브라우저 렌더링 과정은 웹 개발자라면 필수로 알아둬야하는 개념이다.
이를 확실히 이해해야 렌더링 최적화를 수행하여 개발이 가능하다.
🔎 브라우저 렌더링이란?
- HTML, CSS, JavaScript 등 개발자가 작성한 문서들을 브라우저가 화면에 그려주는 동작을 말한다.
- 각 브라우저는 렌더링을 하기 위해 각각의 렌더링 엔진을 가지고 있으며 브라우저마다 종류가 다를 수 있다.
그렇다면 렌더링 엔진은 어떻게 동작할까?
⚙️ 렌더링 엔진의 동작 과정
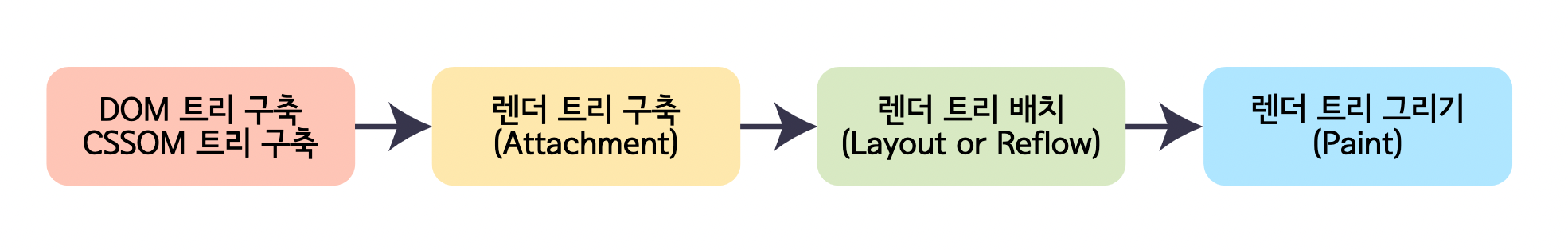
렌더링 엔진의 동작 과정은 아래 그림과 같이 크게 4가지로 나눌 수 있다.

1. DOM, CSSOM 트리 구축
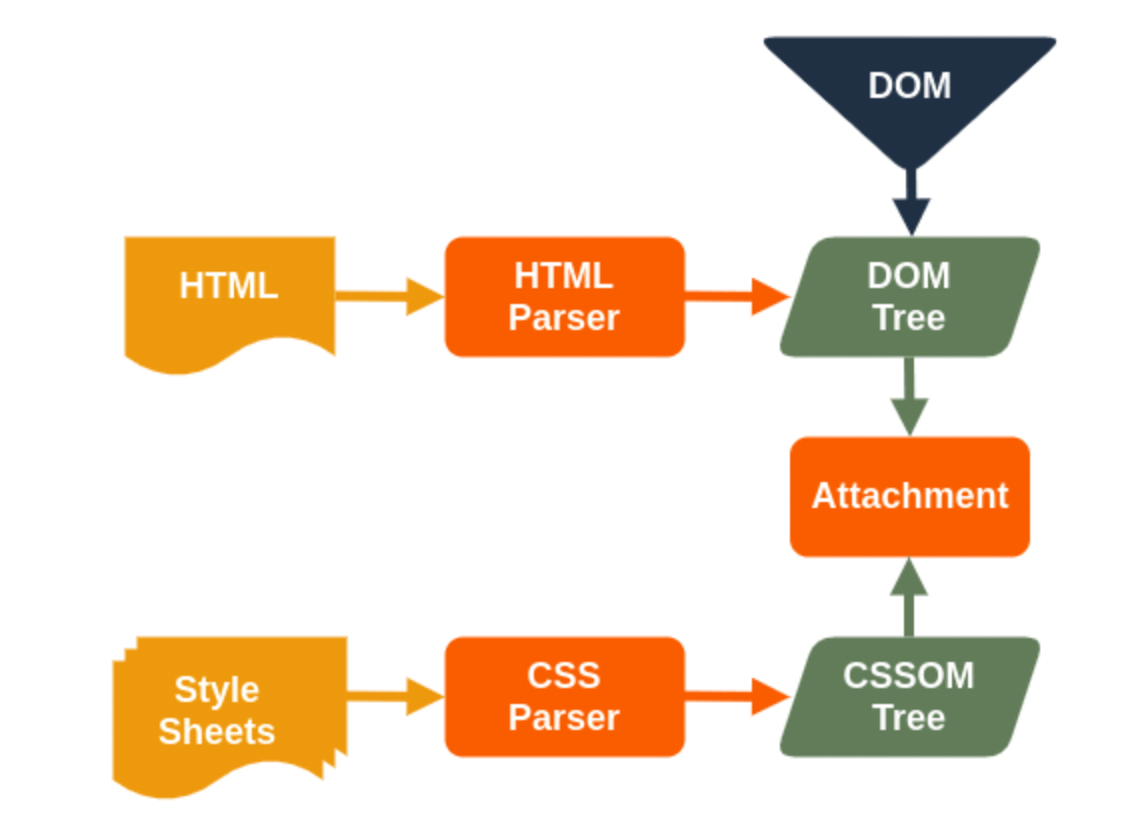
브라우저는 렌더링을 위해 처음으로 HTML과 CSS를 읽게 되는데 이는 단순한 텍스트이기 때문에, 각각 연산과 관리가 가능하도록 HTML Parser와 CSS Parser를 이용해 DOM(Document Obhect Model), CSSOM(CSS Object Model)을 생성한다.

2. 렌더 트리 구축(Attachment)
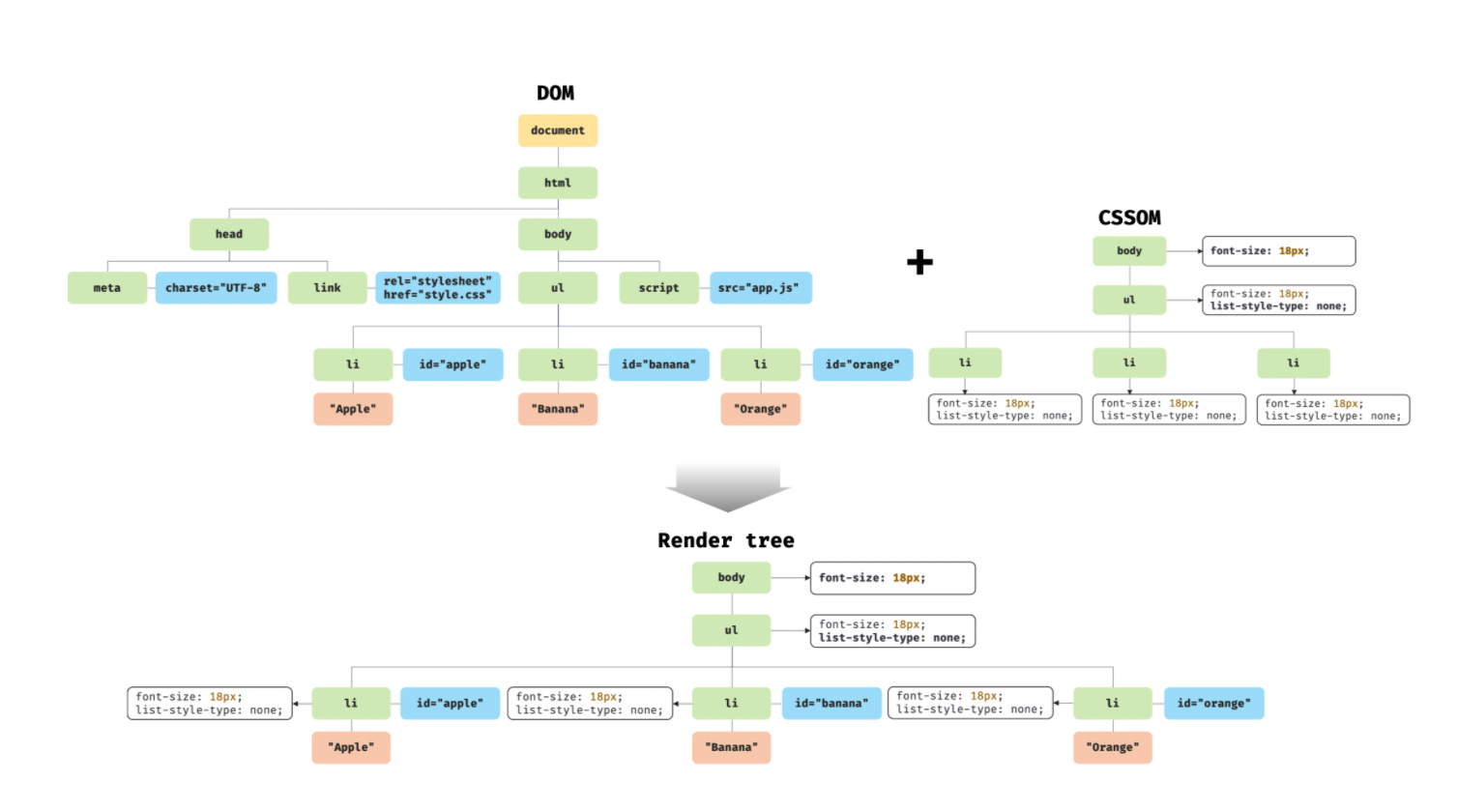
전 단계에서 만들어진 DOM 트리와 CSSOM 트리를 가지고 렌더 트리를 구성한다.
렌더 트리는 DOM 트리와 CSSOM 트리가 합쳐져 만들어진 트리로, 브라우저에 최종적으로 표시될 것들로 구성되어있다. 이 과정을 Attachment라고 한다.

실제 화면에 표현될 노드들로만 구성된다는 말은
예를 들어, display: none 속성이 적용된 요소는 렌더 트리에서 제외된다.
(visibility: hidden 속성이 적용된 요소는 렌더 트리에 존재한다.)
그 이유는, display: none은 요소 자체가 보이지않고 공간도 차지하지않는 반면,
visibility: hidden은 요소 자체는 보이지않지만 공간은 차지하고있기 때문이다.
3. 렌더 트리 배치(Layout or Reflow)
렌더 트리가 생성되면 브라우저의 뷰포트 내의 각 노드들의 정확한 위치와 크기를 계산한다.
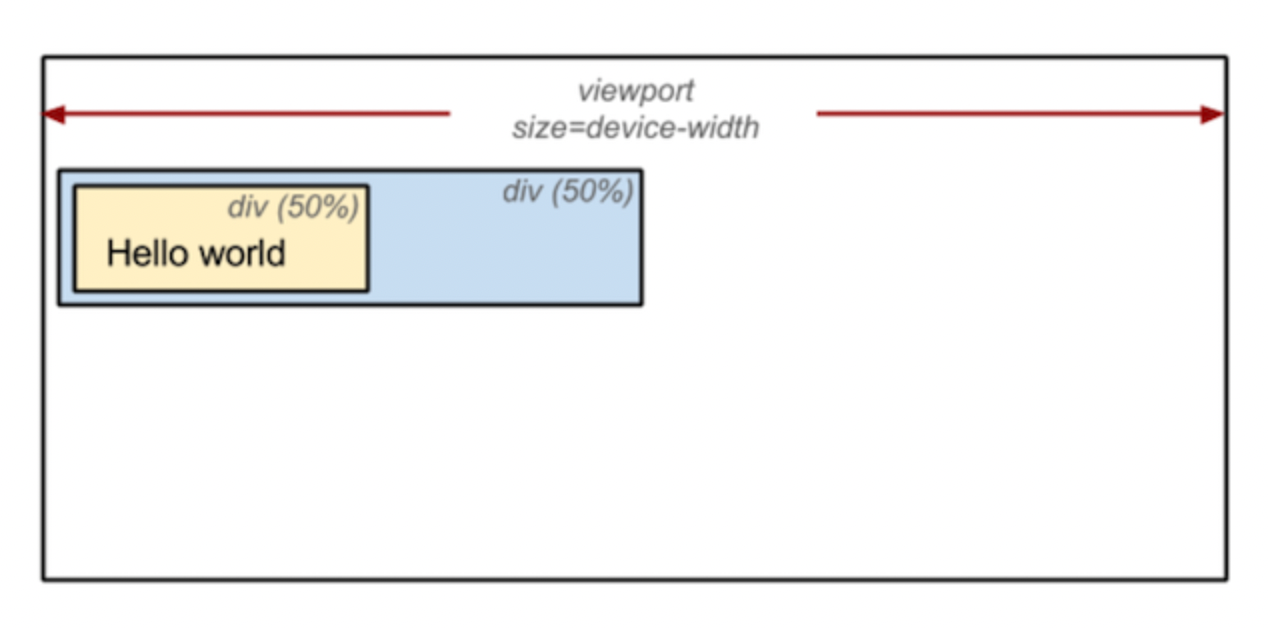
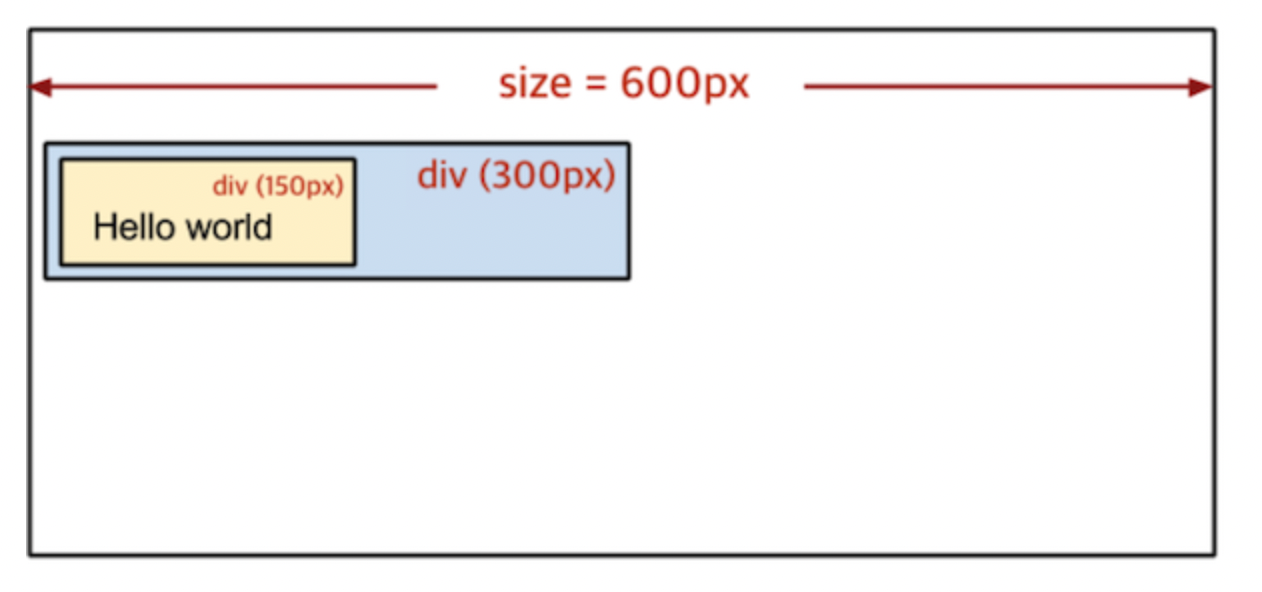
%, vh, vw 같은 상대적인 위치와 크기 속성은 모두 실제 화면에 그려지는 px단위로 변환된다.
레이아웃 전

레이아웃 후

4. 렌더 트리 그리기(Paint)
레이아웃 단계에서 px단위로 계산이 완료된 요소들을 실제 화면에 그리는 단계이다.
크기, 위치와 관계없는 CSS 속성(색상, 투명도) 등을 페인트 단계에서 적용한다.
이때 처리해야하는 스타일이 복잡할수록 페인트 단계에서 소요되는 시간이 길어진다.
⭐️ 렌더링 최적화
위의 4가지 과정이 완료되었다고해서 렌더링 과정이 모두 끝난 것은 아니다.
만약 HTML, CSS 요소의 크기, 위치 등을 수정하면 3. 렌더 트리 배치(Layout)과정을 다시 수행하게 된다.
렌더 트리의 각 요소들의 크기와 위치를 다시 계산하는 과정 : Reflow
Reflow된 렌더 트리를 다시 화면에 그려주는 과정 : Repaint
Reflow
Reflow가 일어나는 대표적인 경우는 다음과 같다.
- 페이지 초기 렌더링 시(최초 Layout 과정)
- viewport 크기 변경 시
- 노드 추가 또는 제거
- 요소의 위치, 크기 변경
- 폰트 변경, 이미지 크기 변경
Repaint
Reflow 과정 후 실제로 화면에 그려주기 위한 Repaint 과정이 필요하다.
만약 색상, 투명도와 같은 속성의 변경과 같이 레이아웃에는 영향을 주지않는 스타일 속성이 변경되었을 경우에는 Repaint 과정만 수행하게 된다.
따라서, 우리는 브라우저 렌더링 최적화를 위해 Reflow를 최소화해야 할 필요가 있다.
이와 관련한 렌더링 최적화 방법 몇가지를 알아보자!
렌더링 최적화 방법
1. Reflow 최소화하기
Reflow가 일어나면 전체 px을 다시 계산해야하고, 필연적으로 Repaint가 수행되어야하기 때문에, Repaint만 수행되는 속성을 사용하는 것이 좋다.
2. 영향을 주는 노드 최소화하기
애니메이션이나 레이아웃 변화가 많은 요소의 경우 position 속성을 absolute 또는 fixed를 사용하여 영향을 받는 주변 노드들을 줄이는 것이 좋다.
3. 프레임 줄이기
부드러운 효과를 조금 줄여 성능 개선도 가능하다.
예를 들어, 0.1초에 1px씩 이동하는 요소보다 3px씩 이동하는 요소가 연산 비용이 3배 줄어든다고 할 수 있다.