01.변수
왜 변수인가?
우선 변수의 사전적 정의를 찾아보자.
변수(變數) : 변할 수 있는 수
그렇다면 왜 우리는 변수를 사용해야 할까?
- 변수에 이름을 지정함으로써 '데이터 보관함'의 역할을 만들어준다.
- 상황에 따라 바뀌는 값을 저장할때 필요하다.
어떻게 사용하는가?
변수를 선언할때는 주로 3가지 형식으로 선언한다.
1.var
2.let
3.const
우선 위 3가지 변수의 차이를 알아보자.

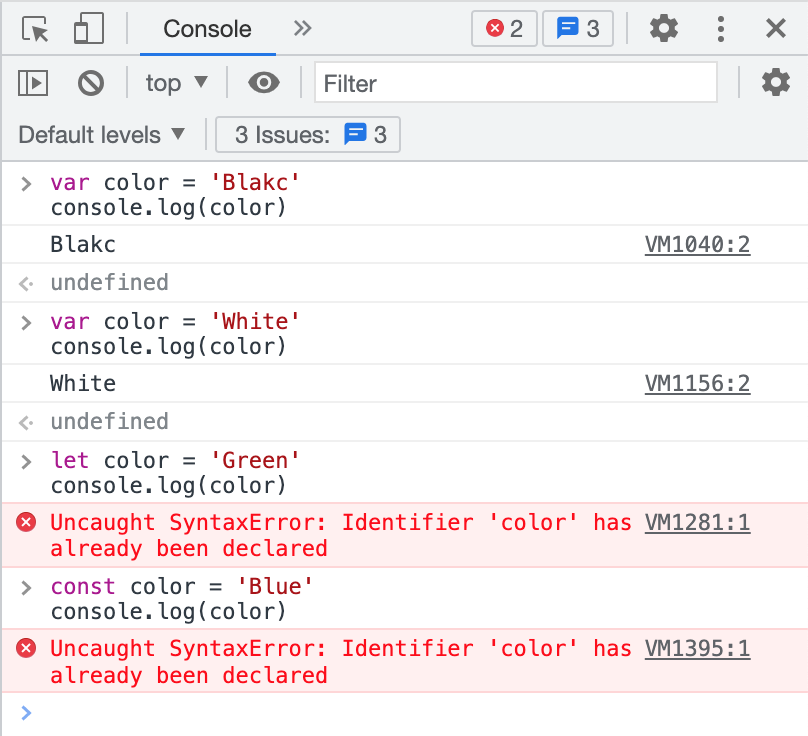
위 사진처럼 var 는 변수 color의 값을 다시 선언해도 출력하는데 문제가 없다.
그런데 var로 선언했던 변수 color를 let이나 const로 다시 선언하니까 color는 이미 선언되었다고 표시된다.
var 는 유연한 변수이다.
따라서 우리가 작성하는 코드량이 많을 경우 매번 var를 사용하면 매번 변수의 값이 변하게 되고 변수의 위치나 값을 제대로 파악하지 못하게 된다.
이는 굉장히 불편한 상황을 만들어낼 것이 분명하다.
그래서 ES6이후 let 과 const 라는 변수가 나왔다.
let 의 경우 변수에 재할당이 가능하지만const의 경우 재선언 & 재할당 모두 불가능하다.
*let 과 const 그리고 var의 심도깊은 차이점은 추후에 따로 다루도록 하겠다.
