Position
- 문서 상에 요소를 배치하는 방법을 지정한다.
- top, right, bottom, left 속성을 통해 요소의 최종 위치를 결정한다.
- 사용법
- 기준을 잡는다. (ex. position: relative;)
- 이동시킨다. (ex. top: 50px;)
block : 한 줄 모두 차지 (대표 element -
<div>,<p>)inline : 콘텐츠 크기 만큼만 차지 (대표 element -
<span>)
| 값 | 의미 |
|---|---|
| static | 기준 없음 (배치 불가능 / 기본값) |
| relative | 요소 자기 자신을 기준으로 배치 |
| absolute | 부모(조상) 요소를 기준으로 배치 |
| fixed | 뷰포트 기준으로 배치 |
| stickey | 스크롤 영역 기준으로 배치 |
Relative
요소를 일반적인 문서 흐름에 따라 배치한다.
요소 자기 자신의 원래 위치(static일 때의 위치)를 기준으로 배치한다.
- 원래 위치를 기준으로 위쪽(top), 아래쪽(bottom), 왼쪽(left), 오른쪽(right)에서 얼마만큼 떨어질 지 결정한다.
- 위치를 이동하면서 다른 요소에 영향을 주지 않는다.
- 문서 상 원래 위치가 그대로 유지된다.
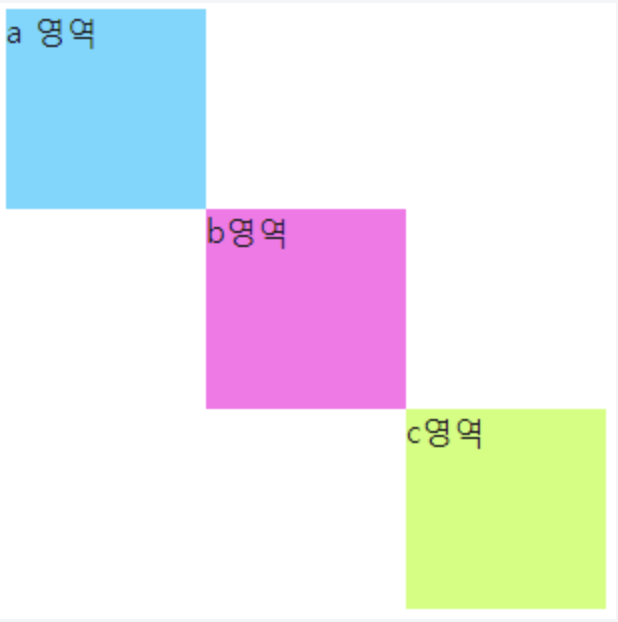
div#a {
background: #52D4FF;
position: static;
}
div#b {
background: #FF63EA;
position: relative;
top: 0px;
left: 100px;
}
div#c {
background: #C5FF63;
position: relative;
top: 0px;
left: 200px;
}
Absolute
요소를 일반적인 문서 흐름에서 제거한다.
가장 가까운 위치에 있는 조상 요소를 기준으로 배치한다.
- 조상 요소 위치를 기준으로 위쪽(top), 아래쪽(bottom), 왼쪽(left), 오른쪽(right)에서 얼마만큼 떨어질 지 결정한다.
- 조상 중 Position을 가진 요소가 없다면 초기 컨테이닝 블록(
<body>요소)를 기준으로 삼는다. (static을 제외한 값) - 문서 상 원래 위치를 잃어버린다. (아래에 있는 div가 해당 자리를 차지한다)
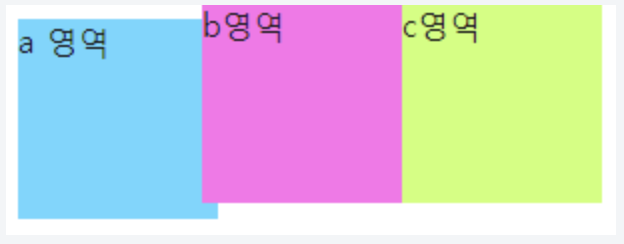
div#a {
background: #52D4FF;
position: static;
}
div#b {
background: #FF63EA;
position: absolute;
top: 0px;
left: 100px;
}
div#c {
background: #C5FF63;
position: absolute;
top: 0px;
left: 200px;
}
부모 relative & 자식 absolute
Parent에게 Position 값이 있는 경우?
- Parent의 위치를 기준으로 삼는다.
Grandparent에게 Position 값이 있는 경우?
- 한 단계 올라가서 GrandParent의 Postion값을 찾아서 기준점으로 삼는다.
부모, 조상 전부 뒤져봐도 Position 값이 없는 경우? (Parent, GrandParent, <body>태그, <html>태그까지 )
- window 객체의 viewport를 기준점으로삼는다. (
DOM: Document Object Model)
Fixed
뷰포트를 기준으로 삼고 싶은 경우?
absolute를 사용해서 똑같이 구현할 수 있지만, absolute는 조상 요소의 위치를 기준점으로 삼는 개념이므로, 뷰포트를 기준으점으로 삼으려면 fixed를 사용한다.
- 요소를 일반적인 문서 흐름에서 제거한다.페이지 레이아웃에 어떠한 공간도 배정하지 않는다.
- 뷰포트를 기준점으로 붙어있다 (== 화면에 붙어있다.)