
Today 요약
- 칸반 HTML, CSS
- Drag & Drop, Cordinate
1. What I did?
1. 1 칸반 프로젝트 HTML, CSS
기존 프로젝트가 이제 거의 완료되어 가는 시점이라, 새로운 프로젝트에 대해서 와이어프레임 한 부분으로 팀원과 상의를 통해 오늘부터 HTML과 CSS를 각자 만들어보고 코드를 비교해 보면서 좋은 점을 취합해서 하나의 HTML과 CSS로 파일을 병합하기로 했다.
그렇게 해서 일단 가볍게 만들어봤다. 내일 중으로 조금 더 다듬어 볼 부분은 없을지 확인해보려고 한다.
2. What I Learned?
2.1 좌표값 (clientX, pageX …)
2.1.1 드림코딩 강의
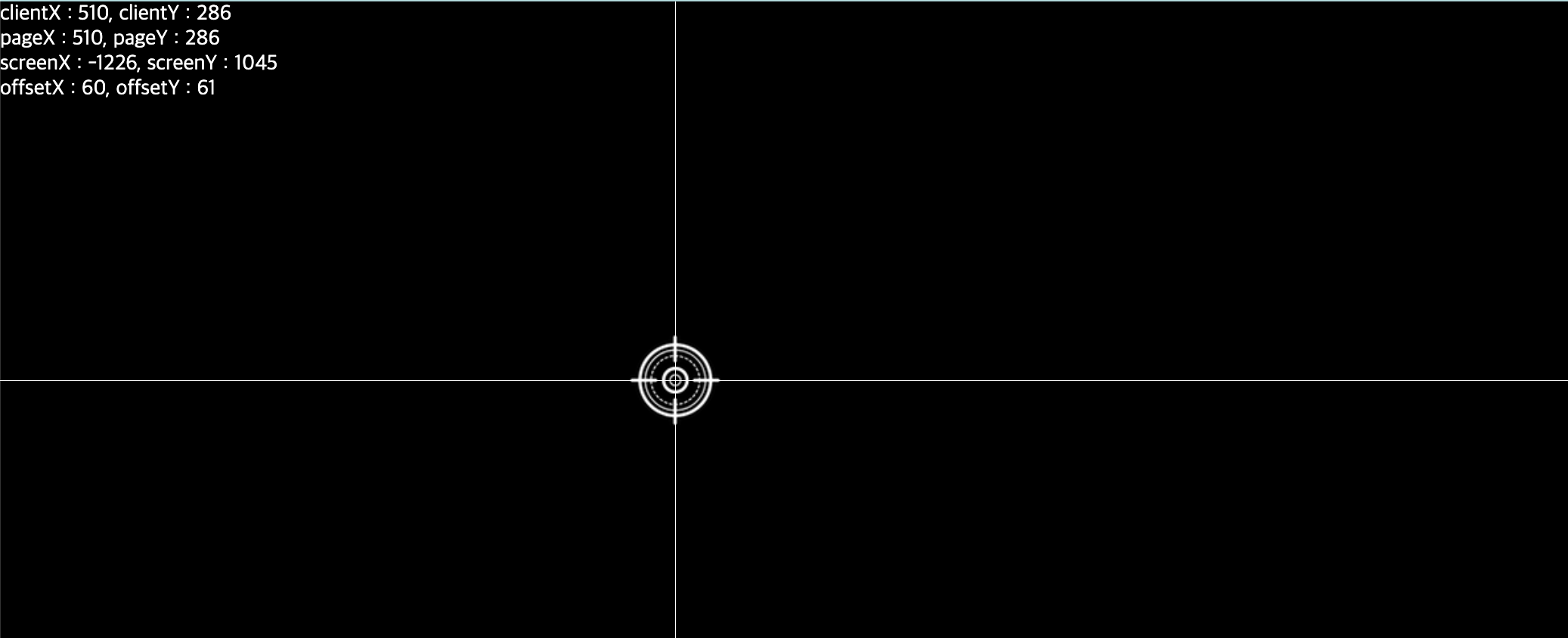
Drag & Drop 공부를 하다가, 나중에 좌표값이 중요해질 것 같아, 예전에 드림코딩 강의 들었던 기억이 나서 다시 들어보면서 코드를 이해하고 따라서 쳐보았다.

mousemove 이벤트를 이용해서, 동적으로 좌표값을 받아온다.
2.1.2 스스로 해보기
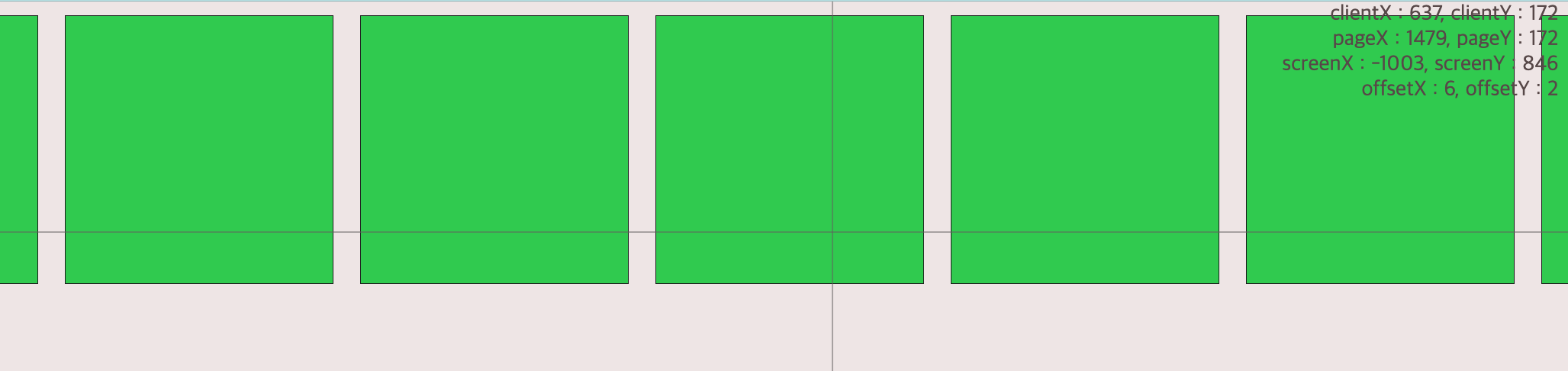
강의에서는 스크롤이 일어나지 않기 때문에 pageX, pageY 부분이 변화되는 건 확인하기 힘들었다. 그래서 일단 기존 코드를 참고해서 혼자서 다시 작성해봤다.

2.1.3 Drag & Drop 공부하는 거에 적용해보기
Drag & Drop 공부할 때 좌표값을 실시간으로 받아오고 싶어서 한 번 적용해봤다.

2.2 Drag & Drop
이벤트리스너에 등록해서 사용할 drag관련 이벤트에 대해 알아봤다. dragstart, drag, dragenter, dragover, dragleave, drop 등에 대해 알아보고 글로 정리해서 블로그에 남겨봤다.
https://velog.io/@dataliteracy/자바스크립트-Drag-Drop
3. What I curious?
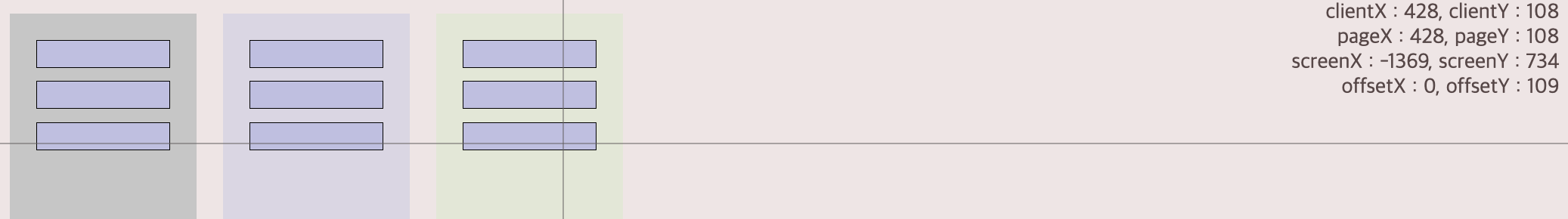
3.1 offset 값에 대해..
내 언어로 명확하게 정의하고 싶은데, 쉽게 안된다. position 속성이랑 관련이 있는 것 같은데..
상위요소에서 position: relative, 하위 요소에서 positoin: absolute; top: 40px; left: 20px; 정의했을 때
하위요소의 offsetX와 offsetY값은 각각 20px과 40px로 이해해도 괜찮을걸까?
position 속성 말고는 offset 값에 영향을 주는 요소가 없는걸까?
오늘 공부했던 모든 자료는 깃허브에..
https://github.com/DataCodeLiteracy/TIL/tree/main/Date/2023.03/2023.03.14
회고(Retrospective)
KPT
💡 KPT
- Keep (프로젝트에서 만족했고, 앞으로의 업무에서 지속하고 싶은 부분)
- 완성도가 높다고는 할 수 없지만 그래도 이제 HTML과 CSS는 많이 익숙해진 것 같다.
- Problem (프로젝트에서 부정적인 요소로 작용했거나 아쉬웠던 점)
- 효율적인 코드일까? 라는 생각이 자주 드는데, 이걸 검증할 만한 방법이 없을까?
- Try (Problem에 대한 해결 방식으로 다음 프로젝트에서 시도해볼 점)
- 다른 사람들의 코드를 참고하는 것도 중요하니, 다음은 칸반 관련 다른 사람들 코드 좀 여러개 검색해서 내 코드와 비교해보자.
4L
💡 4L (이론 공부)
- Liked (좋았던 점)
- 블로그에서 봤던 글이나 아니면 강의에서 봤던 내용을 그냥 그대로 받아적으면서 정리하지 않고내 방식대로 다르게 구현해보았던 점
- Lacked (아쉬웠던 점)
- 이런 방식이 익숙하지 않아 시간이 꽤나 오래 걸린다. 계획했던 공부량을 채우지 못하고 있다.
- Learned (배운 점)
- 내 언어로 다시 표현해보는 과정은 필수적이라 생각한다.
- Longed for (앞으로 바라는 점)
- 점점 빨리 익숙해지기
5F
💡 5F (전체 회고)
- Fact (사실: 무슨 일이 있었나?)
- 오늘은 총 7시간 정도 공부했다. 칸반도 진행했고, 관련 이론 공부도 어느 정도 했다.
- Feeling (느낌: 무슨 느낌이 들었나?)
- 총 공부 시간은 7시간이지만 코어 시간은 5시간 미만이다. 계획했던 학습량을 채우지 못하니 약간의 불안감이 또 올라오는 것 같다.
- Finding (배운 점: 어떤 인사이트를 얻었나?)
- Future action (향후 행동: 앞으로 무엇을 해야 할까?)
- 코어 시간을 늘려보자. 조급함을 버리고 최대한 익숙해지면서 점점 집중 시간도 늘리고 하나의 공부를 끝내는 시간도 점점 단축시켜보자.
- Feedback (피드백: 앞서 정한 향후 행동을 실천해본 뒤, 이에 대해 어떤 피드백을 받았나?)