원티드 같은 스타트업 프론트엔드 구인 글을 보면 이런 글귀가 있다.
- Next.js 사용 경험자
왜 기업들은 Next.js를 사용해본 사람을 찾는 걸까?
CSR VS SSR
그 전에 Client Side Rendering과 Server Side Rendering에 대해서 알아야 한다.
Rendering이란?
요청받은 내용을 브라우저 화면에 표시하는 것
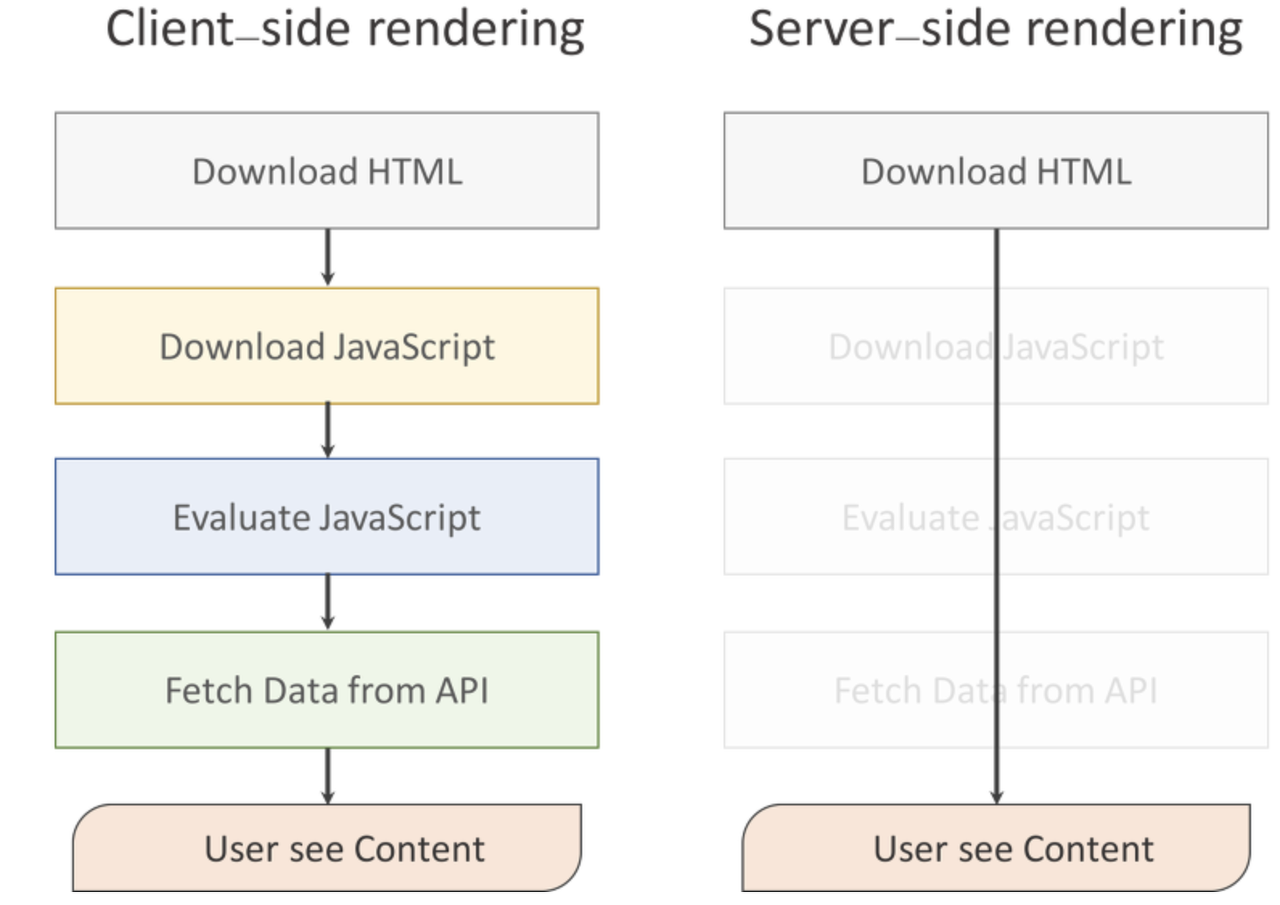
Client Side Rendering
Single page Application으로 클라이언트 사이드에서 HTML을 반한환 후에, JS가 동장하면서 데이터만을 주고 받고, Client에서 렌더링을 진행하는 것이다.
즉, HTML 다운로드 -> JS 다운로드 -> JS실행 -> 서버에서 DATA받기 -> Content 확인 순이다.
장점으로는 필요한 부분만 다시 읽어 들이기 때문에 SSR보다 조금 더 빠른 반응이 가능하다.
lazy loading을 지원하여 페이지 로딩 시 스크롤을 내려야만 해당 이미지를 보이게 할 수 있다.
단점으로는
Googlebot과 Searchconsole에 검색 노출이 되지 않는다. (우리 EMOSSAC은 노출 됐지 SSR을 써서 하하
Server Side Rendering
서버에서 렌더링을 작업하여 사용자가 웹 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하며 서버에서 html, js파일등을 다운로드 하여 화면에 렌더링 하는 방식
장점으로는 SEO 적용이 용이하다.
단점으로는
모든 요청에 관해 필요한 부분만 수정하는 것이 아니라 완전히 새 페이지를 로딩후 렌더링 한다.

다음 편에서는 Next.js의 속성에 대해서 살펴보겠다.
