[ CSS 충돌 ]
만약, CSS파일에 동일한 선택자가 등장한다면?
- Cascading (위에서 아래로, 폭포) 으로 인해 항상 마지막에 오는 css가 적용이 된다는 점.
- id, class, tag 선택자 같은 경우,
한국식 메달 순위 산출 방식을 기억하면 편하다. 즉, id, class, tag 가 금, 은, 동 순으로 우선순위가 매겨진다.
[ Inlines & Blocks ]
대부분 Block인 요소들이 많기 때문에, Block이 아닌 inline 요소들을 기억해두는게 편하다.
- 대표적인 inline 요소들 :
**span, a, img** - inline의 특징 :
inline은 box model과 다르게 width, height 속성 값이 없다.
(실제로, div 태그에display: inline;속성을 주게 되면, width, height가 사라진다.)
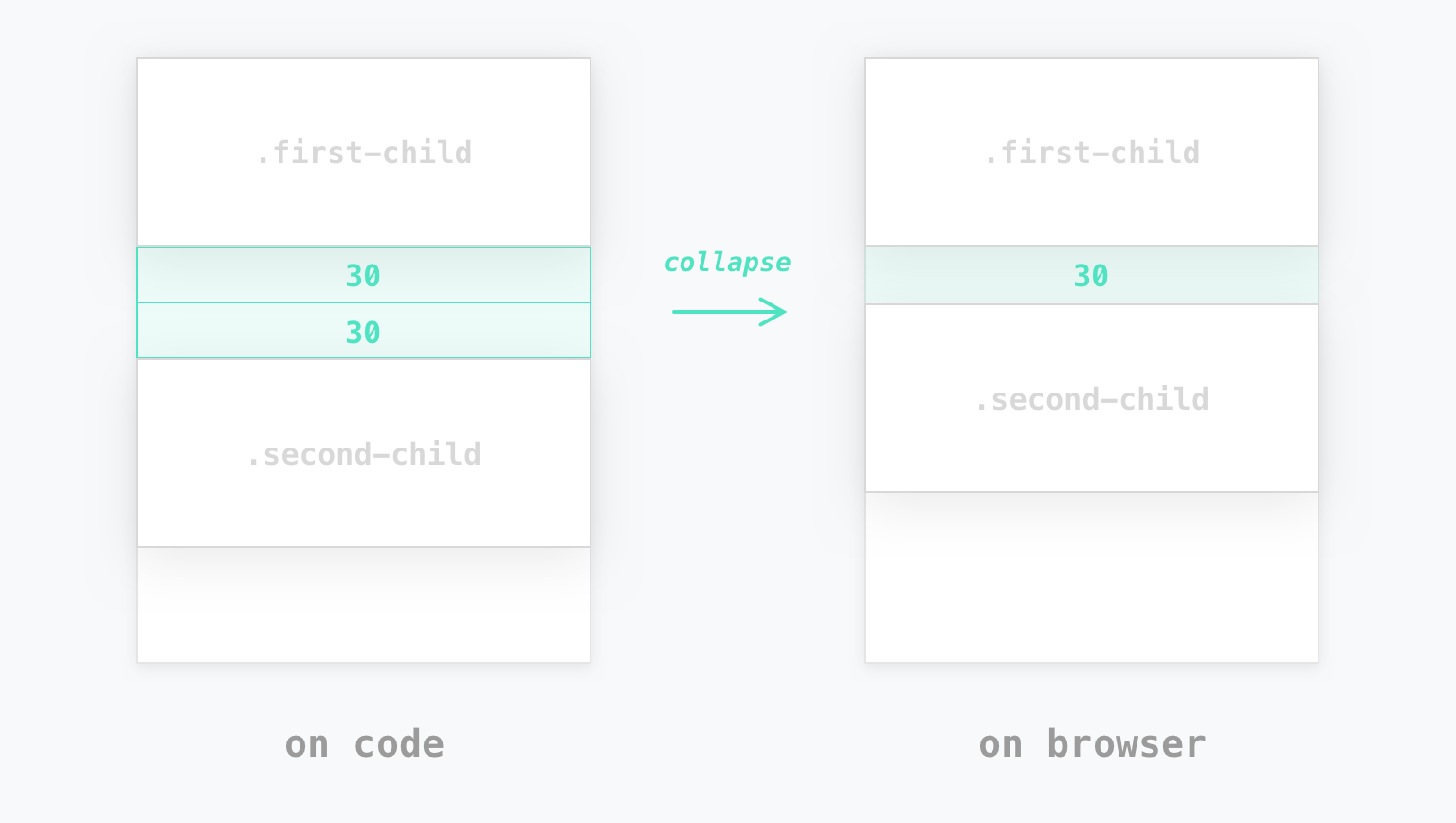
[ Collapsing Margin ]
위, 아래 margin에서만 적용되는 현상이다.
경계선이 똑같을 때, 예를 들어 형제 태그인 두 div 라인이 똑같을 때, 두 margin 중 한 쪽의 값만 적용하는 기이한 현상. (항상 더 큰 값으로 상쇄된다.)

따라서, 이를 해결하기 위해서는 border 값을 주는게 중요하다.