
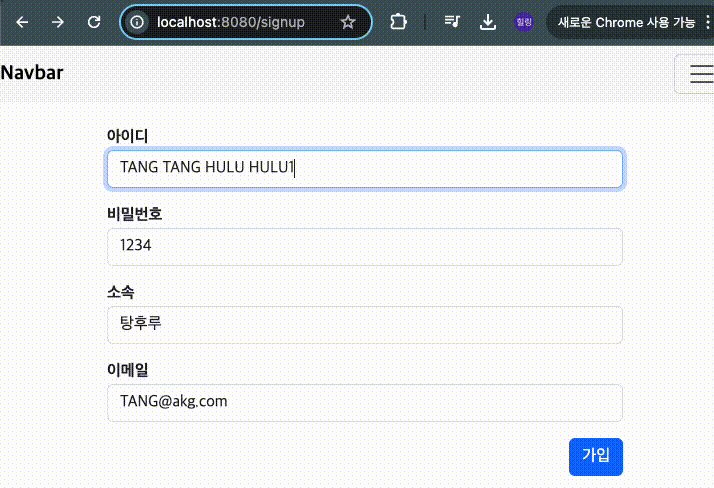
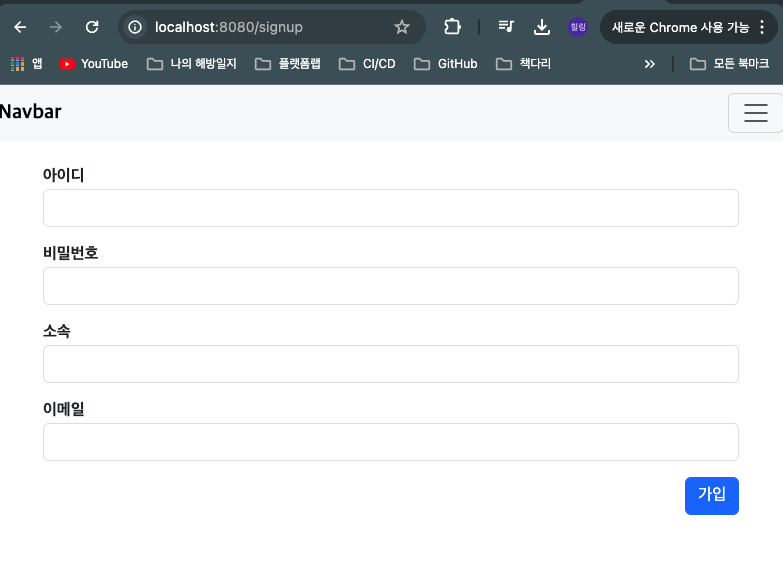
1. 회원가입 페이지 접속

signup.ejs를 랜더링한다.
//회원가입
app.get("/signup",function(req,res){
res.render('signup.ejs');
})singup.ejs 페이지는 다음과 같다
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<%- include('menu.html') %>
<div class="container mt-4">
<form action="/signup" method="post">
<div class="form-group">
<label>아이디</label>
<input type="text" name="userid" class="form-control">
</div>
<p></p>
<div class="form-group">
<label>비밀번호</label>
<input type="text" class="form-control" name="userpw">
</div>
<p></p>
<div class="form-group">
<label>소속</label>
<input type="text" class="form-control" name="usergroup">
</div>
<p></p>
<div class="form-group">
<label>이메일</label>
<input type="text" class="form-control" name="useremail">
</div>
<p></p>
<!-- submit을 클릭하면 <form action="/signup" method="post">가 호출 -->
<button type="submit" class="btn btn-primary" style="float: right;">가입</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
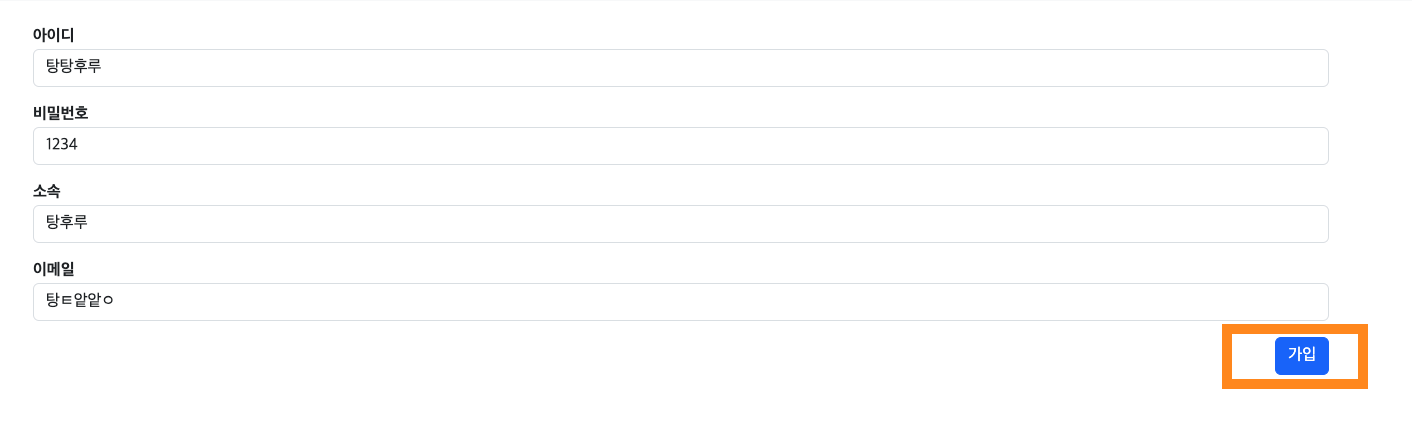
</html>2. 회원가입 클릭

가입 클릭
HTML 폼에서
<button type="submit">버튼을 클릭할 때 폼이 action 속성에 지정된 URL로 제출됩니다. method 속성에 지정된 HTTP 메서드(이 경우 "post")를 사용하여 데이터를 서버로 전송합니다.
<form action="/signup" method="post">아래는 js에서 /signup URL로 post메서드를 사용한 코드입니다.
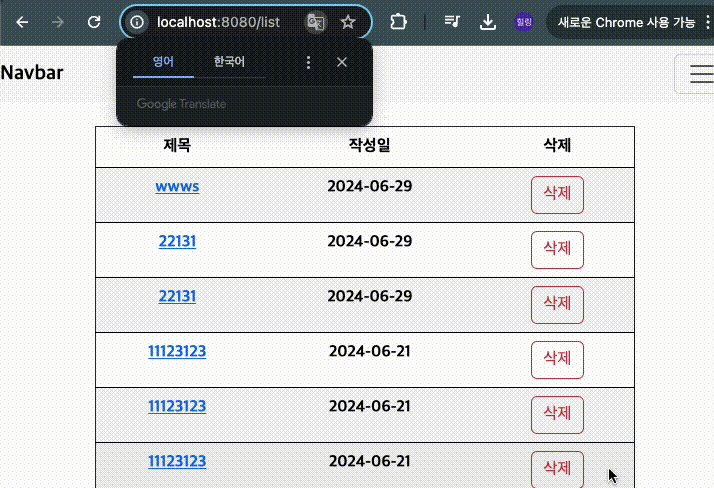
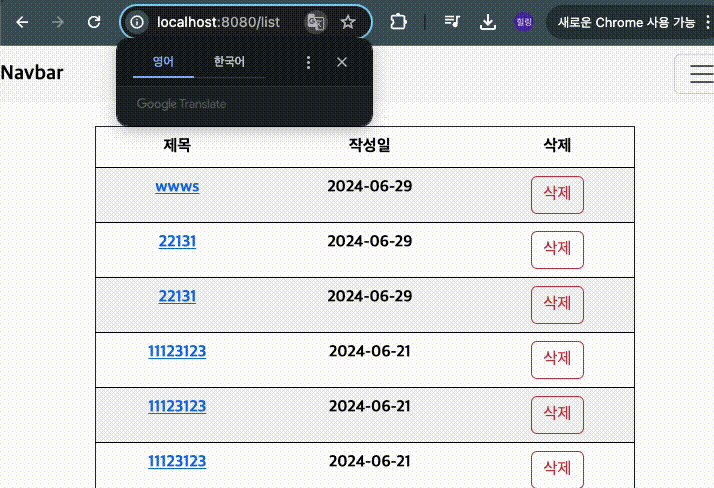
DB에 데이터 저장이 성공하면 /list페이지로 redirect합니다.
//회원가입 버튼 클릭
app.post("/signup",function(req,res){
//몽고DB에 데이터 저장하기
mydb.collection('account').insertOne(
{userid : req.body.userid,
userpw : req.body.userpw,
usergroup : req.body.usergroup,
useremail : req.body.useremail
}
).then(result => {
console.log(result);
console.log('데이터 추가성공')
});
//저장후 list페이지 이동
res.redirect("/list")
})
ejs로 해본건 오랫만이다.