프로젝트 시작 동기
프로젝트를 계획하고 설계하기 전에 가장 우선적으로 여겨야 할 것은 프로젝트의 시작 동기라고 생각한다.
구체적으로 왜 이 프로젝트를 시작했는지, 구체적으로 어떠한 편의를 주고 싶어 기능들을 기획했는지를 생각해봐야, 프로젝트의 방향성이 잡힌다.
프로젝트 방향성
✅ 코로나19로 인해 점점 증가하고 있는 키오스크 기계에 대해 사용자(소비자) 관점, 점주(관리자) 관점에서 어떠한 문제점들을 해결할 수 있는지에 주목함.
- 키오스크 이용에 관한 설문에서 가장 불편하다고 생각하는 부분이 복잡한 주문 과정과 어렵게 구성된 UI 라는 응답이 가장 많았다.
- 관리자 입장에서는, 상용화되기에는 부담스러운 금액대의 키오스크로 인해 고민을 하시는 분들이 많았다.
- 이를 해결하기 위해서, QR 코드를 통해 식당 웹페이지에 로그인하고, 쉬운 조작과 인터페이스로 주문까지 가능한 웹 어플리케이션을 만들어보기로 기획했다.
프로젝트 핵심 기능

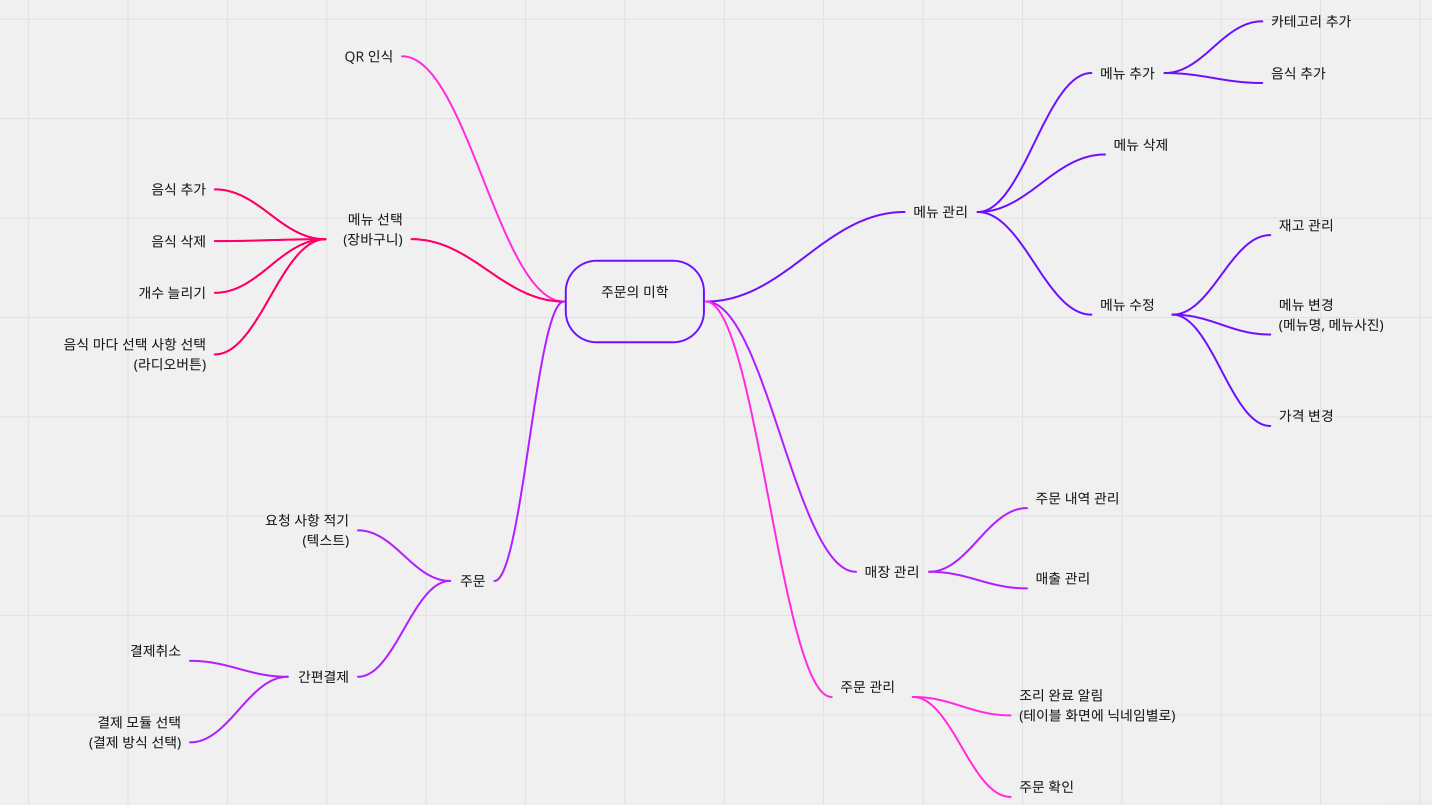
- 팀 회의 시간에 핵심 기능에 대한 마인드맵을 Miro 를 통해 구성했다.
- 간단하게 소비자 입장에서 순서도를 표현하자면 다음과 같다.
QR 인식->닉네임 설정->메뉴판 보기->메뉴 선택->주문->요청 사항 적기->결제->조리 상태 확인
UI 설계
- 와이어 프레임은 oven, Figma 를 통해 만들어보았고 고퀄리티로 만들기보다는 전체적인 레이아웃 및 어떻게 구현하면 좋을지에 대해 생각해보았다.
- 주문 과정 및 컴포넌트 배치를 사용자 관점에서 쉽게 다룰 수 있도록 구성.
기능 구현에 대한 세부적 회의
✅ 기능 구현에 대한 팀 회의를 진행해보니, 생각보다 예외 사항이 굉장히 많았고 신경 써야 할 부분도 많았다. 몇가지 소개해보자면 다음과 같다.
-
UI 구성에서 메뉴들을 포함하는 카테고리 페이지(메인메뉴, 사이드, 음료, ...)를 어떻게 표현할 것인가?
-> UI를 크게 표현하면 어르신들에게 사용 편리성을 줄 수 있지만 페이지 이동이 많을 것 같고 디자인적인 요소가 떨어질 것 같다. -
주문 취소 → 주문 내역에 포함 + 추가적으로 대기열 화면에서 해당 주문자의 닉네임이 보이도록.
- 주문상태 3가지 - 주문접수중, 조리중, 조리완료
- 주문접수중에만 주문 취소 버튼이 있게끔 구현