과 Heap으로 나뉘고,
엔진 외부의 다른 요소들과 상호작용하여 자바스크립트 코드를 실행시킨다.
자바스크립트 엔진 구조
-
Call Stack
- 자바스크립트 엔진은 단 하나의 호출 스택을 사용한다.
- 한 번에 하나의 작업만 실행할 수 있다.
- 각 Task는 순차적으로 호출 스택에 담아 처리된다.
-
Heap
- 넓은 메모리 공간이다.
- 가비지 컬렉션. 자동으로 메모리를 할당하고 제거한다.
자바스크립트 엔진 외부의 요소
-
Web APIs
- 웹 브라우저에서 제공하는 메소드들 (DOM, Ajax, Timeout...)
- CallStack에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 콜백함수를 Task Queue에 넣는다.
-
Callback Queue
- = Task Queue = Event Queue
- 비동기 콜백 함수들이 담기는 큐 리스트 (→ 콜백이 큐처럼 쌓임)
- FIFO(First in First Out) 방식
- 이벤트 루프를 통해 자바스크립트 엔진의 콜 스택이 비워졌는지 수시로 확인하다가, 비워진 순간 Task Queue에 있는 함수들을 Call Stack으로 하나씩 넘겨 실행시킨다.
-
Event Loop
- 웹 브라우저와 Node.js에서 싱글 스레드(한 번에 한 작업만 처리 가능)인 자바 스크립트를 비동기 처리가 가능하도록 하는 핵심 요소
- Call Stack과 Task Queue의 상태를 계속 체크한다.
- Call Stack이 비어있을 때, Task Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
-
Nexttick Queue
-
Microtask Queue
-
Animation Frames
- requestAnimationFrame API가 실행되면 콜백이 Animation Frames으로 담긴다.
-
Event Queue
- Task Queue와 동일한 역할
-
Job Queue
- Microtask Queue와 동일한 역할
우선순위
- 크롬 기준
Nexttic Queue → Microtask Queue → Animation Frames → Task Queue
