
webpack
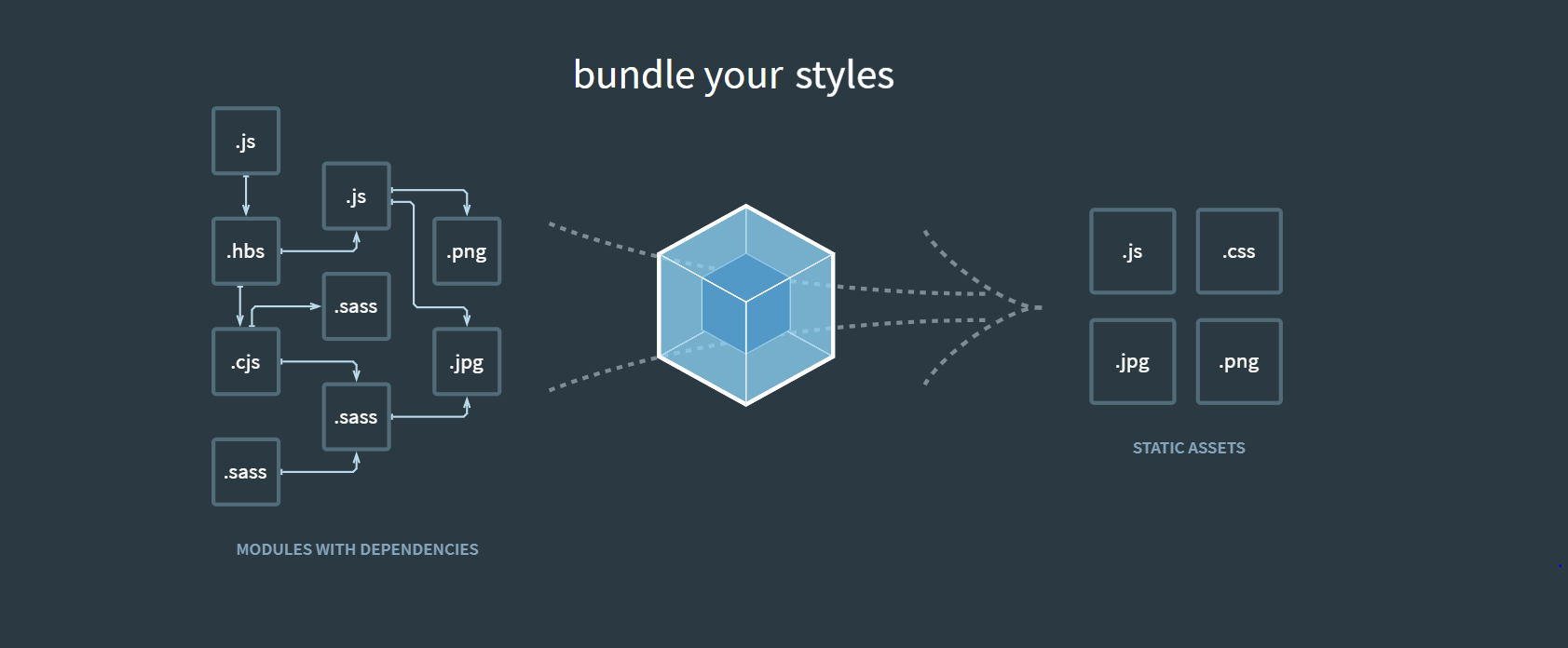
여러개의 파일을 하나로 합쳐주는 모듈 번들러
번들러
bundle = 묶음
의존성이 있는 모듈 코드를 하나(또는 여러개) 파일로 만들어 주는 도구이며
브라우저 환경에서 잘 실행될 수 있도록 가공해 주는 역할을 한다.
대표적인 번들러 -> webpack, RequireJS, Browserify, Rollup, Parcel
왜 웹팩을 사용할까?
많은 파일들을 다운받아와야해서 네트워크 부하가 커지고 느려지고,
같은 이름의 변수나 함수로 충돌 가능성이 있기 때문
- 복잡한 어플리케이션이라면 webpack
- 최소한으로 라이브러리를 만들고 싶다면 rollup
- 복잡한 설정을 피하고 비교적 간단한 어플리케이션을 만들고 싶다면 parcel
babel
바벨은 자바스크립트 컴파일러이며, 현재, 이전의 브라우저 또는 환경에서 ES6코드를 이전버전의 자바스크립트로 변환하는데 주로 사용되는 도구이다.
왜 바벨을 사용할까?
ES6를 ES5로 바꿔줘야만 오래된 브라우저에서도 사용이 가능하다.
JSX문법을 브라우저가 읽기 쉬운 ES5 코드로 변환해주고, 이를 바탕으로 개발자는 최신 문법을 사용하면서도
여러브라우저에서 작동 될 수 있는 코드를 작성할 수 있다.
