Introduction
오늘은 바닐라 JS에서 잠시 벗어나 7주차에 예정되어있던 CSS심화 강의를 맛보기로 들었다. CSS에 대해서는 나름 잘 알고있다고 생각했는데 각 속성이 가진 새로운 특징들을 알게 되었다.
CSS도 따로 시리즈를 만들어 정리해야겠다.
오늘 새롭게 배운 것
CSS 심화
- Float
- Position
- Flex
- Grid
float와 position 속성은 TIL을 통해 정리하고, flex와 grid는 아티클을 통해 정리할 예정이다.
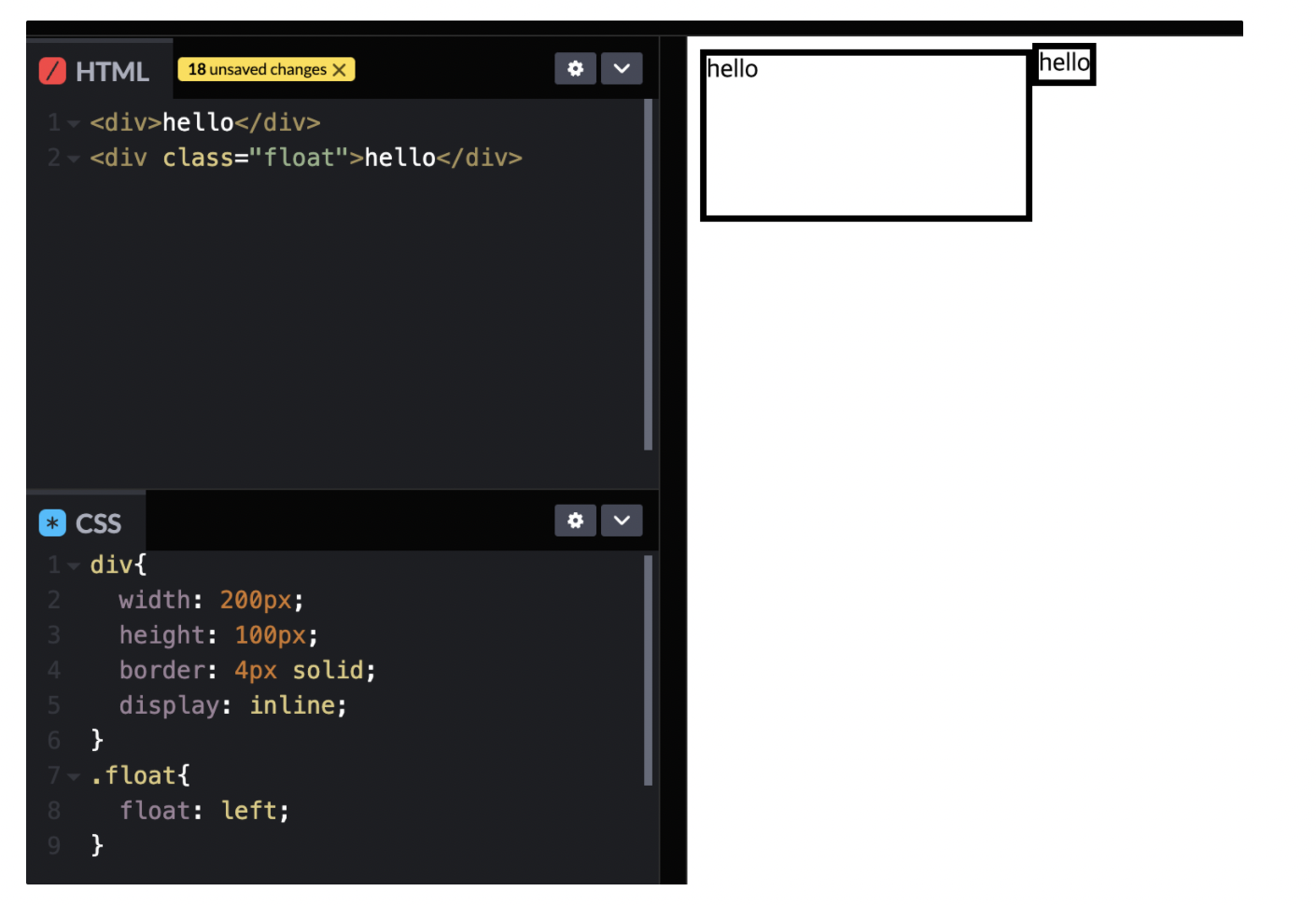
🌊 Float
float란?
- 한 요소가 기본 레이아웃 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽으로 이동하는 것
- 요소의 위치를 고정시키는
position 프로퍼티의 absolute를 사용하면 적용이 불가능하다.
float의 프로퍼티 값
- left, right, none
float의 사용
- float을 사용하는 item들과 사용하지않는
item을 하나의 부모 요소로 묶게 되면 레이아웃 상에 문제 발생 clearfix::after: 가상 요소로 float 속성 해제
.clearfix::after {
content: "";
display: block;
clear: both;
}<div class="container clearfix">
<div class="item float">1</div>
<div class="item float">2</div>
<div class="item float">3</div>
<div class="item">4</div>
</div>-
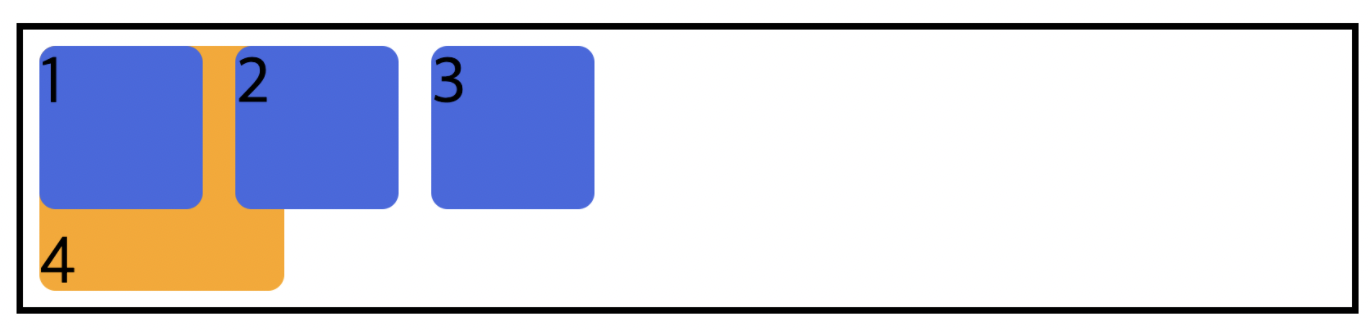
위의 코드 실행 결과 아래와 같은 결과 발생

-
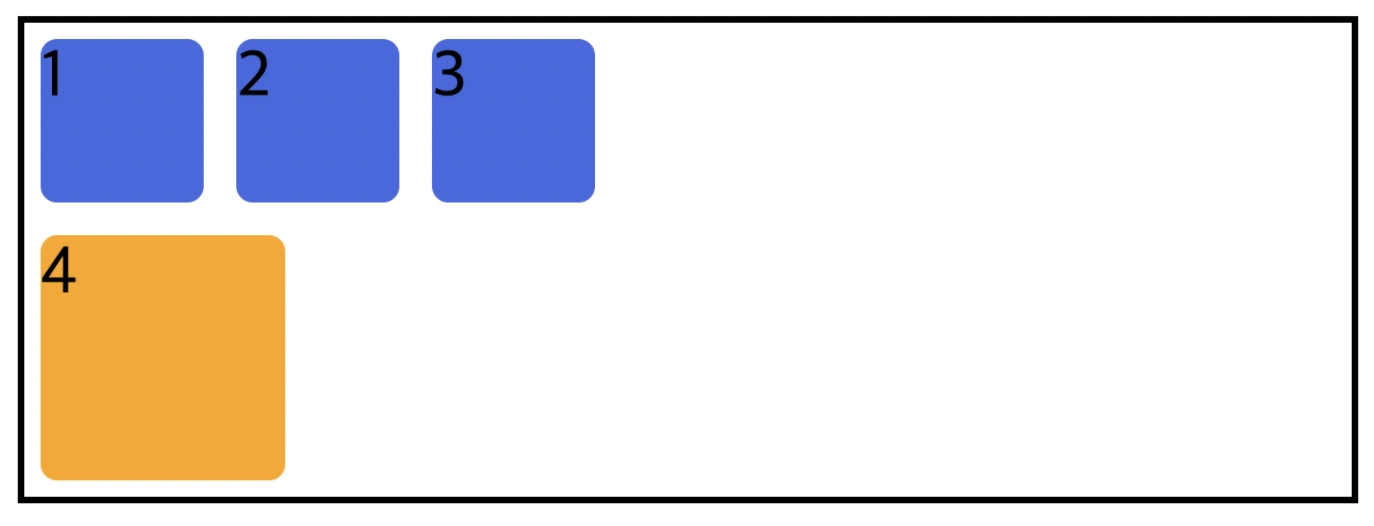
해결책) div로 따로 묶어 분리하여 사용하기
<div class="container">
<div class="clearfix">
<div class="item float">1</div>
<div class="item float">2</div>
<div class="item float">3</div>
</div>
<div class="item">4</div>
</div>
- float 은
블록 레이아웃의 사용을 뜻하기 때문에, 일부 경우에 display 값의 계산 값을 수정합니다.
float라는 속성을 가지고 있더라도flex나 grid 속성을 가진 요소에서는 효과 없음

🗂 Position
position이란?
문서 상에 요소를 배치하는 방법 지정
position의 프로퍼티 값
static: 요소를 일반적인 문서 흐름에 따라 배치relative: 요소를 일반적인 문서 흐름에 따라 배치, 자기 자신을 기준으로 top, right, bottom, left 값에 따라 오프셋 적용absolute: 요소를 일반적인 문서 흐름에서 제거, 가장 가까운 위치 지정(position: relative)조상 요소에 대해 상대적으로 배치- 조상 중 위치 지정 요소가 없다면 뷰포트의 초기 컨테이닝 블록을 기준으로 배치
fixed: 요소를 일반적인 문서 흐름에서 제거, 뷰포트의 초기 컨테이닝 블록을 기준으로 배치- 단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니하면 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼음
- absolute와 fixed를 가진 요소는 자동으로
display가 block으로 바뀜
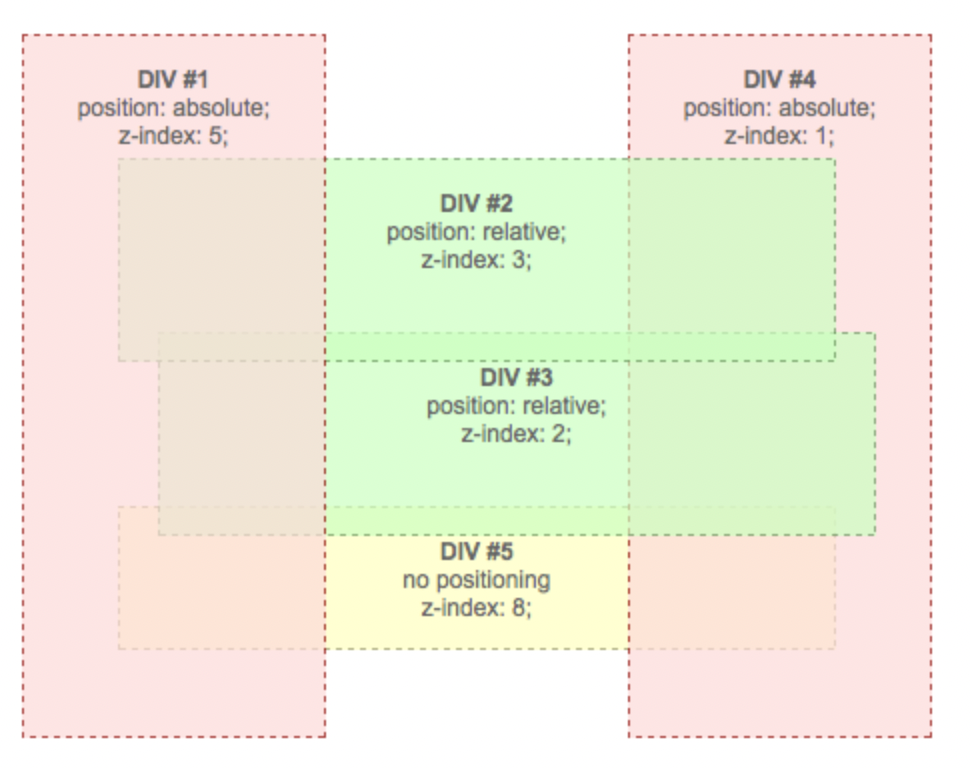
쌓임 맥락(Stacking Context)
- 특정 요소의 렌더링 순서는
자신의 z-index 속성 값에 영향을 받음
z-index
- 먼저 position을 지정하고 z-index 속성 지정
- static을 제외한 나머지 position에서 사용 가능
- 하나의 정수 값을 가짐 (양수, 음수 모두 사용 가능)
- 높은 수를 가진 레이어는 낮은 수를 가진 레이어 위에 렌더링

Comment
노션만 계속 들여다보다가 코드펜으로 css실습하니까 뭔가 리프레쉬한 기분이다...
근데 또 flex랑 grid 배우면서 살짝 헷갈리긴했다 ㅎㅎ
세상에 쉬운 것이 없다. 그래서 인생이 재미있는 법~~~👻
css 마스터해서 TodoApp이랑 Notion에 다시 적용해봐야겠다.